This article has been excerpted from book "Graphics Programming with GDI+ ".
As promised, the examples in this article not only show the use of GDI+, but also encourage you to use GDI+ practices in real-world applications. We will create one more real-world application, a line chart application. In this example we will use all the functionality we have discussed so far. Our line chart application will draw lines when a user clicks on a form.
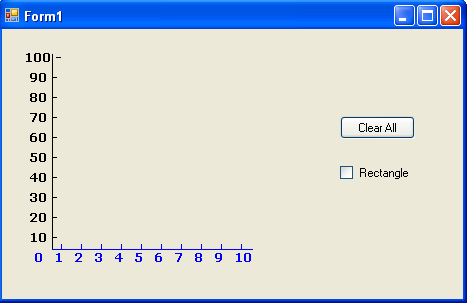
We create a Windows application and add a check box and a button. Then we change the Text properties of the button and the check box to call them Clear All and Rectangle, repetitively. Then we add code to draw two lines and some numbers (using the DrawString method). The initial screen of the line chart application looks like figure 3.9.

FIGURE 3.9: The line chart application.
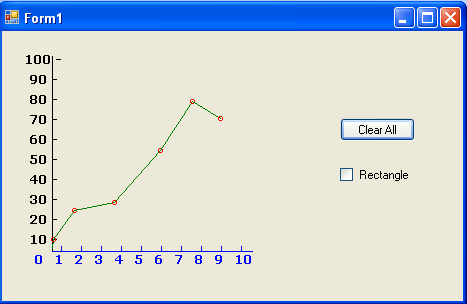
When you click on the form, the application draws a line. The first line starts from the bottom left corner, where the values of our x- and y-axes are both 0. After a few clicks, the chart looks like Figure 3.10. Every time you click on the form, the application draws a line from the previous point to the current point and draws a small ellipse representing the current point.
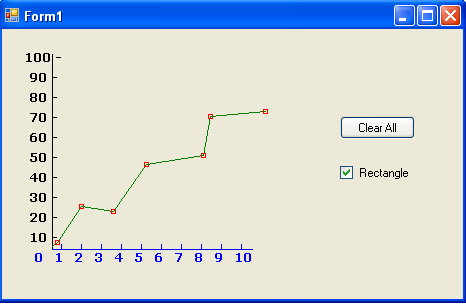
The Clear All button removes the lines and initializes the first point to (0, 0). Now if you check the Rectangle box and click on the form, the chart looks like Figure 3.11. When you click the left mouse button for the first time, the application draws a line from point (0, 0) to the point where you clicked the button.
Now let's see the code. First we declare starting and ending points. These points will be used to draw a line when you click the left mouse button. The default values of both points are shown in the following code fragment, which represents position (0, 0) on the screen:
private Point startPoint = new Point(50, 217);
private Point endPoint = new Point(50, 217);

