This article has been excerpted from book "Graphics Programming with GDI+".
The PageSetupDialog class represents the PageSetupDialog control in the .NET Framework library. This class represents a standard Windows page setup dialog that allows users to manipulate page settings, including margins and paper orientation. Users can also set a PageSettings object through PageSetupDialog's PageSettings property. Table 11.8 describes the properties of the PageSetupDialog class. All of these properties have both get the set options.
As with PrintDialog, the PageSetupdialog class has a Reset method that resets all the default values for the dialog.
Listing 11.29 creates a PageSetupDialog object, sets its properties, calls ShowDialog, and prints the document.
TABLE 11.8: PageSetupDialog properties
|
Property |
Description |
|
AllowMargins |
Indicates whether the margins section of the dialog box is enabled. By default, true when a PageSetupDialog object is created. |
|
AllowOrientation |
Indicates whether the orientation section of the dialog box (landscape versus portrait) is enabled. By default, true when a PageSetupDialog object is created. |
|
AllowPaper |
Indicates whether the paper section of the dialog box (paper size and paper source) is enabled. By default, true when a PageSetupDialog object is created. |
|
AllowPrinter |
Indicates whether the Printer button is enabled. By default true when a PageSetupDialog object is created. |
|
Document |
Identifies the PrintDocument object from which to get page settings. By default, null when a PageSetupDialog object is created. |
|
MinMargins |
Indicates the minimum margins the user is allowed to select, in hundredths of an inch. By default, null when a PageSetupDialog object is created. |
|
PageSettings |
Identifies the page settings to modify. By default, null when a PageSetupDialog object is created. |
|
PrinterSettings |
Identifies the printer settings that the dialog box will modify when the user clicks the Printer button. By default null when a PageSetupDialog object is created. |
|
ShowHelp |
Indicates whether the Help button is visible. By default, false when a PageSetupDialog object is created. |
|
ShowNetwork |
Indicates whether the Network button is visible. By default, true when a PageSetupDialog object is created. |
LISTING 11.29: Creating and using the PageSetupDialog control
setupDlg = new PageSetupDialog();
printDlg = new PrintDialog();
printDoc = new PrintDocument();
printDoc.DocumentName = "Print Document";
//PageSetupDialog settings
setupDlg.Document = printDoc;
setupDlg.AllowMargins = false;
setupDlg.AllowOrientation = false;
setupDlg.AllowPaper = false;
setupDlg.AllowPrinter = false;
setupDlg.Reset();
if (setupDlg.ShowDialog() == DialogResult.OK)
{
printDoc.DefaultPageSettings =
setupDlg.PageSettings;
printDoc.PrinterSettings =
setupDlg.PrinterSettings;
}
The PrintPreviewDialog Control
The PrintePreviewDialog class represents the PrintPreviewDialog control in the .NET Framework library. This class represents a standard Windows print preview dialog, which allows users to preview capabilities before printing. The PrintPreviewDialog class is inherited from the Form class, which means that this dialog contains all the functionality defined in Form, Control, and other base classes.
In addition to the properties provided by the base classes, this class has its own properties. Many of these properties are very common and are provided by many controls. Table 11.9 describers a few important PrintPreviewDialog class properties. All of these properties have both get and set options.
Listing 11.30 creates a PrintPreviewDialog object, sets its properties calls ShowDialog, and prints the document.
LISTING 11.30: Create and using the PrintPreviewDialog control
//Create a PrintPreviewDialog object
PrintPreviewDialog previewDlg =
new PrintPrevioeDialog();
//Create a PrintDocument object
PrintDocument printDoc =
new PrintDocument();
//Set Document property
previewDlg.Document = printDoc;
previewDlg.WindowsState =
FormWindowsState.Normal;
//show Dialog
previewDlg.ShowDialog();
TABLE 11.9: Some PrintPreviewDialog properties
|
Property |
Description |
|
Document |
Identifies the document shown in preview. |
|
HelpButton |
Indicates whether a help button should be displayed in the caption box of the form. The default value is false. |
|
KeyPreview |
Indicates whether the form will receive key events before the event is passed to the control that has focus. The default value is false. |
|
ShowInTaskbar |
Indicates whether the form is displayed in the Windows taskbar. The default value is true. |
|
TransparencyKey |
Identifies the color that will represent transparent areas of the form. |
|
UseAntiAlias |
Indicates whether printing uses the anti-aliasing features of the operating system. |
|
WindowState |
Identifies the form's window state. |
Print Dialogs in Action
Now let's create a Windows application. In this application you will see how to use the print dialogs in your Windows applications.
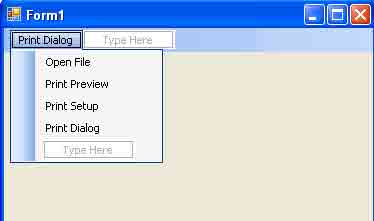
We create a Windows application and add a MainMenu control to the form. We also add four menu items and a separator to the MainMenu control. The final form looks like Figure 11.17.

