Introduction
jQuery is a lightweight JavaScript library CSS3 compliant to efficiently traverse HTML documents, handle events, perform actions and add interaction to the Web pages. jQuery also includes support for Ajax technology. jQuery is designed to change the way you write JavaScript code. Microsoft has announced that they will support jQuery with the next release of Visual Studio.NET. jQuery is very extensible and there is a lot of plug-ins that deal with every type of tasks including Ajax, animation effects and data-driven controls, so jQuery can be used in many platforms. In this article, I will explain how to use jQuery with Microsoft ASP.NET and Oracle Application Server (AS).
Getting started with the solution in Visual Studio.NET
In order to use the jQuery library, you have to download the current release (version 1.3.2) from http://jquery.com/. After you download this library, you can include it in your own Visual Studio.NET Web projects.
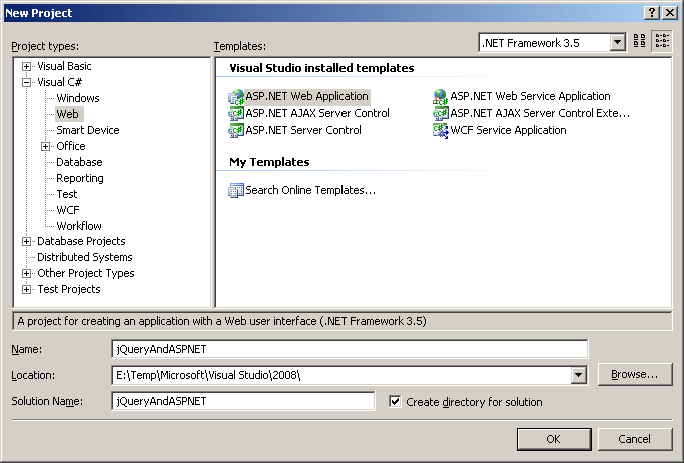
Now let's open Visual Studio.NET 2008 and create a new Web (see Figure 1).

Figure 1
Now let's create the js folder in the solution add the jQuery library there (see Figure 2).

Figure 2
As a little introduction to jQuery, it's remarkable to know that the most important symbol is the dollar symbol ($). The $() function normally returns a set of objects followed by a chain of operations. Let's see the concepts with an example.
We're going to manipulate the HTML elements inside the Default.aspx page. As illustrative, we're going to get the DIV element whose id is main_div, intersect the click event and show a descriptive alert message to the user.
Now let's add <script src="js/jquery-1.3.2.js" type="text/javascript"></script> tag corresponding to include the jQuery library.
Then add the jQuery code as shown in Listing 1.
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="jQueryAndASPNET._Default" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>Untitled Page</title>
<script src="js/jquery-1.3.2.js" type="text/javascript"></script>
<script type="text/javascript">
$(document).ready
(
function()
{
$("div#main_div").click
(
function()
{
alert("You have clicked on the main DIV element");
event.preventDefault();
}
);
}
);
</script>
</head>
<body>
<form id="form1" runat="server">
<div id="main_div">
This is the main DIV element of the form.
</div>
</form>
</body>
</html>
Listing 1
When you run the application and click on the DIV text, you receive the following alert message (see Figure 3).

Figure 3
You can see that the $() function has been used for $("document") and $("div#main_div"). Let me explain the syntax.
$("div.class") returns all <div> elements whose class name is class.
$("div#id") returns all <div> elements whose id is id.
$("div") returns all <div> elements.
In order to get the children the > operator is used. $("div>a") will return all the hyperlinks (<a> elements) within the <div> element.
In order to get elements with certain attributes is used the [] operator. $("input[type=text]") will return all the text input elements.
In order to select a container, the "has" operator is used. $("div:has(a)") will return all the div elements which have at least one hyperlink (<a>).
And finally to finish explaining the basics of jQuery, let me tell you that the most used command in jQuery is Document.Ready() which makes sure code is executed only when the page is fully loaded. In the example in Listing 1, we have included a code block.
Now let's see another example, but this time we're going to use components from the jQuery's UI Library which can be found at http://ui.jquery.com/download (current version is 1.7.1). We're going to implement the drag feature using the ui.core and ui.draggable library along with jQuery.
Let's include these libraries in our project (see Figure 4).

