Steps to display .txt file in multi line textbox:
Step 1: Open new website in Microsoft Visual Studio 2005.
Step 2: Drop the textbox on the page from the toolbox or you can write the following code.
<asp:TextBox ID="TextBox1" runat="server" TextMode="MultiLine" style="overflow.hidden"></asp:TextBox>
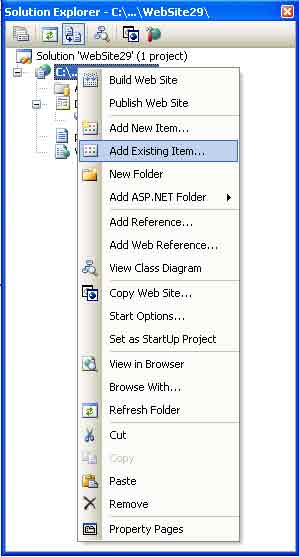
Step 3: Go to Solution Explorer and right click on your project. Click on Add Existing Item (See the following figure).

Figure 1: Add Existing Item in Solution Explorer.
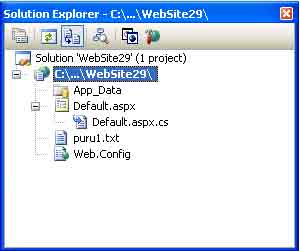
Step 4: Then add any .txt file.

Figure 2: Add .txt file in your project (here I am adding puru1.txt file).
Step 5: Add the System.IO namespace in default.aspx.cs file.
Step 6: Write the code on page load (see the given Example).
Step 7: Debug your code.
For Example:
Default.aspx:
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>.txt file in multiline textbox</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:TextBox ID="TextBox1" runat="server" BorderWidth="2" Height="50px" Width="200" TextMode="MultiLine" style="overflow.hidden" BackColor="#FFE0C0" ForeColor="Crimson">
</asp:TextBox>
</div>
</form>
</body>
</html>
Default.aspx.cs:
using System;
using System.Data;
using System.Configuration;
using System.Web;
using System.Web.Security;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Web.UI.HtmlControls;
using System.IO;
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
StreamReader StreamReader1 = new StreamReader(Server.MapPath("puru1.txt"));
TextBox1.Text = StreamReader1.ReadToEnd();
StreamReader1.Close();
}
}
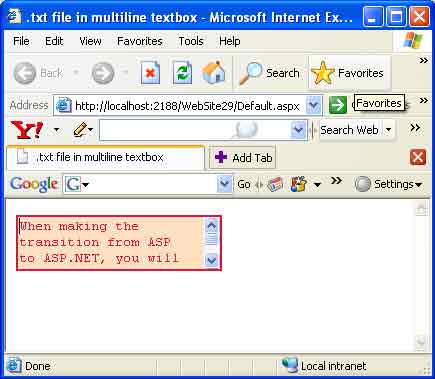
Output:

Figure 3: .txt file in multi line textbox.