FIGURE 11.17: The print dialog application
As usual, our first step is to add some private variable to the project, as follows:
//Variable
private Image curImage = null;
private string curFileName = null;
private PrintPreviewDialog previewDlg = null;
private PageSetupDialog setupDlg = null;
private PrintDocument printDoc = null;
private PrintDialog printDlg = null;
//We also add the following namespace to the project:
using System.Drawing.Printing;
using System.Drawing.Imaging;
using System.Drawing.Drawing2D;
using System.Drawing.Text;
On our forms' load event, we initialize these dialogs. We also create a PrintPage event handler and add it to the PrintDocument object, as shown in Listing 11.31.
LISTING 11.31: Initializing print dialogs
private void Form1_Load(object sender, System.EventArgs e)
{
//Create print preview dialog and other dialogs
previewDlg = new PrintPreviewDialog();
setupDlg = new PageSetupDialog();
printDoc = new PrintDocument();
//Set document name
printDoc.DocumentName = "Print Document";
//PrintPreviewDialog settings
previewDlg.Document = printDoc;
//PageSetupDialog settings
setupDlg.Dcoument = printDoc;
//PrintDialog settings
printDlg.Document = printDoc;
printDlg.AllowSelection = true;
printDlg.AllowSomePages = true;
//Create a PrintPage event handler
printDoc.PrintPage +=
new PrintPageEventHandler(this.pd_Print);
}
Now we add the PrintPage event handler, which calls DrawGraphicsItems as shown in Listing 11.32. We pass PrintPageEventArgs.Graphics as the only parameter to DrawGraphicsItems.
LISTING 11.32: The PrintPage event handler
private void pd_Print(object sender, PrintPageEventArgs ppeArgs)
{
DrawGraphicsItem(ppeArgs.Graphics);
}
The DrawGraphics Items method draws an image and text on the printer or the form, depending on the Graphics object. If we pass Form.Graphics, the DrawGraphicsItems method will draw graphics objects on the form, but if we pass PrintPageEventArgs.Graphics, this method will send drawings to the printer.
The code for the DrawGraphicsItems method is given in Listing 11.33. This method also sets the smoothing mode and text qualities via the SmoothingMode and TextRenderingHint properties. After that it calls DrawImage and DrawText.
LISTING 11.33: The DrawGraphicsItems method
private void DrawGraphicsItems(Graphics gobj)
{
//Set text and image quality
gobj.SmoothingMode =
SmoothingMode.AntiAlias;
gobj.TextRenderingHint = TextRenderingHint.AntiAlias;
if (curImage != null)
{
//Draw image using the DrawImage method
gobj.DrawImage(curImage,
AutoScrollPosition.X,
AutoScrollPosition.Y,
CurImage.Width, curImage.Height);
}
//Draw a string
gobj.DrawString(""Printing Dialogs Text",
new Font("Verdana", 14),
new SolidBrush(color.Blue), 0, 0);
}
There's just one more thing to do before we write the menu item event handlers. We call DrawGraphicsItems from the form's paint event handler, as Listing 11.34 shows. Adding this code will display the drawing on the form.
LISTING 11.34: The form's paint event handler
private void Form1_Paint(object sender, System.Windows.Forms.PaintEventArgs e)
{
DrawGraphicsITems(e.Graphics);
}
Now we can write code for the menu items. The Open File menu item just let use browse images and creates an Image object by calling the Image.FromFile method, as Listing 11.35 shows.
