This article has been excerpted from book "The Complete Visual C# Programmer's Guide" from the Authors of C# Corner.
We want to develop an application for a bank that will provide its users with their account balance on a mobile device. Users will be authenticated against their pre assigned credentials and, if that is successful, logged on. Then they will be asked for their account number, which returns their balance.
For this example, XML is used as a data source. We will interact with the XML file, which has been extracted from a database and opened with the specific field to be read only.
Let's have a look at the XML file (shown in Listing 24.8).
Listing 24.8: XML Bank Data File
<BankData>
<customer>
<Name>Shivani</Name>
<Password>hishivani</Password>
<AccountNo>117971</AccountNo>
<Balance>5000</Balance>
</customer>
<customer>
<Name>Shilpa</Name>
<Password>hishilpa</Password>
<AccountNo>117972</AccountNo>
<Balance>7000</Balance>
</customer>
<customer>
<Name>Neha</Name>
<Password>hineha</Password>
<AccountNo>117973</AccountNo>
<Balance>9000</Balance>
</customer>
<customer>
<Name>Shubham</Name>
<Password>hishubham</Password>
<AccountNo>117974</AccountNo>
<Balance>11000</Balance>
</customer>
</BankData>
Our requirement, once again, is to allow the customer to view her account balance, once she has been authenticated. The code in Listing 24.9 accomplishes this goal.
Listing 24.9: Mobile Banking Application
<%@ Page Inherits="System.Web.UI.MobileControls.MobilePage" Language="C#" %>
<%@ Register TagPrefix="mobile" Namespace="System.Web.UI.MobileControls" Assembly="System.Web.Mobile" %>
<%@ Import Namespace="System" %>
<%@ Import Namespace="System.Xml" %>
<script runat="server" language="c#">
int flag1, flag2;
string Balance1;
public void SubmitBtn_Click(Object sender, EventArgs e)
{
XmlDocument _doc = new XmlDocument();
_doc.Load("E:/ASPXSITE/Examples/casestudyxml.xml");
XmlNodeList _snames = _doc.GetElementsByTagName("Name");
XmlNodeList _spasswords = _doc.GetElementsByTagName("Password");
for (int _i = 0; _i < _snames.Count; ++_i)
{
if (_snames[_i].InnerText == Name.Text &&
_spasswords[_i].InnerText == Password.Text)
{
flag1 = 1;
break;
}
else
flag1 = 0;
}
if (flag1 == 1)
ActiveForm = Form2;
else
ActiveForm = Form3;
}
public void SecondForm_OnActivate(Object sender, EventArgs e)
{
Welcome.Text = "u r successfully logged on";
}
public void AccNo_Submit(Object sender, EventArgs e)
{
XmlDocument _doc = new XmlDocument();
_doc.Load("E:/ASPXSITE/Examples/casestudyxml.xml");
XmlNodeList _snames = _doc.GetElementsByTagName("Name");
XmlNodeList _spasswords =
_doc.GetElementsByTagName("Password");
XmlNodeList _sbalance = _doc.GetElementsByTagName("Balance");
XmlNodeList _saccno =
_doc.GetElementsByTagName("AccountNo");
for (int _i = 0; _i < _snames.Count; ++_i)
{
if (_saccno[_i].InnerText == AccountNo.Text &&
_snames[_i].InnerText == Name.Text &&
_spasswords[_i].InnerText == Password.Text)
{
flag2 = 1;
Balance1 = _sbalance[_i].InnerText;
break;
}
else
flag2 = 0;
}
if (flag2 == 1)
{
Balance.Text = "u r balance is $ " + Balance1;
Conclusion.Text = "Thank You";
ActiveForm = Form4;
}
else
{
Balance.Text = "Invalid Account No";
Conclusion.Text = "You need to Relogin";
ActiveForm = Form4;
}
}
</script>
<mobile:form runat="server" id="Form1" backcolor="#336699" forecolor="#ffffff">
<mobile:Label runat="server" Font-Name="Arial">Name</mobile:Label>
<mobile:TextBox runat="server" id="Name" ForeColor="#000000" />
<mobile:Label runat="server" Font-Name="Arial">
Password
</mobile:Label>
<mobile:TextBox runat="server" id="Password" ForeColor="#000000" />
<mobile:Command runat="server"
OnClick="SubmitBtn_Click" Text="Go!"/>
</mobile:form>
<mobile:form runat="server" id="Form2" onactivate="SecondForm_OnActivate" font-name="Arial">
<mobile:Label runat="server" id="Welcome" />
<mobile:Label runat="server" id="Label2" Text="Enter Account No."/>
<mobile:TextBox runat="server" id="AccountNo"
ForeColor="#000000" />
<mobile:Command runat="server" OnClick="AccNo_Submit" Text="Go!" />
<mobile:Link runat="server"
Font-Size="Small" NavigateURL="#Form1"
Text="Return to Start"/>
</mobile:form>
<mobile:form runat="server" id="Form3" onactivate="SecondForm_OnActivate" font-name="Arial">
<mobile:Label runat="server" id="Label3" Text="Login Failed" />
<mobile:Link runat="server" Font-Size="Small"
NavigateURL="#Form1" Text="Return to Start"/>
</mobile:form>
<mobile:form runat="server" id="Form4" font-name="Arial">
<mobile:Label runat="server" id="Balance"/>
<mobile:Label runat="server" id="Conclusion"/>
<mobile:Link runat="server"
Font-Size="Small"
NavigateURL="#Form1" Text="Return to Start"/>
</mobile:form>
The code is self-explanatory, but it requires a basic knowledge of using XML with .NET.
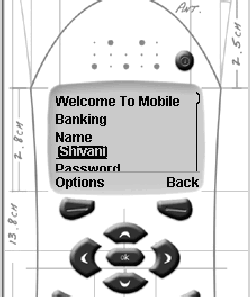
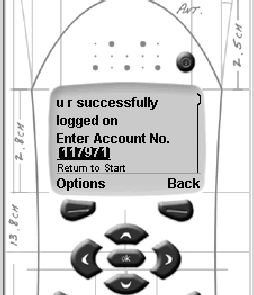
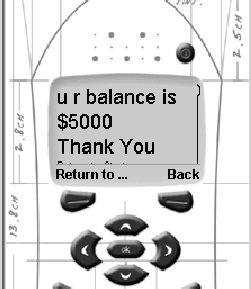
The output is shown in Figures 24.16 through 24.18. This is the output as long as the input is correct. This way we can develop basic mobile applications for different domain clients.

Figure 24.16: Authentication Screen Prompting for Name and Password

Figure 24.17: Screen Prompting for Account Number After Successful Log-on

Figure 24.18: Final Screen, Showing the Balance
Let's see one more example, which will give you a fair idea of how rich the functionality of ASP.NET classes can be when deployed for mobile controls.
Conclusion
Hope this article would have helped you in understanding Mobile Banking Application using ASP.NET. See other articles on the website on .NET and C#.
 |
The Complete Visual C# Programmer's Guide covers most of the major components that make up C# and the .net environment. The book is geared toward the intermediate programmer, but contains enough material to satisfy the advanced developer. |