FIGURE 3.10: The line chart application with a chart

FIGURE 3.11: The line chart with rectangles to mark point
The next step is to draw vertical and horizontal axis lines with index numbers. We do this on the form's paint event handler with the help of the DrawString method. Listing 3.8 provides code for the form-paint event handler. As the listing shows, we simply draw a vertical line, a horizontal line, and the marks on these lines.
LISTING 3.8: Drawing lines and marks
private void Form1_Paint(object sender, System.Windows.Forms.PaintEventArgs e)
{
Graphics g = e.Graphics;
Font vertFont = new Font("Verdana", 10, FontStyle.Bold);
Font horzFont = new Font("Verdana", 10, FontStyle.Bold);
SolidBrush vertBrush = new SolidBrush(Color.Black);
SolidBrush horzBrush = new SolidBrush(Color.Blue);
Pen blackPen = new Pen(Color.Black);
Pen bluePen = new Pen(Color.Blue);
// Drawing a vertical and a horizontal line
g.DrawLine(blackPen, 50, 220, 50, 25);
g.DrawLine(bluePen, 50, 220, 250, 220);
// x-axis drawing
g.DrawString("0", horzFont, horzBrush, 30, 220);
g.DrawString("1", horzFont, horzBrush, 50, 220);
g.DrawString("2", horzFont, horzBrush, 70, 220);
g.DrawString("3", horzFont, horzBrush, 90, 220);
g.DrawString("4", horzFont, horzBrush, 110, 220);
g.DrawString("5", horzFont, horzBrush, 130, 220);
g.DrawString("6", horzFont, horzBrush, 150, 220);
g.DrawString("7", horzFont, horzBrush, 170, 220);
g.DrawString("8", horzFont, horzBrush, 190, 220);
g.DrawString("9", horzFont, horzBrush, 210, 220);
g.DrawString("10", horzFont, horzBrush, 230, 220);
//Draw vertical strings
StringFormat vertStrFormat = new StringFormat();
vertStrFormat.FormatFlags =StringFormatFlags.DirectionVertical;
g.DrawString("-", horzFont, horzBrush, 50, 212, vertStrFormat);
g.DrawString("-", horzFont, horzBrush, 70, 212, vertStrFormat);
g.DrawString("-", horzFont, horzBrush, 90, 212, vertStrFormat);
g.DrawString("-", horzFont, horzBrush, 110, 212, vertStrFormat);
g.DrawString("-", horzFont, horzBrush, 130, 212, vertStrFormat);
g.DrawString("-", horzFont, horzBrush, 150, 212, vertStrFormat);
g.DrawString("-", horzFont, horzBrush, 170, 212, vertStrFormat);
g.DrawString("-", horzFont, horzBrush, 190, 212, vertStrFormat);
g.DrawString("-", horzFont, horzBrush, 210, 212, vertStrFormat);
g.DrawString("-", horzFont, horzBrush, 230, 212, vertStrFormat);
// y-axis drawing
g.DrawString("100 -", vertFont, vertBrush, 20, 20);
g.DrawString("90 -", vertFont, vertBrush, 25, 40);
g.DrawString("80 -", vertFont, vertBrush, 25, 60);
g.DrawString("70 -", vertFont, vertBrush, 25, 80);
g.DrawString("60 -", vertFont, vertBrush, 25, 100);
g.DrawString("50 -", vertFont, vertBrush, 25, 120);
g.DrawString("40 -", vertFont, vertBrush, 25, 140);
g.DrawString("30 -", vertFont, vertBrush, 25, 160);
g.DrawString("20 -", vertFont, vertBrush, 25, 180);
g.DrawString("10 -", vertFont, vertBrush, 25, 200);
// Dispose of objects
vertFont.Dispose();
horzFont.Dispose();
vertBrush.Dispose();
horzBrush.Dispose();
blackPen.Dispose();
bluePen.Dispose();
}
Note:
The idea in Listing 3.8 is to show an extensive use of the DrawString method. Alternatively and preferably, you could replace DrawString with the DrawLine and / or DrawLines method.
Now on the mouse-down event handler, we draw a line from the starting point (0, 0) to the first mouse click. We store the mouse click position as the starting point for the next line. When we click again, the new line will be drawn from the current starting position to the point where the mouse was clicked. Listing 3.9 shows the mouse-down click event handler. We create a new Graphics object using the CreateGraphics method. After that we create two Pen objects. We store the previous point as the starting point and the current point as the ending point. The x and y properties of MouseEventArgs return the x- and y-values of the point where the mouse was clicked.
Now we check to see if the Rectangle check box is checked. If so, we draw a rectangle to mark the connecting point to the two lines. If not, we draw an ellipse as the connecting point.
LISTING 3.9: The mouse-down event handler
private void Form1_MouseDown(object sender, System.Windows.Forms.MouseEventArgs e)
{
if (e.Button == MouseButtons.Left)
{
//Create a Graphics object
Graphics g1 = this.CreateGraphics();
// Create two pens
Pen linePen = new Pen(Color.Green, 1);
Pen ellipsePen = new Pen(Color.Red, 1);
startPoint = endPoint;
endPoint = new Point(e.X, e.Y);
// Draw the line from the current point
// to the new point
g1.DrawLine(linePen, startPoint, endPoint);
// If rectangle check box is checked,
// draw a rectangle to represent the point
if (checkBox1.Checked)
{
g1.DrawRectangle(ellipsePen, e.X - 2, e.Y - 2, 4, 4);
}
// Draw a circle to represent the point
else
{
g1.DrawEllipse(ellipsePen, e.X - 2, e.Y - 2, 4, 4);
}
//Dispose of objects
linePen.Dispose();
ellipsePen.Dispose();
g1.Dispose();
}
}
The Clear All button removes all the lines by invalidating the form's client are and sets the starting and ending points back to their initial values. Code for the Clear All button click handler is given in Listing 3.10.
LISTING 3.10: The Clear All button click event handler
private void button1_Click (object sender, System.EventArgs e)
{
startPoint.X = 50;
startPoint.Y = 217;
endPoint.X = 50;
endPoint.Y = 217;
this.Invalidate (this.ClientRectangle);
}
Conclusion
Hope the article would have helped you in understanding how to draw a line chart in GDI+. Read other articles on GDI+ on the website.
 |
This book teaches .NET developers how to work with GDI+ as they develop applications that include graphics, or that interact with monitors or printers. It begins by explaining the difference between GDI and GDI+, and covering the basic concepts of graphics programming in Windows. |