Introduction
Xamarin is a platform to develop cross-platform and multi-platform apps (for example, Windows phone, Android, iOS).
In Xamarin platform, the code sharing concept is used. In Xamarin Studio, Visual Studio is also available.
Prerequisites
- Visual Studio 2015 Update 3.
The steps, given below are required to be followed in order to validate a web URL in the Xamarin Android app, using Visual Studio 2015.
Step 1
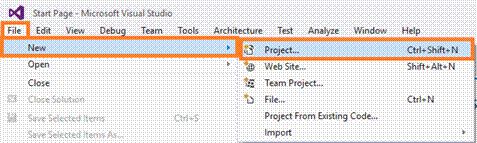
Click File--> select New--> select Project. The project needs to be clicked after opening all the types of projects in Visual Studio or click (Ctrl+Shift+N).

Step 2
After opening the New Project, select Installed-->Templates-->Visual C#-->Android-->choose the Blank app (Android). Now, give your Android app a name (Exsample) and give the path of your project. Afterwards, click OK.
Step 3
Now, go to the Solution Explorer. In the Solution Explorer, get all the files and sources in your project. Now, select Resource-->Layout-->double click to open main.axml page. You need to select source to write XAML code. If you want to design it, choose the Designer Window and you can design your app.
![]()
Step 4
After opening the main.axml, the file will open the main page designer. You can design the page, as per your desire.
Now, delete the default hello world button and go to the source panel, where you can see the button coding, which needs to be deleted. Afterwards, delete XAML code and delete C# button action code. Go to the MainActivity.cs page and you will delete the button code.
Step 5
Now, go to the toolbox Window. In the toolbox Window, get all the types of the tools and controls. You need to go to the toolbox Window. Now, scroll down and you will see all the tools and controls. You need to drag and drop the Plain Text (EditText).
Step 6
You need to drag and drop the TextView.
Step 7
You need to drag and drop the button.
Step 8
Now, go to the properties Window. You need to edit the EditText Id's Value (EX: androidid="@+id/txturl").
Step 9
You need to edit the TextView's Id Value (EX androidid="@+id/txtdisplay").
Step 10
Also, edit the Button's Id value and Text value. (Ex androidid="@+id/btnvalidate" android:text="Validate").
Step 11
In this step, go to the Main.axml page Source Panel. Note, the EditText's Id value, TextView's Id value, and Button's Id value.
Main.axml
- <LinearLayout xmlnsandroid="http//schemas.android.com/apk/res/android" androidorientation="vertical" androidlayout_width="match_parent" androidlayout_height="match_parent">
-
- <EditText androidlayout_width="match_parent" android:layout_height="wrap_content" androidid="@+id/txturl" androidhint="www.Example.com" />
-
- <TextView androidlayout_width="match_parent" androidlayout_height="wrap_content" androidid="@+id/txtdisplay" />
-
- <Button androidtext="Validate" androidlayout_width="match_parent" android:layout_height="wrap_content" androidid="@+id/btnvalidate" />
- </LinearLayout>
Step 12
In this step, create a method which is called isValidPhone in MainActivity.cs page.
MainActivity.cs
- public bool isValidUrl(string url) {
- return Android.Util.Patterns.WebUrl.Matcher(url).Matches();
- }
![]()
Step 13
In this step, go to the MainActivity.cs Page in the Solution Explorer. Write the code mentioned below between OnCreate() Method.
MainActivity.cs
- protected override void OnCreate(Bundle bundle) {
- base.OnCreate(bundle);
- SetContentView(Resource.Layout.Main);
- Button submit = FindViewById < Button > (Resource.Id.btnvalidate);
- submit.Click += delegate {
- EditText url = FindViewById < EditText > (Resource.Id.txturl);
- string inputurl = url.Text.ToString();
- TextView textdisplay = FindViewById < TextView > (Resource.Id.txtdisplay);
- var urlvalidate = isValidUrl(inputurl);
- if (inputurl == "") {
- textdisplay.Text = "Enter the Web Url.!";
- } else {
- if (urlvalidate == true) {
- textdisplay.Text = "Web Url is Valid";
- } else {
- textdisplay.Text = "Url is Not Valid";
- }
- }
- };
- }
![]()
Step 14
If you have an Android virtual device, run the app on it, otherwise connect your Android phone and run the app on it.
Simply connect your phone and go to Visual Studio. The connected phone will show up in the Run menu (ExLENOVO A6020a40(Android 5.1-API 22)). Click Run option.
Output
After a few seconds, the app will start running on your phone.
You will see your app will run successfully.
Now, you can give the incorrect URL and click Validate Button which shows the error value. "Web URL is Not valid."
If you give the correct format URL, you will see the text value is shown, where "Web URL is Valid".
Summary
Thus, this was the process of how to validate a Web URL in Xamarin Android app, using Visual Studio 2015.