CheckBox and CheckBoxList are server controls in .Net.
Check boxes are an appropriate choice in situations where a radio button won't work. When deciding which control to use, when multiple selections are possible, we can use check boxes.
Check boxes allow the user to select a true or false condition.
We all have seen I accept Terms and Conditions with a check box when installing software.
DropDownList: A DropDownList is also a combo box. It can contain multiple data members, but unlike a normal list box the users can choose only one value from this control. Enables users to select from a single-selection drop-down list. The drop-down list can contain any number of items.
In my working project I used CheckBoxList Control for selecting skill set.
There is a dropdown list which is having options like MS technologies, Java Technologies, Databases, Operating systems, Web Designing tools etc.
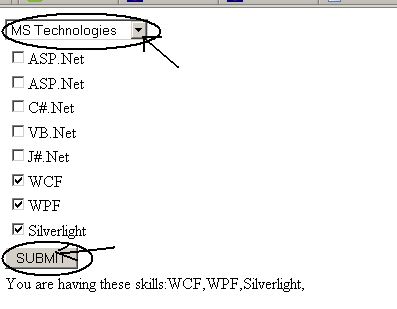
Based on selected item we are showing CheckBoxList. If he selects MS Technologies we are showing MS related technologies using CheckBox List.
These are steps to know the process of given Example:
<!--[if !supportLists]-->1. <!--[endif]-->Created DropDownList. And added list items.
<!--[if !supportLists]-->2. <!--[endif]-->Depends on the selection of list item CheckboxList are shown.
<!--[if !supportLists]-->3. <!--[endif]-->Select the CheckBoxList Items.
<!--[if !supportLists]-->4. <!--[endif]-->When Click on the button 'submit', message will be shown.
DropDownList code:
<tr>
<td class="style1">
<asp:DropDownList ID="ddlist" runat="server" onselectedindexchanged= "ddltechs" AutoPostBack="true">
<asp:ListItem Text="=SELECT=" Value="SELECT"></asp:ListItem>
<asp:ListItem Text="MS Technologies" Value="MS Technologies"></asp:ListItem>
<asp:ListItem Text="Java Technologies" Value="Java Technologies"> </asp:ListItem>
<asp:ListItem Text="Databases" Value="Databases"></asp:ListItem>
</asp:DropDownList>
</td>
</tr>
CheckBoxList controls code:
/******For MS Technologies*****/
<tr id="trMS" runat="server" visible="false">
<td class="style1">
<asp:CheckBoxList ID="MSTechTechnologies" runat="server">
<asp:ListItem Text="ASP.Net" Value="ASP.Net"></asp:ListItem>
<asp:ListItem Text="ASP.Net" Value="ASP.Net"></asp:ListItem>
<asp:ListItem Text="C#.Net" Value="C#.Net"></asp:ListItem>
<asp:ListItem Text="VB.Net" Value="VB.Net"></asp:ListItem>
<asp:ListItem Text="J#.Net" Value="J#.Net"></asp:ListItem>
<asp:ListItem Text="WCF" Value="WCF"></asp:ListItem>
<asp:ListItem Text="WPF" Value="WPF"></asp:ListItem>
<asp:ListItem Text="Silverlight" Value="Silverlight"></asp:ListItem>
</asp:CheckBoxList>
</td>
</tr>
/******For Java Technologies*******/
<tr id="trJava" runat="server" visible="false">
<td class="style1">
<asp:CheckBoxList ID="JavaTech" runat="server">
<asp:ListItem Text="Core Java" Value="Core Java"></asp:ListItem>
<asp:ListItem Text="J2SE" Value="J2SE"></asp:ListItem>
<asp:ListItem Text="J2EE" Value="J2EE"></asp:ListItem>
<asp:ListItem Text="JSP" Value="JSP"></asp:ListItem>
<asp:ListItem Text="SERVLET" Value="SERVLET"></asp:ListItem>
<asp:ListItem Text="EJB" Value="EJB"></asp:ListItem>
<asp:ListItem Text="JNDI" Value="JNDI"></asp:ListItem>
</asp:CheckBoxList>
</td>
</tr>
/*******For DataBases*******/
<tr id="trDB" runat="server" visible="false">
<td class="style1">
<asp:CheckBoxList ID="DataBases" runat="server">
<asp:ListItem Text="SQL Server" Value="SQL Server"></asp:ListItem>
<asp:ListItem Text="Oracle" Value="Oracle"></asp:ListItem>
<asp:ListItem Text="MySql" Value="MySql"></asp:ListItem>
<asp:ListItem Text="DB2" Value="DB2"></asp:ListItem>
<asp:ListItem Text="PostGreSQL" Value="PostGreSQL"></asp:ListItem>
<asp:ListItem Text="MS Access" Value="MS Access"></asp:ListItem>
<asp:ListItem Text="Informix" Value="Informix"></asp:ListItem>
</asp:CheckBoxList>
</td>
</tr>
/******** When DropDownList Select Index Changed*******/
string list="";
string chkvalue = Convert.ToString(hdnparameter.Value);
if (chkvalue == "SELECT")
{
lblmsg.Text = "You should select Something::: ";
}
if (chkvalue == "MS Technologies")
{
for (int index = 0; index < MSTechTechnologies.Items.Count; index++)
{
if (MSTechTechnologies.Items[index].Selected)
{
list = list + MSTechTechnologies.Items[index].Text + ",";
}
}
}
else if (chkvalue == "Java Technologies")
{
for (int index = 0; index < JavaTech.Items.Count; index++)
{
if (JavaTech.Items[index].Selected)
{
list = list + JavaTech.Items[index].Text + ",";
}
}
}
else
{
for (int index = 0; index < DataBases.Items.Count; index++)
{
if (DataBases.Items[index].Selected)
{
list = list + DataBases.Items[index].Text + ",";
}
}
}
lblmsg.Text = "You are having these skills:" + list;
lblmsg.Visible = true;
/******** When Button Click happens********/
value = (ddlist.SelectedItem.Value).Trim();
hdnparameter.Value = value;
if (value == "SELECT")
{
lblmsg.Visible = true;
lblmsg.Text = "Please select";
trMS.Visible = false;
trJava.Visible = false;
trDB.Visible = false;
}
else if (value == "MS Technologies")
{
trMS.Visible = true;
trJava.Visible = false;
trDB.Visible = false;
lblmsg.Text = "";
}
else if (value == "Java Technologies")
{
trJava.Visible = true;
trMS.Visible = false;
trDB.Visible = false;
lblmsg.Text = "";
}
else
{
trDB.Visible = true;
trMS.Visible = false;
trJava.Visible = false;
lblmsg.Text = "";
}
The Result is like this:

Note: Source Code is available at Downloadload links.
I hope you like this article...