Introduction:
In this article you will see how easy it is to use a simple DIV layer as a popup window that contained an ASP.NET Server control (List box). You will also see how on a mouse click inside a Textbox, you can able to popup a window which is nothing except a DIV Layer with some CSS formatting.
For Example: Through this example you can learn how the popup controls create?
Html code for popup control:
<%@ Page language="c#" Inherits="PopupWithDiv.ParentPage" CodeFile="ParentPage.aspx.cs" %>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN" >
<HTML>
<HEAD>
<title>Parent Page</title>
<LINK href="main.css" type="text/css" rel="stylesheet">
<script src="jsPopup.js" type="text/javascript"></script>
<script language="javascript">
<!--
// Prevent users from typing any text
// into the Textbox
function ProtectBox(e)
{
return false;
}
-->
</script>
</HEAD>
<body>
<form id="Form1" method="post" runat="server">
<!-- Header Section -->
div id="header">
<p><font color= "#ff9933" size=6>Popup Window with DIV Layer</font></p>
</div>
<!-- Body Section -->
<div id="content">
<table border="0" cellpadding="0" cellspacing="0">
<tr valign="top">
<td><label for="txtCountry" style="font-size: larger; text-transform: capitalize; color: purple">Country :</label></td>
<td><asp:TextBox id="txtCountry" runat="server" OnKeyDown="return ProtectBox(event);" OnClick="PopupArea(event, 'divCountry')" BackColor="#FFC0FF" BorderColor="Fuchsia">Click here</asp:TextBox></td>
<td width="50"></td>
<td><label for="txtCity"style="font-size: larger; text-transform: capitalize; color: purple">City :</label></td>
<td><asp:TextBox id="txtCity" runat="server" OnKeyDown="return ProtectBox(event);" OnClick="PopupArea(event, 'divCity')" BackColor="#FFC0FF" BorderColor="Fuchsia">Click here</asp:TextBox></td>
</tr>
</table>
</div>
<%-- Country --%>
<div class="popupWindow" id="divCountry">
<table cellSpacing="0" cellPadding="0" width="250px" bgColor="#2557ad" border="0">
<tr>
<td align="right"><span style="CURSOR: hand" onclick="jsAreaClose('divCountry')"><img alt="Hide Popup" src="close.gif" border="0"></span></td>
</tr>
<tr>
<td>
<asp:ListBox id="lstCountry" runat="server" AutoPostBack="True" width="100%" rows="10" BackColor="rosybrown" ForeColor="gold" ></asp:ListBox></td>
</tr>
</table>
</div>
<%-- City --%>
<div class="popupWindow" id="divCity">
<table cellSpacing="0" cellPadding="0" bgColor="#2557ad" width="250px" border="0">
<tr>
<td align="right"><span style="CURSOR: hand" onclick="jsAreaClose('divCity')"><img alt="Hide Popup" src="close.gif" border="0"></span></td>
</tr>
<tr>
<td>
<asp:ListBox id="lstCity" runat="server" AutoPostBack="True" width="100%" rows="10" BackColor="RosyBrown" ForeColor="Gold"></asp:ListBox>
</td>
</tr>
</table>
</div>
</form>
</body>
</HTML>
Code behind code:
using System;
using System.Collections;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Web;
using System.Web.SessionState;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.UI.HtmlControls;
namespace PopupWithDiv
{
/// <summary>
/// Summary description for ParentPage.
/// </summary>
public partial class ParentPage : System.Web.UI.Page
{
protected void Page_Load(object sender, System.EventArgs e)
{
// Load data into Country List box
if (!Page.IsPostBack)
{
// Load data from XML into a DataSet
DataSet ds = new DataSet();
ds.ReadXml(Server.MapPath("countries.xml"));
this.lstCountry.DataSource = ds.Tables[0].DefaultView;
this.lstCountry.DataTextField = "name";
this.lstCountry.DataBind();
}
}
#region Web Form Designer generated code
override protected void OnInit(EventArgs e)
{
// CODEGEN: This call is required by the ASP.NET Web Form Designer.
InitializeComponent();
base.OnInit(e);
}
/// <summary>
/// Required method for Designer support - do not modify
/// the contents of this method with the code editor.
/// </summary>
private void InitializeComponent()
{
this.lstCountry.SelectedIndexChanged +=new EventHandler(lstCountry_SelectedIndexChanged);
this.lstCity.SelectedIndexChanged +=new EventHandler(lstCity_SelectedIndexChanged);
}
#endregion
#region ListBox Event Handler
private void lstCountry_SelectedIndexChanged(object sender, EventArgs e)
{
// Set the value in the textbox
this.txtCountry.Text = this.lstCountry.SelectedValue;
// Load and Filter the lstCity
DataSet ds = new DataSet();
ds.ReadXml(Server.MapPath("cities.xml"));
DataView dv = ds.Tables[0].DefaultView;
dv.RowFilter = "country = '" + this.lstCountry.SelectedValue + "'";
/ Bind lstCity
this.lstCity.DataSource = dv;
this.lstCity.DataTextField = "name";
this.lstCity.DataBind();
}
private void lstCity_SelectedIndexChanged(object sender, EventArgs e)
{
// Set the value in the textbox
this.txtCity.Text = this.lstCity.SelectedValue;
}
#endregion
}
}
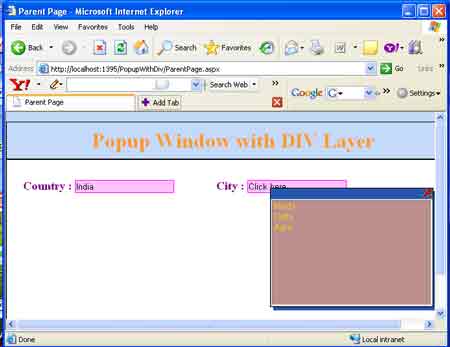
Output: When you debug your application and click on the first textbox then you get the following output. It means the popup control opens.

Figure 1: You are seeing the popup window in this figure.
This window will close automatically after some time or you can close it yourself.
When you select any country then you can select any city of that country from other popup window. If you will not select ant city then other popup window will open but you can not see the city in this example.
After select ant country you will see the following output.

Figure 2: second popup window is open.