Figure 4
As well as include the reference to the library files in the Default.aspx page (see Listing 2).
<script src="js/ui.core.js" type="text/javascript"></script>
<script src="js/ui.draggable.js" type="text/javascript"></script>
Listing 2
And the jQuery code to make the DIV element draggable (see Listing 3).
<script type="text/javascript">
$(
function()
{
$("div#main_div").draggable();
}
);
</script>
Listing 3
Let's add a little more complex logic to the solution, to watch the position of the DIV element inside the browser.
First of all, let's add elements to display the position (see Listing 4).
<table id="WatchWindows">
<tr>
<td>X Position:</td><td><input type="text" id="xpos"/></td>
<td>Y Position:</td><td><input type="text" id="ypos"/></td>
</tr>
</table>
Listing 4
And then the jQuery code to evaluate the position of the DIV element (see Listing 5).
<script type="text/javascript">
$(
function()
{
$("div#main_div").draggable
(
{
drag:function(event,ui)
{
$("#xpos").val(ui.absolutePosition.left);
$("#ypos").val(ui.absolutePosition.top);
}
}
);
}
);
</script>
Listing 5
Getting started with the solution in JDeveloper
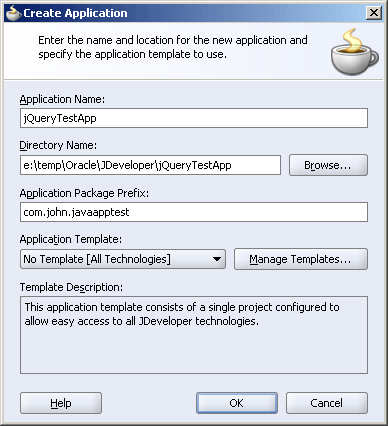
First of all, let's open JDeveloper and create a new application (see Figure 5).


Figure 5
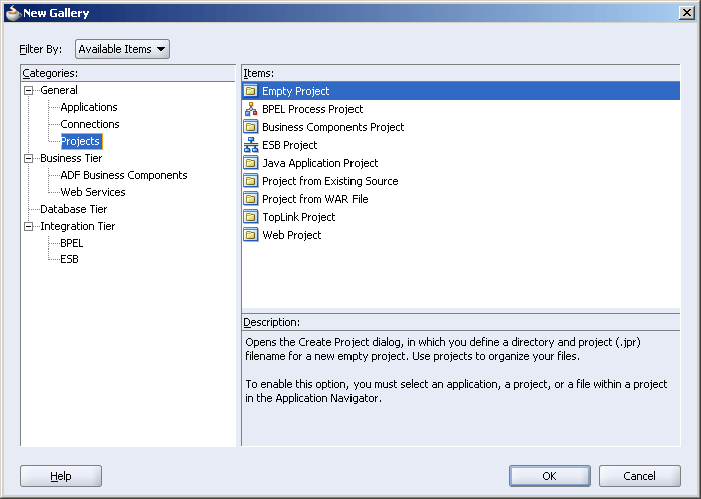
And an Empty project for the Web components (see Figure 6).

Figure 6
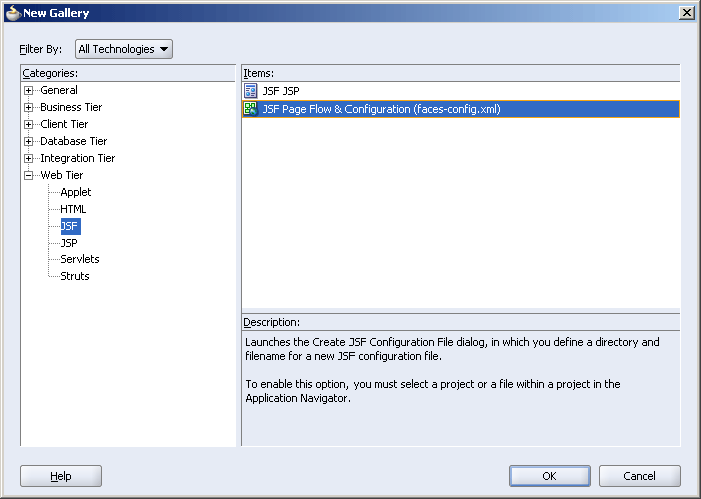
Then, add JSF components to this project. The first component is JSF "Page Flow And Configuration" (the faces-config.xml file) to define the pages and its flow (see Figure 7).

