This article is for those who are new to Windows Phone 7 development. Recently I've created my first simple application using Silverlight for Windows Phone 7. Sharing the Getting started steps.
Firstly Download and install the Window phone SDK 7.1 (Mango) Beta2 package from following links. This is the latest release, 29th June 2011 and is packed with all necessary component to develop Windows Phone 7 application. You can download the setup with offline installer or online web installer. The following are the links:
More about the installation instructions and system requirements can be found in the Microsoft Download Center.
Windows Phone 7.1 SDK Beta 2 includes the following items:
- Windows Phone SDK 7.1 Beta 2
- Windows Phone Emulator Beta 2
- Windows Phone SDK 7.1 Assemblies Beta 2
- Windows Phone SDK 7.1 Extensions for XNA Game Studio 4.0
- Microsoft Expression Blend SDK Preview for Windows Phone 7.1
- WCF Data Services Client for Window Phone 7.1
- Microsoft Advertising SDK for Windows Phone 7
- Silverlight 4 SDK and DRT
Once you are done with the installation just launch Visual Studio. Follow the steps to create the Windows Phone Silverlight project.
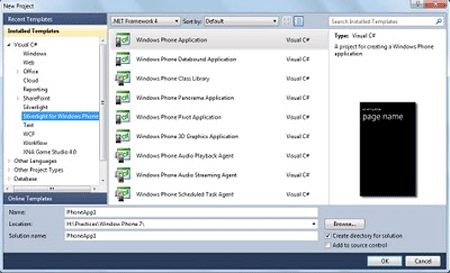
- Go to File-> New -> Project
- Select the "Silverlight for Window Phone" Template category and choose "
 "
"
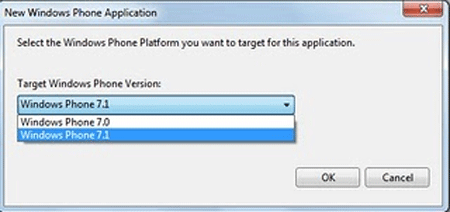
- Now select the Window phone platform choose 7.1

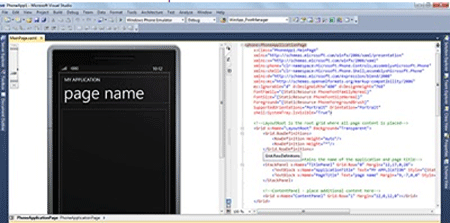
Now after clicking OK Visual Studio will open the default XAML file with the Emulator UI:

Edit the markup and design a proper Form by giving the title and application name. And add a TextBlock, TextBox, Button and ListBox from the toolbox.
<Grid x:Name="LayoutRoot" Background="Transparent">
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<!--TitlePanel contains the name of the application and page title-->
<StackPanel x:Name="TitlePanel" Grid.Row="0" Margin="12,17,0,28">
<TextBlock x:Name="ApplicationTitle" Text="Silveright Application" Style="
{StaticResource PhoneTextNormalStyle}"/>
<TextBlock x:Name="PageTitle" Text="Sample App" Margin="9,-7,0,0" Style="
{StaticResource PhoneTextTitle1Style}"/>
</StackPanel>
<!--ContentPanel - place additional content here-->
<Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0">
<TextBlock Height="30" HorizontalAlignment="Left" Margin="27,28,0,0"Name="lblName"
Text="Name:" VerticalAlignment="Top" />
<TextBox Height="72" HorizontalAlignment="Left" Margin="90,6,0,0"Name="textBox1"
Text="" VerticalAlignment="Top" Width="360" />
<Button Content="Add to List" Height="72" HorizontalAlignment="Left"Margin="90,71,0,0" Name="btnAdd"
VerticalAlignment="Top" Width="200"Click="btnAdd_Click" />
<ListBox Height="437" HorizontalAlignment="Left" Margin="27,149,0,0"Name="listBox1"
VerticalAlignment="Top" Width="411" />
</Grid>
</Grid>
Now if you go to design mode you'll see how the design will look:

Now simply double-click on Button and it'll take you to the C# code event handler of the button click event; no surprise as usual. Write some code like below in the button click event handler:
private void btnAdd_Click(object sender, RoutedEventArgs e)
{
if (!string.IsNullOrWhiteSpace(textBox1.Text) && !listBox1.Items.Contains(textBox1.Text.Trim()))
{
listBox1.Items.Add(textBox1.Text);
textBox1.Text = string.Empty;
}
else
{
MessageBox.Show("Name is blank or already exist!");
}
}
Now Run the application and Vvisual Studio will automatically build the application and install it inside the simulator. This feature is provided in SDK that you can run multiple instance of Visual Studio against the single Emulator.
Input some values in the textbox and press Add button:
Output:

Ohh la la.. Before you go to create some meaningful application I hope this would raise some confidence in you ;).
Cheers!!