LISTING 11.35: The Open File menu handler
private void OpenFile_Click(object sender, System.EventArgs e)
{
//Create a Graphics object
Graphics g = this.CreateGraphics();
g.Clear(this.BackColor);
//Create open file dialog
OpenFileDialog openDlg = new OpenFileDialog();
//Set filter as image
OpenDlg.Filter =
"All Image files | *.bmp; *.gif; *.jpg; *.ico;" +
"*.emf, .wmf | Bitmap Files (.bmp; *.gif; *.jpg;" +
"*.ico) | *.bmp; *.gif; *.jpg; *.gif; *.jpg; *.ico" +
"Meta Files (*.emf; *.wmf) | *.emf; *.wmf";
string filter = openDlg.Filter;
//Set title and initial directory
openDlg.InitialDirectory =
Environment.CurrentDirectory;
openDlg.Title = "Open Image File";
openDlg.ShowHelp = true;
//Show dialog
if (openDlg.ShowDialog() == dialogResult.OK)
{
//Get the file name and create Image object from file
curFileName = openDlg.FileName;
curImage = Image.FromFile(curFileName);
}
//Paint the form, which forces a call to the pain event
Invalidate();
}
The code for PrintPreviewDialog, PageSetupDialog, and PrintDialog is given in Listing 11.36. We show PrintDialog and call its PrintDocument.Print method if the user selects OK on the print dialog. We set PageSetupDialog page and printer settings when the user selects OK on the page setup dialog. For the print preview dialog, we set the UseAntiAlias property and call ShowDialog.
LISTING 11.36: Print dialogs
private void PrintDialog_Click(object sender, System.EventArgs e)
{
if (printDlg.ShowDialog() == DialogResult.OK)
printDoc.Print();
}
private void PageSetupDialog_Click(object sender, System.EventArgs e)
{
if (setupDlg.ShowDialog() == DialogResult.OK)
{
printDoc.DefualtPageSettings =
setupDlg.PageSettings;
printDoc.PrinterSettings =
setupDlg.PrinterSettings;
}
}
private void PrintPreview_Click(object sender, System.EventArgs e)
{
previewDlg.UseAntiAlias = true;
previewDlg.WindowState =
FormWindowState.Normal;
previewDlg.ShowDialog();
}
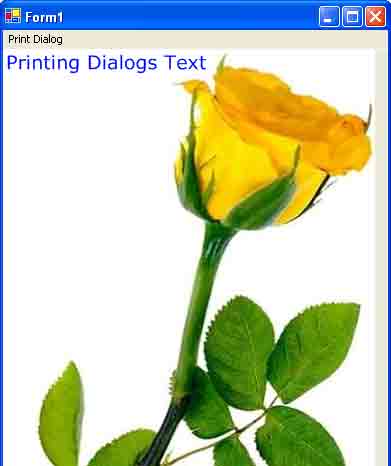
Now when we run the application and browse an image using the Open File menu item, the form looks like Figure 11.18.
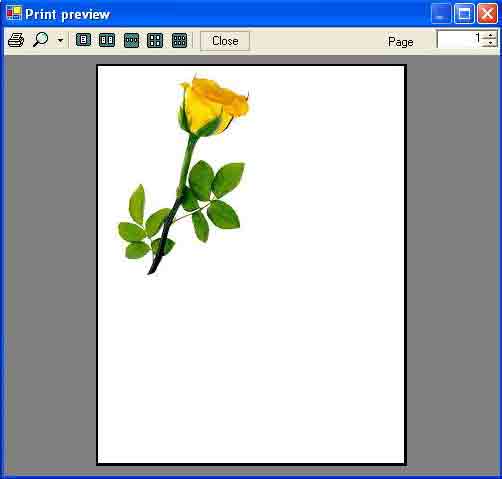
If we click on Print Preview, our program will display the print preview dialog, as shown in Figure 11.19.
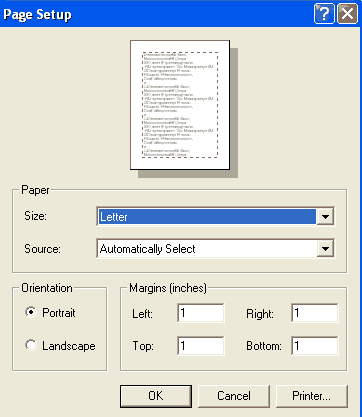
As stated earlier, the page setup dialog allows us to set the page properties, including size, sources, orientation, and margins. Clicking on Print Setup on the dialog menu brings up the page setup dialog, which is shown in Figure 11.20.
We can use these dialogs as we would in any other Windows applications.

FIGURE 11.18: Viewing an image and text

FIGURE 11.19: The print preview dialog

FIGURE 11.20: The page setup dialog

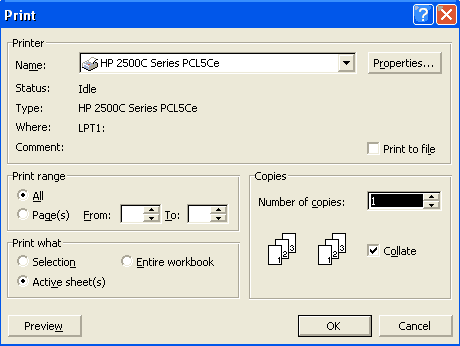
FIGURE 11.21: The print dialog
Conclusion
Hope the article would have helped you in understanding image class methods and properties in GDI+. Read other articles on GDI+ on the website.
 |
This book teaches .NET developers how to work with GDI+ as they develop applications that include graphics, or that interact with monitors or printers. It begins by explaining the difference between GDI and GDI+, and covering the basic concepts of graphics programming in Windows. |