This article demonstrates the easiest implementation of hovering in Silverlight programmatically using the MouseEnter event. The use of MouseEnter event is when mouse comes over some text of some image something will be changed like this example.
First of all make a new Silverlight application and put name and location to save that application in local directory.
I am using three text boxes with some text when cursor come over to textbox image should be changed.
<UserControl x:Class="AdaptSample.TestHover"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d"
Width="700" Height="300">
<Grid x:Name="LayoutRoot">
<Rectangle x:Name="rectangle" Margin="8,8,0,0" Stroke="#FFC2BFBF" HorizontalAlignment="Left" Width="262" Height="51" VerticalAlignment="Top" Fill="#FFE08A0B"/>
<TextBlock x:Name="Title1TextBox" Margin="11,17,0,0" TextWrapping="Wrap" FontSize="18.667" FontWeight="Bold" FontFamily="Segoe UI" Foreground="#FFFBF9F9" Height="37" VerticalAlignment="Top"
Text="CONSULTING & STAFFING" HorizontalAlignment="Left" Width="255" LineHeight="12" MouseEnter="Title1TextBox_MouseEnter" />
<Rectangle Margin="7,61,0,0" Stroke="#FFC2BFBF" HorizontalAlignment="Left" Width="262" Height="51" VerticalAlignment="Top">
<Rectangle.Fill>
<LinearGradientBrush EndPoint="0.5,1" StartPoint="0.5,0">
<GradientStop Color="#FFE0CE0A" Offset="0"/>
<GradientStop Color="#FFA39606" Offset="1"/>
</LinearGradientBrush>
</Rectangle.Fill>
</Rectangle>
<TextBlock x:Name="Title2TextBox" Margin="11,69,0,0" TextWrapping="Wrap" FontSize="18.667" FontWeight="Bold" FontFamily="Segoe UI" Foreground="#FFFBF9F9"
Text="SOFTWARE DEVELOPMENT" HorizontalAlignment="Left" Width="261" RenderTransformOrigin="0.426,1.25" Height="38" VerticalAlignment="Top" MouseEnter="Title2TextBox_MouseEnter" />
<Rectangle Margin="7,114,0,0" Stroke="#FFC2BFBF" HorizontalAlignment="Left" Width="262" Height="51" VerticalAlignment="Top">
<Rectangle.Fill>
<LinearGradientBrush EndPoint="0.5,1" StartPoint="0.5,0">
<GradientStop Color="#FF442BC0" Offset="0"/>
<GradientStop Color="#FF094CB8" Offset="1"/>
</LinearGradientBrush>
</Rectangle.Fill>
</Rectangle>
<TextBlock x:Name="Title3TextBox" Margin="12,120,0,0" TextWrapping="Wrap" FontSize="18.667" FontWeight="Bold" FontFamily="Segoe UI" Foreground="#FFFBF9F9" HorizontalAlignment="Left" Width="250" RenderTransformOrigin="0.426,1.25" Text="PROJECT MANAGEMENT" Height="35" VerticalAlignment="Top" MouseEnter="Title3TextBox_MouseEnter" />
<Rectangle Margin="7,218,0,411" Stroke="#FFC2BFBF" HorizontalAlignment="Left" Width="262" Height="51">
<Rectangle.Fill>
<LinearGradientBrush EndPoint="0.5,1" StartPoint="0.5,0">
<GradientStop Color="#FFA53CAB" Offset="0"/>
<GradientStop Color="#FF590374" Offset="1"/>
</LinearGradientBrush>
</Rectangle.Fill>
</Rectangle>
<Image Margin="0,8,19,0" Source="../img/1.jpg" x:Name="MainImage" Height="281" VerticalAlignment="Top" HorizontalAlignment="Right" Width="404" />
</Grid>
</UserControl>
Code Behind:
using System.Windows.Media.Imaging;
public partial class TestHover : UserControl
{
public TestHover()
{
InitializeComponent();
}
private void Title1TextBox_MouseEnter(object sender, MouseEventArgs e)
{
this.MainImage.Source = new BitmapImage(new Uri("../img/1.jpg", UriKind.Relative));
}
private void Title2TextBox_MouseEnter(object sender, MouseEventArgs e)
{
this.MainImage.Source = new BitmapImage(new Uri("../img/2.jpg", UriKind.Relative));
}
private void Title3TextBox_MouseEnter(object sender, MouseEventArgs e)
{
this.MainImage.Source = new BitmapImage(new Uri("../img/3.jpg", UriKind.Relative));
}
}
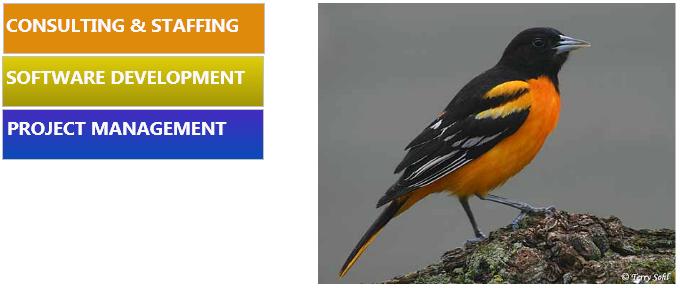
Now time to run the application and see the result.

Image1.
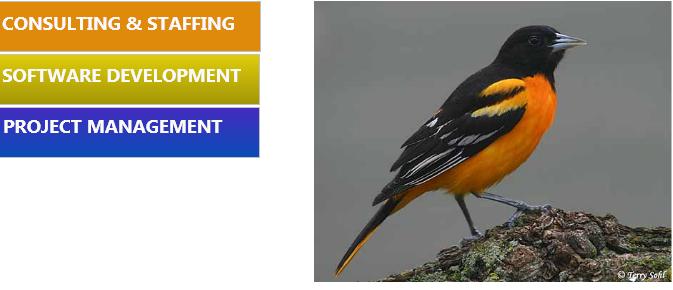
When cursor comes on second textbox.

Image2.
When cursor comes on third textbox.

Image3.