Introduction:
Grid views! Well, a very familiar word among the .NET developer community. As you rightly guessed this article is around the ASP.NET grid view control. This article in targeted at ASP.NET developers who are looking at some good customization for their frozen gridview controls.
Prerequisites:
-
Development experience in ASP.NET/C#/Ajax. (Mandatory)
-
Exposure to third party .NET controls. (Good to have)
-
Software Prerequisites - VS2005, .NET Framework 2.0, ASP.NET 2.0 Ajax extensions.
Case Explanation:
If you have been in .NET development for a while Codeplex is a name that I am sure you must have heard. For all those who have not, codeplex is Microsoft's open source project hosting web site. You can find some very interesting controls that you can use for .Net development and it comes along with the source code for free! You can find more information at http://www.codeplex.com/.
We had a need to implement a grid view with a frozen header which is quite a common requirement. Though there are different ways of implementing this we decided to go with the control available with codeplex which offers frozen header functionality.
Though the codeplex control catered to our requirements it had a draw back which is the focus point of this article. The grid view was loosing its scroll position on post backs. We knew this was not acceptable. This is where it got interesting for me. Codeplex made it easier by offering the source code so that I could dig in to see what really was happening.
I initially started off trying options like having the frozen grid view with in a panel and trying to set the scroll back to its original value but was not successful. Finally some more analysis had some interesting findings.
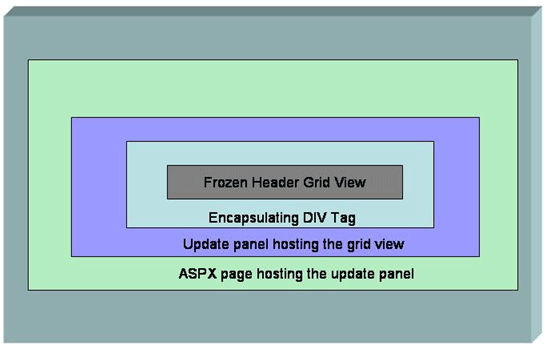
The layered diagram of the codeplex frozen grid view can be depicted as below:

As shown above the code itself has a div tag rendered around the grid view control. Taking a closer look at the diagrams above reveals that the div tag encapsulating the grid view control is where we need to do some customization for retaining the scroll position. If you were wondering what I am talking about, please use the sample project attached below and run the application by setting Noscroll.aspx as the start page. Once the page is rendered, switch to view source on the browser and observe what you see before the grid view HTML Tag.
This should give you an idea of which direction are we heading towards. Yes the path is now clear. We should be able to get an hold on the scroll position of the div encapsulating the grid view. But how?
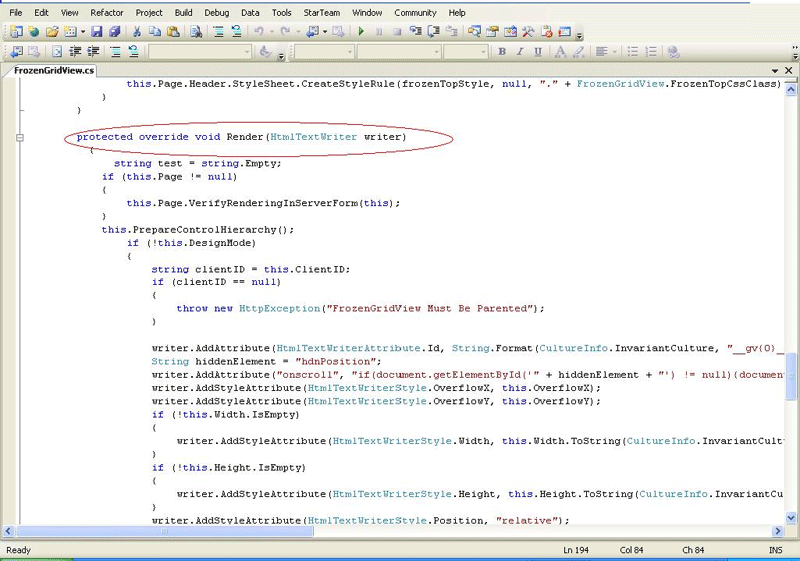
Take a look at the render method in FrozenGridviewModified.cs. The lines of codes encircled in red in the screen shot below is what you should be looking at:

The render method as we know is where the actual HTML is rendered on to the client (the browser in this case). Before I take you further let me show you a diagram that will give you a brief introduction of the UI setup we had in our project.

