In this article I demonstrating how to make a consistent UI in SharePoint 2010 in various mobile browsers.
My mates often ask me why we need to use mobile devices with SharePoint. Through this article I am just providing a sample where I am showing why we are slowly moving to mobile devices from PCs. While giving a demo on "SharePoint on mobile" to the client I found the following things:
- Client wants everything in their hand, which means on mobiles (because of a busy schedule there is no time to open a laptop/system) .
- Client doesn't want to compromise with UI.
- Application should be simple and easy to use.
- Application should be scalable and easy to extend in the future.
Out of all four, the following three are already provided by SharePoint. SharePoint is lacking somewhat in the first point. But as I said we developers can do anything so here we can provide a solution for "We will bind the SharePoint without breaking SharePoint Rules".
I am using the Safari browser for the demonstration because through the Safari browser we can check the application in various browsers. To do this we need to follow the steps below:
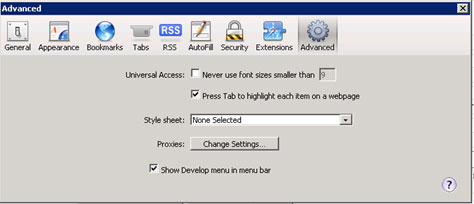
- Open the Safari browser. Click on Preferences:

- Click on the Advanced tab; check "Show Develop menu in menu bar" then close.

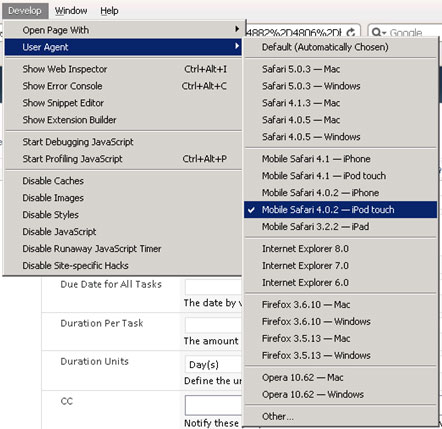
- Go to Developer menu bar,

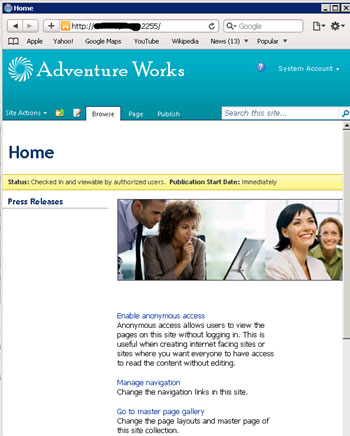
Now open the SharePoint site in the Safari browser after selecting User agent as Mobile browsers e.g. "Mobile Safari 4.1-iPhone". The SharePoint site will look like below:
The actual site will look like the following if you open the same site in IE browser:
As I said, the client always wants the same UI so our next target is to make the same UI as it is in a normal PC browser.
Follow the steps below to do that :
- Go to "Run", enter "C:\inetpub\wwwroot\wss\VirtualDirectories"; select your site port number e.g. Port:2255, then my comple path should be like "C:\inetpub\wwwroot\wss\VirtualDirectories\2255\App_Browsers". Open the "Compact.Browser" file in Notepad.
- The browser.compact file helps you in finding a browser before loading the sharepoint site in the browser. Open the file in Notepad and Find "<userAgent match="iPhone" />".
It will look like the following:
<!-- iPhone Safari Browser -->
<!-- sample UA "Mozilla/5.0 (iPhone; U; CPU iPhone OS 2_0 like Mac OS X; ja-jp) AppleWebKit/525.18.1 (KHTML, like Gecko) Version/3.1.1 Mobile/5A345 Safari/525.20" -->
<browser id="iPhoneSafari" parentID="AppleSafari">
<identification>
<userAgent match="iPhone" />
<userAgent match="Mobile" />
</identification>
<capabilities>
<capability name="isMobileDevice" value="true" />
<capability name="canInitiateVoiceCall" value="true" />
<capability name="optimumPageWeight" value="1500" />
<capability name="requiresViewportMetaTag" value="true" />
<capability name="supportsTouchScreen" value="true" />
<capability name="telephoneNumberDetectionDisabled" value="true" />
</capabilities>
</browser>
- Change "<capability name="isMobileDevice" value="true" />" to "<capability name="isMobileDevice" value="false" />".
- Save, reset and refresh the Safari browser. The SharePoint site will look like the following:

- That's all. We are done with our requirement.
Hope you like this article and the beginning where you can show your SharePoint on a mobile browser as well.
I suggest that you create a feature where you can add the mobile device ID and based on the id you can do the branding and customization. The following are the list of popular mobile browser names with ID:
| Browser |
ID |
| SymbianOS Safari Browser |
SymbianSafari |
| Nokia SymbianOS Safari Browser |
NokiaSymbianSafari |
| iPhone Safari Browser |
iPhoneSafari |
| iPod Safari Browser |
iPodSafari |
| Android Safari Browser |
AndroidSafari |
| HTC Opera |
HTCOpera |
| Samsung Opera in Windows Mobile OS |
SamsungOpera8to9 |