Ellipse in WPF:
<Ellipse Width="190" Height="90">
<Ellipse.Fill>
<LinearGradientBrush>
<GradientStop Offset="0" Color="Wheat"/>
<GradientStop Offset="1" Color="White" />
</LinearGradientBrush>
</Ellipse.Fill>
</Ellipse>
How to use Ellipse on button's background?
<Button Height="100" Grid.Row="1" Grid.Column="1" Width="200">
<Ellipse Width="190" Height="90">
<Ellipse.Fill>
<LinearGradientBrush>
<GradientStop Offset="0" Color="Wheat"/>
<GradientStop Offset="1" Color="White" />
</LinearGradientBrush>
</Ellipse.Fill>
</Ellipse>
</Button>
Now I am taking a simple example to show how to create Ellipse on button's background and also how to show the message on messagebox using WPF.
Example:
MainWindow.xaml:
<Window x:Class="test_WPF.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MainWindow" Height="350" Width="525">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="58" />
<RowDefinition Height="122" />
<RowDefinition Height="131*" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition MinWidth="50" />
<ColumnDefinition Width="Auto" />
<ColumnDefinition Width="*" />
</Grid.ColumnDefinitions>
<TextBlock Text="Enter Name:" Grid.Row="0" Grid.Column="0" />
<TextBox x:Name="txtName" Grid.Row="0" Grid.Column="1" MinWidth="50"/>
<Button Height="100" Grid.Row="1" Grid.Column="1" Width="200" Click="Button_Click">
<Ellipse Width="190" Height="90">
<Ellipse.Fill>
<LinearGradientBrush>
<GradientStop Offset="0" Color="Wheat"/>
<GradientStop Offset="1" Color="White" />
</LinearGradientBrush>
</Ellipse.Fill>
</Ellipse>
</Button>
</Grid>
</Window>
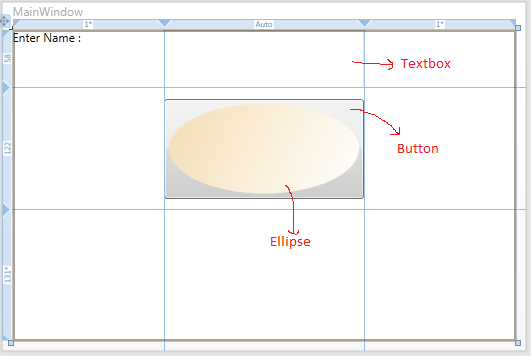
Design view:

MainWindow.xaml.cs:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using System.Windows.Shapes;
namespace test_WPF
{
/// <summary>
/// Interaction logic for MainWindow.xaml
/// </summary>
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
}
private void Button_Click(object sender, RoutedEventArgs e)
{
MessageBox.Show(string.Format("Hello {0}", this.txtName.Text));
}
}
}
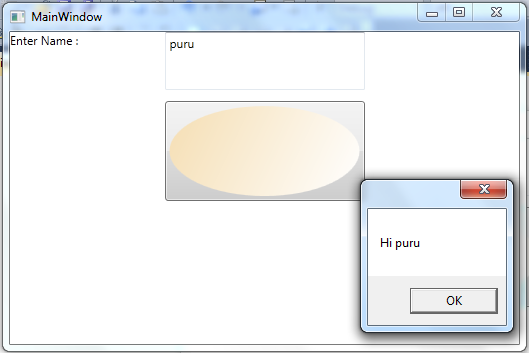
Output: Now debug this application and enter your name then the message box shows as follows: