3D animations are becoming quite popular. Earlier only the artists of a few big companies had access to the software required to create a 3D animation movie. However, today more people are getting access to these software and more companies are using these for various reasons. These days even mobile phones with 3D display screens are being developed.
I have tried in this article to show the effect of 3D Animation using Microsoft Expression Design 4 and Microsoft Expression Blend 4.
Stepwise description is as under:
Step 1: First of all we start from Design, Open a new document in Microsoft Expression Design 4.

Step 2: Draw a circle holding Alt+Sft keys to constrain the shape of the circle using Ellipse tool.

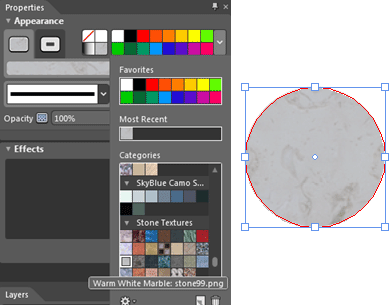
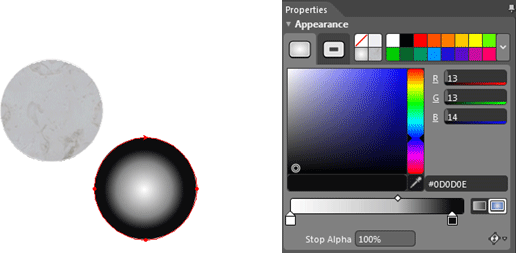
Step 3: Fill it with stone99.png from Properties ->Fill -> More Swatches ->Categories ->Stone Textures->Warm White Marbles: Stone99.png and name it as "Circle1l".

Step 4: Copy-paste a new circle through Edit -> Copy -> Paste and rename it Circle2.

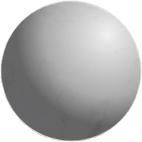
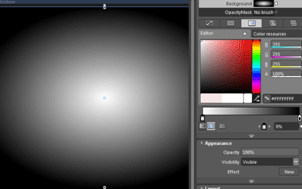
Step 5: Change the gradient of the Circle2 to a Radial gradient and use black and white color to get the following effects:

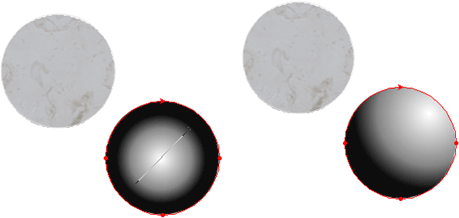
Step 6:Select the Gradient transform tool apply to the Circle2 like this:

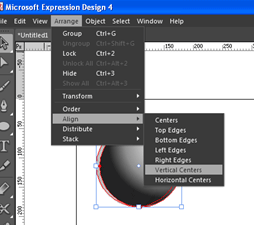
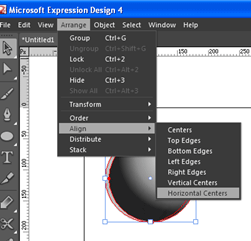
Step 7: Set opacity to 87% and place the Circle2 on the Circle1. Select Both the Circles and Align them to vertical centers, i.e. Arrange ->Align -> Vertical Centers.


Again Align them to Horizontal Centers :

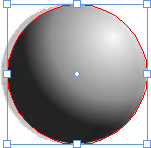
Step 8: Set the opacity to 45% of Circle2 to get tune transparency.

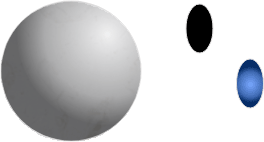
Step 9: Create iris as ovals and for this draw one oval and use copy-paste for the other so that you have two ovals of same size.
- Fill the copied Oval with black color and resize it a little smaller than the Original.
- Fill the Original one with RadialGradient like this :

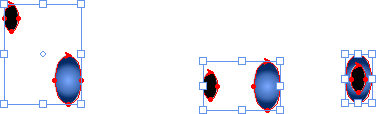
Step 10: Now Select both the ovals and align them vertically and then horizontally as we have done before for the circles.

Group both the ovals and rotate them and also name them as "Iris":

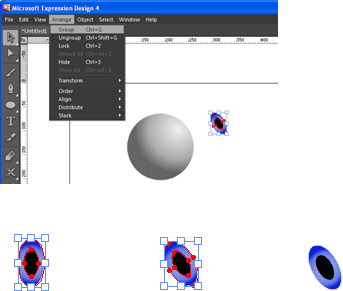
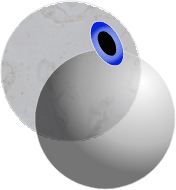
Step 11: Place the Iris on the Circle1 like the way I am doing and group them (Circle1 & Iris) Arrange -> Group :

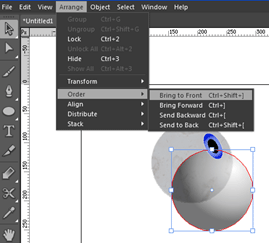
Select the Circle2; go to the Menu bar and arrange the order to "Bring to Front"

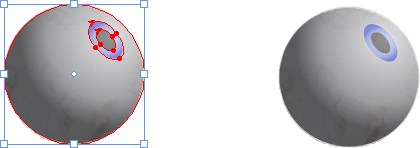
Again Select all the three (Circle1, Circle2 and Iris) and align them Horizontally and vertically like the following :

Resize the Iris to fix proportion :

Note : I will call it a ball in this Article.
Step 12: Now Animate it in Expression Blend. Open a new Project in Blend and name it "EyeBallAnimation", draw a Rectangle equal to the size of layout root and in the brushes section choose Radial gradient in Gradient brush.

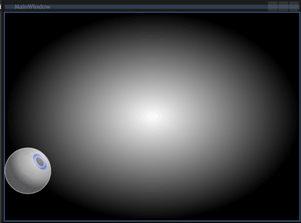
Copy the ball from the Design and paste it on the Rectangle in the Blend and resize it as desired:

Rename Ellipse as "Shade" andViewbox as "Eyeball".
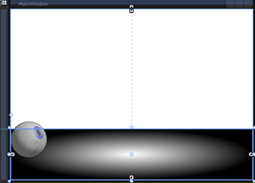
Step 13: Select the Rectangle and resize it to make oval like this:

- Draw one more rectangle on top of the first rectangle, set its fill to "Black" and order it to send to back.
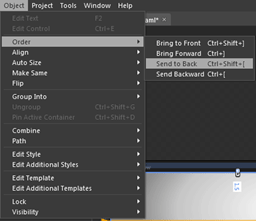
- Also do this for ball select all (Eyeball, shade) and order them to Bring to front. Object -> Order -> Bring to Front.


Step 14: Now Select an ellipse tool, fill it using Black color and decrease the opacity to 27%, place it in the bottom of the ball:

Rename the ellipse as "Shadow" and order it to Send Backwards.
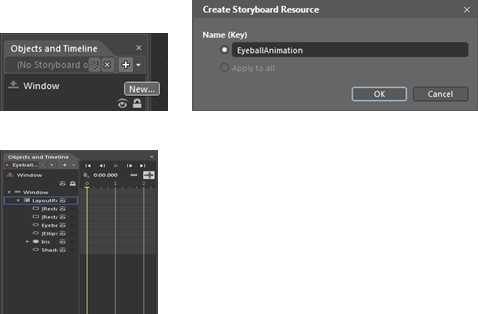
Step 15: Start the animation using storyboard; in the object and timeline pane click on the "+" button then a pop-up appears "Create Storyboard Resource"; name it "EyeballAnimation" and click Ok.

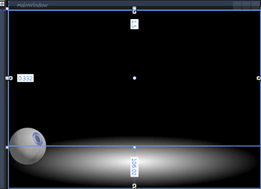
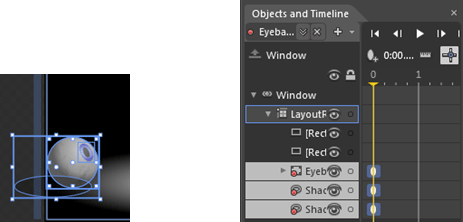
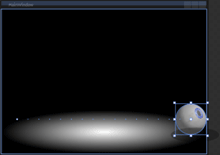
Step 16: Select all and set to the initial position by clicking on Record Keyframe button:

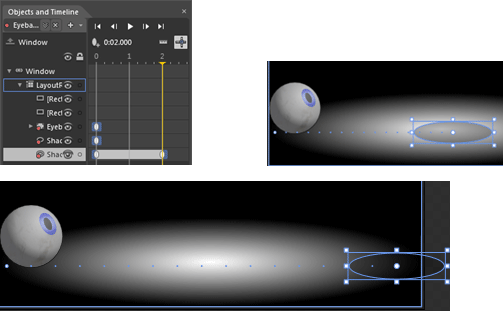
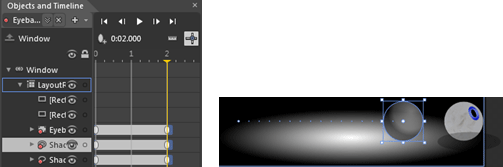
Step 17: Now first set the timeline of the "Shadow" to 2 seconds and bring it horizontly up to the end of the rectangle:

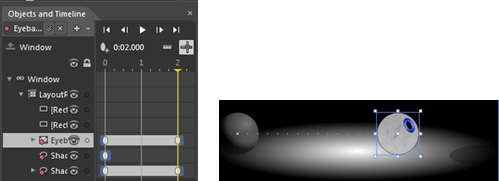
Step 18: Similarly move the Eyeball and Shade one by one up to 2 seconds:


And finally the window should be like this :

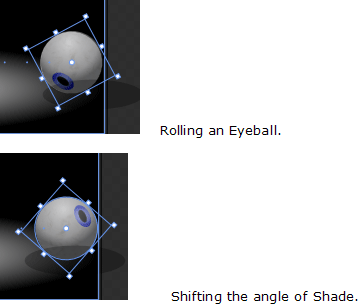
Add a roll to an eyeball and shift the angle of Shade:

- Screen shots of Running Window

Code to animate and make your animation continously running:
<Window.Resources>
<Storyboard x:Key="EyeballAnimation">
<DoubleAnimationUsingKeyFramesRepeatBehavior="Forever"Storyboard.TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[3].(TranslateTransform.X)"Storyboard.TargetName="Shadow">
<EasingDoubleKeyFrameKeyTime="0" Value="0"/>
<EasingDoubleKeyFrameKeyTime="0:0:2" Value="601.5"/>
<EasingDoubleKeyFrameKeyTime="0:0:2" Value="601.5"/>
<EasingDoubleKeyFrameKeyTime="0:0:4" Value="0"/>
</DoubleAnimationUsingKeyFrames>
<DoubleAnimationUsingKeyFramesRepeatBehavior="Forever" Storyboard.TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[3].(TranslateTransform.X)"Storyboard.TargetName="Eyeball">
<EasingDoubleKeyFrameKeyTime="0" Value="0"/>
<SplineDoubleKeyFrameKeyTime="0:0:2" Value="537"/>
<EasingDoubleKeyFrameKeyTime="0:0:2" Value="537"/>
<EasingDoubleKeyFrameKeyTime="0:0:4" Value="0"/>
</DoubleAnimationUsingKeyFrames>
<DoubleAnimationUsingKeyFramesRepeatBehavior="Forever" Storyboard.TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[3].(TranslateTransform.X)"Storyboard.TargetName="ellipse">
<EasingDoubleKeyFrameKeyTime="0:0:2" Value="1.5"/>
</DoubleAnimationUsingKeyFrames>
<DoubleAnimationUsingKeyFramesRepeatBehavior="Forever" Storyboard.TargetProperty="(UIElement.RenderTransform)
(TransformGroup.Children)[3].(TranslateTransform.X)"Storyboard.TargetName="Shade">
<EasingDoubleKeyFrameKeyTime="0" Value="0"/>
<SplineDoubleKeyFrameKeyTime="0:0:2" Value="537"/>
<EasingDoubleKeyFrameKeyTime="0:0:2" Value="537"/>
<EasingDoubleKeyFrameKeyTime="0:0:4" Value="0"/>
</DoubleAnimationUsingKeyFrames>
<DoubleAnimationUsingKeyFramesRepeatBehavior="Forever" Storyboard.TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[2].(RotateTransform.Angle)"Storyboard.TargetName="Eyeball">
<EasingDoubleKeyFrameKeyTime="0" Value="0"/>
<SplineDoubleKeyFrameKeyTime="0:0:2" Value="720.632"/>
<EasingDoubleKeyFrameKeyTime="0:0:2" Value="720.632"/>
<EasingDoubleKeyFrameKeyTime="0:0:4" Value="0"/>
</DoubleAnimationUsingKeyFrames>
<DoubleAnimationUsingKeyFramesRepeatBehavior="Forever" Storyboard.TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[2].(RotateTransform.Angle)"Storyboard.TargetName="Shade">
<EasingDoubleKeyFrameKeyTime="0" Value="0"/>
<SplineDoubleKeyFrameKeyTime="0:0:2" Value="-48.969"/>
<EasingDoubleKeyFrameKeyTime="0:0:2" Value="-48.969"/>
<EasingDoubleKeyFrameKeyTime="0:0:4" Value="0"/>
</DoubleAnimationUsingKeyFrames>
<DoubleAnimationUsingKeyFramesRepeatBehavior="Forever" Storyboard.TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[3].(TranslateTransform.Y)"Storyboard.TargetName="Shadow">
<EasingDoubleKeyFrameKeyTime="0" Value="-1"/>
<EasingDoubleKeyFrameKeyTime="0:0:2" Value="-1"/>
<EasingDoubleKeyFrameKeyTime="0:0:2" Value="-1"/>
<EasingDoubleKeyFrameKeyTime="0:0:4" Value="-1"/>
</DoubleAnimationUsingKeyFrames>
<DoubleAnimationUsingKeyFramesRepeatBehavior="Forever" Storyboard.TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[3].(TranslateTransform.Y)"Storyboard.TargetName="Eyeball">
<EasingDoubleKeyFrameKeyTime="0:0:2" Value="0"/>
<EasingDoubleKeyFrameKeyTime="0:0:4" Value="0"/>
</DoubleAnimationUsingKeyFrames>
<DoubleAnimationUsingKeyFramesRepeatBehavior="Forever" Storyboard.TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[3].(TranslateTransform.Y)"Storyboard.TargetName="Shade">
<EasingDoubleKeyFrameKeyTime="0:0:2" Value="0"/>
<EasingDoubleKeyFrameKeyTime="0:0:4" Value="0"/>
</DoubleAnimationUsingKeyFrames>
</Storyboard>
</Window.Resources>