In year 2001, I wrote my first application on using the WebBrowser ActiveX control in C#. You may read this article here: Web Browser in C# and VB.NET.
Kapil Sony wrote an artilce on Web Browser in C# 2.0 that you may read here: Web Browser in C# .
In every version of .NET, controls and features are changing. Now, the Web Browser control is a part of Windows Forms controls. This article is written using .NET 4.0 and Visual Studio 2010.
WebBrowser Control
WebBrowser control allows developers to build Web browsing capability within Windows Forms applications. In this article, we will demonstrate how to use a WebBrowser control in a Windows Forms application.
This article is written using Visual Studio 2010. If you do not have Visual Studio 2010, you may use Visual C# 2010 Express which is free to download from MSDN website.
Creating a WebBrowser
Create a Windows Forms application using Visual Studio 2010 or Visual C# 2010 Express.
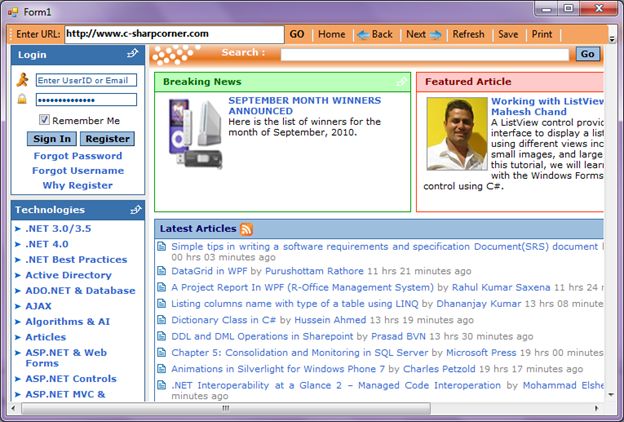
In this application, I am going to add a ToolStrip and a WebBrowser controls to the form. In my ToolStrip control, I add a Label, a TextBox, and a few Button controls with a few separators. By the time we are done with the application, the final user interface will look like Figure 1.

Figure 1
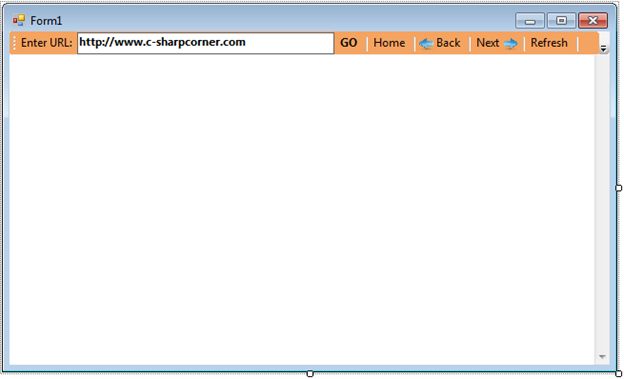
After your Toolbar looks like Figure 1, drag a WebBrowser control form Toolbox to the Form and resize and dock the control the way you like on the Form. I dock control to the bottom.

Figure 2
Now next step we take is set some default properties of the WebBrowser control.
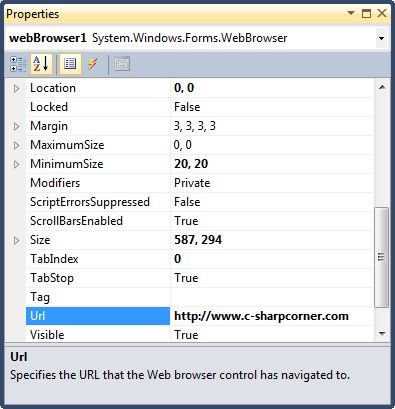
Right click on WebBrowser control and select Properties. That launches the Properties window. Feel free to set any properties you like. Url property represents the web page a WebBrowser displays. In Figure 3, I set http://www.c-sharpcorner.com as the default page to display in the browser.

Figure 3
Navigation
Navigate method is used to open a URL in the WebBrowser.
webBrowser1.Navigate(new Uri(url));
The following code snippet is code written on the Go button click event handler where I open a URL in the WebBrowser using Navigate method.
// GO button click event handler.
private void GoButton_Click(object sender, EventArgs e)
{
if (String.IsNullOrEmpty(UrlTextBox.Text) ||
UrlTextBox.Text.Equals("about:blank"))
{
MessageBox.Show("Enter a valid URL.");
UrlTextBox.Focus();
return;
}
OpenURLInBrowser(UrlTextBox.Text);
}
private void OpenURLInBrowser(string url)
{
if (!url.StartsWith("http://") &&
!url.StartsWith("https://"))
{
url = "http://" + url;
}
try
{
webBrowser1.Navigate(new Uri(url));
}
catch (System.UriFormatException)
{
return;
}
}
WebBrowser control also has built-in browser methods to go home, forward, backward, refresh, save, print and others.
The following code snippet shows how to use GoForeward, GoBack, GoHome, and Refresh methods.
// Home button takes user home
private void HomeButton_Click(object sender, EventArgs e)
{
webBrowser1.GoHome();
}
// Go back
private void BackButton_Click(object sender, EventArgs e)
{
if (webBrowser1.CanGoBack)
webBrowser1.GoBack();
}
// Next
private void NextButton_Click(object sender, EventArgs e)
{
if (webBrowser1.CanGoForward)
webBrowser1.GoForward();
}
// Refresh
private void RefreshButton_Click(object sender, EventArgs e)
{
webBrowser1.Refresh();
}
The ShowSaveAsDialog, ShowPrintDialog, ShowPrintPreviewDialog, and ShowProperties methods are used to display SaveAs diaog, Print dialog, PrintPreview dialog, and Properties dialog respectively. The following code snippet shows how to call these methods.
// Save button launches SaveAs dialog
private void SaveButton_Click(object sender, EventArgs e)
{
webBrowser1.ShowSaveAsDialog();
}
// PrintPreview button launches PrintPreview dialog
private void PrintPreviewButton_Click(object sender, EventArgs e)
{
webBrowser1.ShowPrintPreviewDialog();
}
// Show Print dialog
private void PrintButton_Click(object sender, EventArgs e)
{
webBrowser1.ShowPrintDialog();
}
// Properties button
private void PropertiesButton_Click(object sender, EventArgs e)
{
webBrowser1.ShowPropertiesDialog();
}
Summary
In this article, we discussed discuss how to create a WebBrowser control in Windows Forms at design-time as well as run-time. After that, we saw how to use various properties and methods.
Related Articles
Here is a list of more articles related to this topic.
Web Browser control in WPF by Dhananjay Kumar on Aug 03, 2009
Web Browser in C# by Leo Koach on Apr 25, 2010
Web Browser in C# by Kapil Soni on Apr 14, 2009
How to use Web Browser control in Visual Studio 2005 by Chitkaran Singh on Feb 29, 2008
Web Browser in C# and VB.NET by Mahesh Chand on Aug 30, 2006
WebBrowser Control in WPF by Rahul Kumar Saxena on Apr 12, 2010
Windows Forms WebBrowser Control by Mahesh Chand on Feb 23, 2006
Web Enabled C# Application by Kamran on Jun 24, 2009