This article has been excerpted from book "Graphics Programming with GDI+".
As mentioned earlier, blending is a process of combining two colors: a source color and a background color. The compositing mode specifies how source colors are combined with background colors.
The CompositingMode property of the Graphics class represents the compositing mode of a graphics surface, which applies to all graphics shapes for that surface. The CompositingMode enumeration has two members: SourceCopy and SourceOver. SourceCopy specifies that when a color is rendered, it overwrites the background color, and SourceOver specifies that when a color is rendered, it is blended with the background color using the alpha component.
The following code snippet shows how to set the CompositingMode property of a Graphics object.
Graphics g = this.CreateGraphics();
g.Clear(this.Backcolor);
g.CompositingMode = CompositingMode.SourceCopy;
g.CompositingMode = CompositingMode.SourceOver;
// Dispose of object
g.Dispose();
CompositingMode may be helpful in scenarios where you need to draw overlapped images. Suppose you draw one rectangle and one ellipse, and an area of the ellipse overlaps a small area of the rectangle. You may or may not want to show the overlapped area of the rectangle. The compositing mode provides you the option of doing either.
Instead of applying CompositingMode to all of the graphics, you can apply it to selected shapes. One way to do this is to create a temporary Graphics object (a new surface), draw all the shapes you need and apply the compositing mode on this object. You can also create graphics containers and apply the necessary setting to each graphics container.
The quality of compositing is inversely proportional to the rendering speed: The higher the quality, the slower the rendering. The CompositingQuality property of the Graphics object represents the quality of a composition process, which takes a value of type CompositingQuality enumeration. The CompositingQuality enumeration is defined in Table 9.12.
Listing 9.33 draws two sets of shapes. Each set has a rectangle and an ellipse. First we create a Bitmap object, and then we create a temporary Graphics object using the FromImage method by passing the Bitmap object. We set the CompositingMode property of this Graphics object to SourceOver, which means that the color rendered overwrites the background color. Then we draw a rectangle and an ellipse.
TABLE 9.12: CompositingQuality members
|
Member |
Description |
|
AssumeLinear |
Assume linear values. Better than the default quality. |
|
Defualt |
Default quality. |
|
GammaCorrected |
Gamma correction is used. |
|
HighQuality |
High quality, low speed. |
|
HighSpeed |
High Speed, low quality. |
|
Invalid |
Invalid quality. |
LISTING 9.33: Using CompositingMode to draw graphics shapes
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Drawing.Drawing2D;
using System.Linq;
using System.Text;
using System.Windows.Forms;
namespace CompositingModeBlending
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
private void Form1_Paint(object sender, PaintEventArgs e)
{
Graphics g = this.CreateGraphics();
g.Clear(this.BackColor);
// Create two rectangle
Rectangle rect1 =
new Rectangle(20, 20, 100, 100);
Rectangle rect2 =
new Rectangle(200, 20, 100, 100);
// Create two SolidBrush objects
SolidBrush redBrush =
new SolidBrush(Color.FromArgb(150, 255, 0, 0));
SolidBrush greenBrush =
new SolidBrush(Color.FromArgb(180, 0, 255, 0));
// Create a Bitmap object
Bitmap tempBmp = new Bitmap(200, 150);
// Create a Graphics object
Graphics tempGraphics =
Graphics.FromImage(tempBmp);
// Set compositing mode and compositing quality of Graphics object
tempGraphics.CompositingMode =
CompositingMode.SourceOver;
tempGraphics.CompositingQuality =
CompositingQuality.GammaCorrected;
// Fill rectangle
tempGraphics.FillRectangle(redBrush, rect1);
rect1.X += 30;
rect1.Y += 30;
// Fill ellipse
tempGraphics.FillEllipse(greenBrush, rect1);
g.CompositingQuality =
CompositingQuality.GammaCorrected;
// Draw image
g.DrawImage(tempBmp, 0, 0);
// fill rectangle
g.FillRectangle(Brushes.Red, rect2);
rect2.X += 30;
rect2.Y += 30;
// Fill ellipse
g.FillEllipse(Brushes.Green, rect2);
// Dispose of objects
greenBrush.Dispose();
redBrush.Dispose();
tempBmp.Dispose();
g.Dispose();
}
}
}
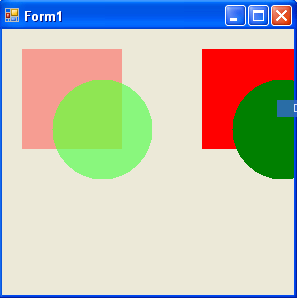
Figure 9.44 shows the output from Listing 9.33. You can clearly see that an ellipse copies over the color of a rectangle.
Now we change the value of CompositingMode to SourceCopy by using the following code snippet:
tempGraphics.CompositingMode = CompositingMode.SourceCopy;
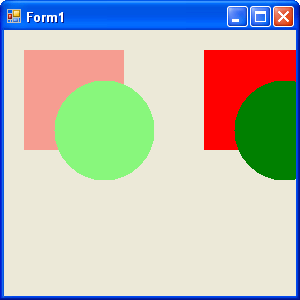
Figure 9.45 shows the new output. The color of the rectangle and the color of ellipse do not overlap now, but the color of the rectangle is gone and that area is overridden by the ellipse.

FIGURE 9.44: Using CompostingMode.sourceOver

FIGURE 9.45: Blending with CompositingMode.SourceCopy
Conclusion
Hope the article would have helped you in understanding Compositing Mode and Blending in GDI+. Read other articles on GDI+ on the website.
 |
This book teaches .NET developers how to work with GDI+ as they develop applications that include graphics, or that interact with monitors or printers. It begins by explaining the difference between GDI and GDI+, and covering the basic concepts of graphics programming in Windows. |