Figure 7
Then drag and drop a JSF Page shape from the JSF Navigation Diagram panel onto the surface of the faces-config.xml file. Double-click on this shape and define the page.
After that, open the page to include the jQuery code. As an illustrative example, we're going to implement the same features concerning draggable HTML elements implemented before using the Visual Studio.NET.
In order to use the jQuery library, we need to copy the js directory along with the jquery-1.3.2.js, ui.core.js and ui.draggable.js files to the Web content directory in JDeveloper ([ProjectName]\public_html).
Now let's open the index.jsp page and add the jQuery code inside the <html>/<head> tag inside the <f:view> jsp tag. Then add the HTML elements inside the <h:form> jsp tag. See the resulting JSP, HTML and jQuery code in Listing 6.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<%@ page contentType="text/html;charset=windows-1252"%>
<%@ taglib uri="http://java.sun.com/jsf/core" prefix="f"%>
<%@ taglib uri="http://java.sun.com/jsf/html" prefix="h"%>
<%@ taglib uri="http://xmlns.oracle.com/adf/faces" prefix="af"%>
<%@ taglib uri="http://xmlns.oracle.com/adf/faces/html" prefix="afh"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%>
<%@ taglib uri="http://jakarta.apache.org/struts/tags-html" prefix="html"%>
<%@ taglib uri="http://xmlns.oracle.com/adf/faces/webcache" prefix="afc"%>
<%@ taglib uri="http://xmlns.oracle.com/adf/industrial/faces" prefix="afi"%>
<f:view>
<html>
<head>
<meta http-equiv="Content-Type"
content="text/html; charset=windows-1252"/>
<title>Create Department</title>
<script src="js/jquery-1.3.2.js" type="text/javascript"></script>
<script src="js/ui.core.js" type="text/javascript"></script>
<script src="js/ui.draggable.js" type="text/javascript"></script>
<script type="text/javascript">
$(document).ready
(
function()
{
$("div#main_div").click
(
function()
{
alert("You have clicked on the main DIV element");
event.preventDefault();
}
);
}
);
</script>
<script type="text/javascript">
$(
function()
{
$("div#main_div").draggable
(
{
drag:function(event,ui)
{
$("#xpos").val(ui.absolutePosition.left);
$("#ypos").val(ui.absolutePosition.top);
}
}
);
}
);
</script>
</head>
<body>
<h:form binding="#{backing_index.form1}" id="form1">
<div id="main_div">
This is the main DIV element of the form.
</div>
<div>
<table id="WatchWindows">
<tr>
<td>X Position:</td><td><input type="text" id="xpos"/></td>
<td>Y Position:</td><td><input type="text" id="ypos"/></td>
</tr>
</table>
</div>
</h:form>
</body>
</html>
</f:view>
<%-- oracle-jdev-comment:auto-binding-backing-bean-name:backing_index--%>
Listing 6
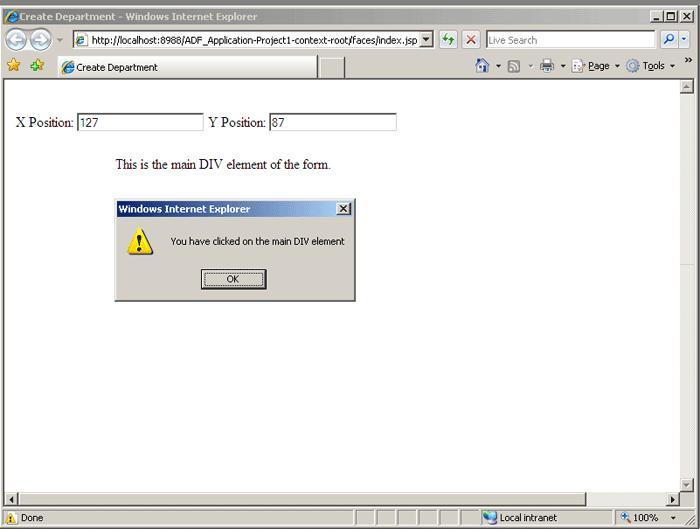
Now run the application and results (see Figure 8).

Figure 8
Conclusion
In this article, I've explained how to use jQuery along with Microsoft ASP.NET and Oracle AS through very simple examples.