Creating rich mobile User Interface
The success of contemporary mobile applications is determined by both, rich functionality and attractive GUI. Let's find a way how to be successful and effective in development of such applications.
When developing a mobile app you can decide on platforms such as Android, Windows Mobile, iPhone. We will pick Windows Mobile from the three ones mentioned above. The reasons are quite obvious - the development is done in Microsoft Visual Studio - the most popular development environment in developer community. Many companies have already developed their desktop solutions using Visual Studio and have relevant knowledge and experience that can be used for creating mobile solutions. The only aspect that needs to be customized is UI. Moreover, Windows Mobile platform represent the largest market share, plus the mobile app can be easily uploaded to the device. We will use Visual Studio and C# programming language. In order to be successful we employ in the third party's components; to be specific - Resco MobileForms Toolkit.
Let's have a look what we can achieve with these components…
Make a good looking list with powerful features
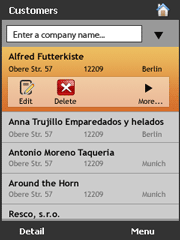
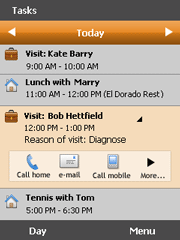
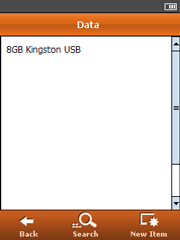
The list is one of the most used ways of displaying data on a mobile device screen. Instead of using standard Visual Studio list control we use Resco AdvancedList for .NET CF. This component abounds in extremely rich functionality. Moreover, it has impressive graphics. The whole component completely supports finger touch scrolling, and can handle tons of data due to DelayLoad functionality. DelayLoad functionality loads only visible data, thus solves limited hardware performance of mobile devices.



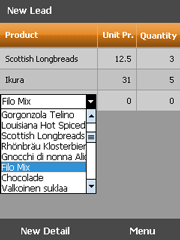
Put the cells in a customizable grid
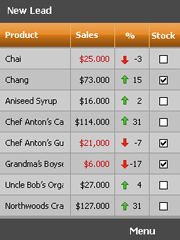
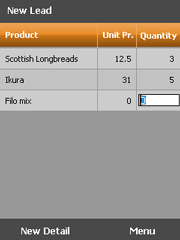
One another way of data displaying is using a grid. The grid from Resco - Resco SmartGrid for .NET CF disposes of several formatting opportunities, e.g. CustomizeCell Event, or different cell styles. Moreover, this component has built-in auto edit tools: textbox, checkbox, and custom control. What might catch your interesting is the possibility to create graphically attractive design. The component supports gradient colors and different graphic capabilities. It has full touch scroll support plus XML Templates support.



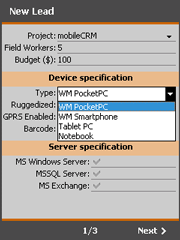
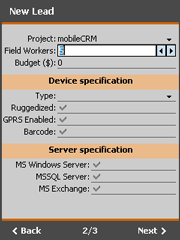
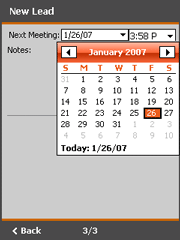
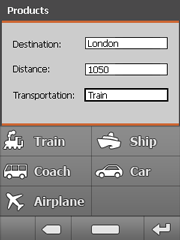
Elegant and time saving way of creating mobile user input forms
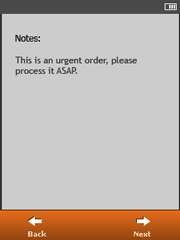
After we solved the way how to display the data, let's focus on data input, particularly on creating mobile user input forms. Very smart way is deploying Resco DetailView for .NET CF. Input controls are collected in a compact environment that gives the form standard Windows Mobile look and feel. The component supports multi-page that allows you dividing long content into several subpages. Moreover, it supports all standard input methods: ComboBox, CheckBox, text items, and numeric items. The whole layout is fully customizable - label width adjustment, ForeColor, BackColor, Font, Alignment; Border properties can be set easily. The matter of course is support of finger touch.



