AJAX FilteredTextBoxExtender
There are the following easy steps to understand how to use Ajax FilteredTextBoxExtender control in Asp.Net.
Step 1: Create new Ajax enabled web site.
Step 2: Now go to solution explorer and right click on root directory and click on Add reference then add AjaxControlTollkit.dll.
Step 3: Copy the following code and paste on to your page.
Example:
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="FilteredTextBox.aspx.cs" Inherits="FilteredTextBox" %>
<%@ Register Assembly="AjaxControlToolkit" Namespace="AjaxControlToolkit" TagPrefix="ajaxToolkit" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>Filtered TextBox </title>
</head>
<body>
<form id="form1" runat="server">
<asp:ScriptManager runat="server" ID="scriptManager" />
<table width="400">
<tr>
<td>
<asp:Label ID="label1" runat="server" Text="Only Numbers" Width="150"></asp:Label>
<asp:TextBox ID="TextBox1" runat="server"></asp:TextBox>
<ajaxToolkit:FilteredTextBoxExtender ID="FilteredTextBoxExtender1" runat="server" TargetControlID="TextBox1" FilterType="Numbers" />
</td>
</tr>
<tr>
<td>
<asp:Label ID="label2" runat="server" Text="Uppercase Letter" Width="150"></asp:Label>
<asp:TextBox ID="TextBox2" runat="server"></asp:TextBox>
<ajaxToolkit:FilteredTextBoxExtender ID="FilteredTextBoxExtender2" runat="server" TargetControlID="TextBox2" FilterType="UppercaseLetters" />
</td>
</tr>
<tr>
<td>
<asp:Label ID="label3" runat="server" Text="Lowercase Letters" Width="150"></asp:Label>
<asp:TextBox ID="TextBox3" runat="server"></asp:TextBox>
<ajaxToolkit:FilteredTextBoxExtender ID="FilteredTextBoxExtender3" runat="server" TargetControlID="TextBox3" FilterType="lowercaseLetters" />
</td>
</tr>
<tr>
<td>
<asp:Label ID="label4" runat="server" Text="Custom numbers" Width="150"></asp:Label>
<asp:TextBox ID="TextBox4" runat="server"></asp:TextBox>
<ajaxToolkit:FilteredTextBoxExtender ID="FilteredTextBoxExtender4" runat="server" TargetControlID="TextBox4" FilterType="Custom, Numbers" ValidChars="+-=/*()." />
</td>
</tr>
</table>
</form>
</body>
</html>
Step4: Now Debug the application by press F5,
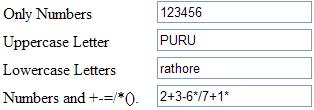
Output: Now in the the first textbox you can enter only number, in second textbox you can enter only Uppercase letter.

Note: You can't enter wrong value in any textbox.
There are the following properties of FilteredTextBoxExtender:
-
TargetControlID
-
FilterType
-
ValidChars etc.
FilterType contain following attributes:
-
Numbers
-
UppercaseLetters
-
lowercaseLetters
-
Custom
If you set FilterType = Numbers like as follows
<asp:TextBox ID="TextBox1" runat="server"></asp:TextBox>
<ajaxToolkit:FilteredTextBoxExtender ID="FilteredTextBoxExtender1" runat="server" TargetControlID="TextBox1" FilterType="Numbers" />
Then you can enter only numbers.