Modifications done on the aspx page for resolving the scroll issue:
-
Including a hidden text box on the aspx page to hold the scroll position value across post backs.
-
Included an endRequest a java script method which would execute client code after all the server side code completes execution. This is the method which would reset the scroll position of the grid view by retrieving the value from the hidden text box added in the above step.
Modifications required to the frozengridview.cs file:
-
The render method was modified to include the following lines of code . I have listed the lines of code with the appropriate explanations on the side for your convenience.
-
Code: writer.AddAttribute(HtmlTextWriterAttribute.Id, String.Format(CultureInfo.InvariantCulture, "__gv{0}__div", clientID), true); -
Explanation:
This line of code is what assigns a valid tag name for the DIV tag using the client id of the gridview control.
-
Code: String hiddenElement = "scrollpos";
Explanation:
This is the ID of the hidden control that you would be adding to your aspx page as explained below.(change this to appropriate value depending on what you name your hidden textbox control)
-
Code: writer.AddAttribute("onscroll", "if(document.getElementById('" + hiddenElement + "') != null){document.getElementById('" + hiddenElement + "').value = document.getElementById('" + String.Format(CultureInfo.InvariantCulture, "__gv{0}__div", clientID) + "').scrollTop;}");
Explanation:
This line of code is that assigns the client code on the onscroll event of the encapsulating div tag to store the scrolltop value of the div tag on to the hidden control in step 2 above.
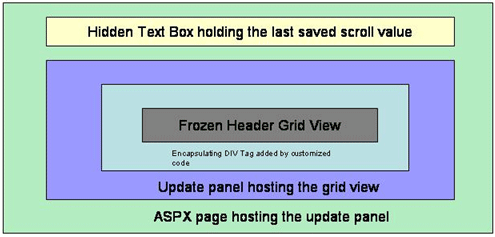
The application layering would change to the below diagram :

In our case as it was a master / content page setup it was the content page which hosted the grid view on which the above changes were made When rendering the grid view HTML we ensure that an additional div tag is rendered and we also associate an onscroll event to it to capture the scroll top attribute value and assign it to the hidden text box on the content page.
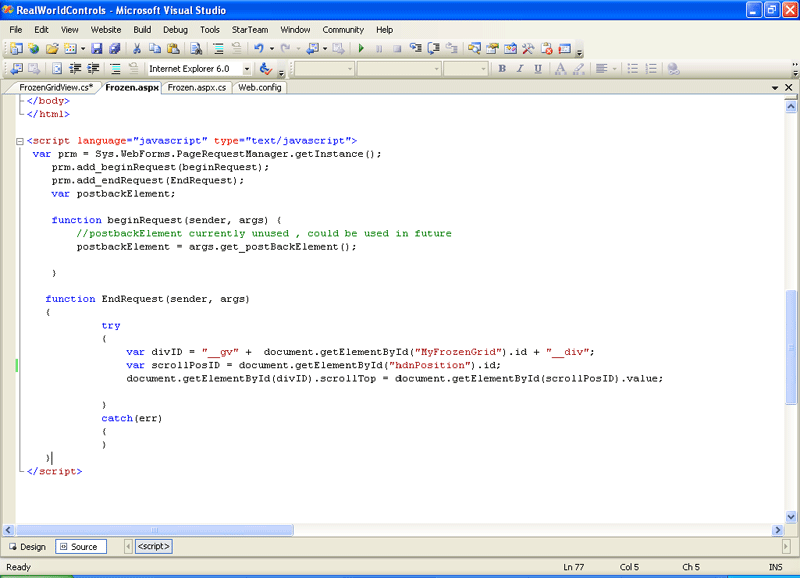
The next part is when do we retrieve the scroll top value in the page? Obviously it needs to be after a point where the grid is completely rendered. So we need to get the script manager instance and register an event which executes on the client side but after the whole page is posted back and that's exactly what we needed! . The snap shot below gives you a visual representation of the client side code:

The add_beginRequest and the add_endRequest are the two ajax methods of the page request manager class that we are utilizing for implementing the code where the last set scroll value is read from the hidden control and the scrollTop property is set to that value as show in the screenshot above. These two ajax events get fired before and after the post backs respectively.
Please setup the attached project (ensure that the files under the FrozenGridViewCustomization project are setup as a ajax enabled web project and set it as the start up project , also do not forget to add reference to the CustomGridView.dll from the FrozenGridViewCustomizedControl project )and set the NoScroll.aspx as the start page and run the project to see how the frozengridview looses its scroll position on postback. Then make theWithScrollRetained.aspx as the startpage and run the project to see how the scroll position is maintained by the customized code.
Conclusion: What are you waiting for ? Please think how can you adopt this in you project :) .