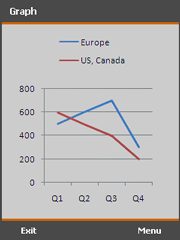
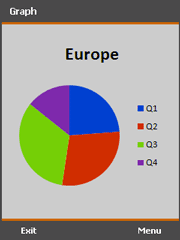
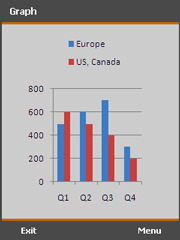
Use charts instead of numbers
Data presentation can be done in various ways. When working in mobile environment the opportunities are limited. The best way to present collected data on your device is using charts - Resco CompactChart for .NET CF. Not only is it optimized for mobile environment and allows data binding through dataset but offers up to 5 chart types - Pie, Bar, Line, Doughnut, and Area. That is the widest chart portfolio in the market.



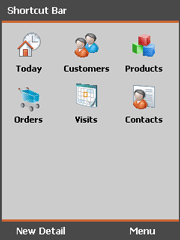
Make it modern, navigate easily!
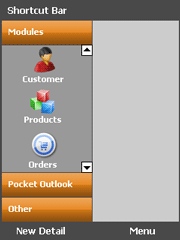
Shortcuts are used in almost every modern mobile app. They do both, look good and modern, and contribute to a friendlier navigation. You can find brilliant component in Resco's Toolkit called Resco ShortcutBar for .NET CF. Shortcuts can be cozily grouped and graphically modified - gradient color and multiple graphic options.


Magical Touch to proceed to next form
If you are interested in the simplest navigation method, make sure to check Resco Toolbar for .NET CF. The Toolbar can be designed both vertically or horizontally. Moreover, buttons are defined either by text, image, or skin. The whole component supports touch control and XML templates.


Versatile control for image manipulation
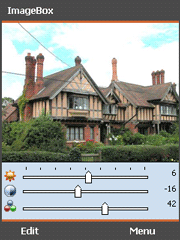
Catchy component for picture editing and depiction is called Resco ImageBox for .NET CF. It supports multiple file formats: jpg, bmp, multiframed gif, tiff, png. Picture that is loaded from a file, data stream or the Internet can be cropped, rotated, zoomed, and the colors inverted. For advanced editing can be used brightness and contrast adjustment, or gamma correction. All in all, this component is a perfect choice for picture editing in a mobile app.


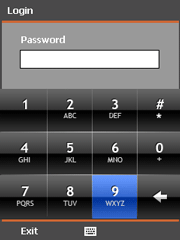
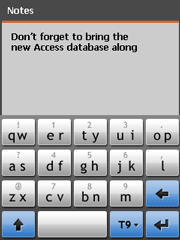
Design your own keyboard layouts
Resco CustomKeyboard for .NET CF is fully customizable component for data input. You can very easily create a customized keyboard layout according to the form's purpose. The layout can be defined by a collection of keys with simple graphical representation, or by a skin which allows using advanced graphical capabilities. There is even possibility to use more layouts. Each layout can be called by function keys.



Easy, fast, and productive
We tried to describe the outcomes of the third party components. They all dispose of simple use and unlimited customizing opportunities. Along with modern technologies they support, especially touch scroll, delay load, and functionality, XML templates support, and very attractive graphics, they are a win-win solution for every developer and an end-user. To sum up - the productivity of the mobile app development with the Resco MobileForms Toolkit is substantially increased.
About Resco MobileForms Toolkit
Resco MobileForms Toolkit is one of the richest and most comprehensive sets of Microsoft Visual Studio controls and libraries designed for developers of software solutions for mobile devices. In its portfolio there are controls and libraries that tackle most problems developers encounter in the mobile environment. Flexible keyboard, professional list control, powerful grid control, charting control, and scheduling control - to mention only the most frequently used ones.
For more information about Resco MobileForms Toolkit, visit http://www.resco.net/developer/mobileformstoolkit/default.aspx.
