Introduction
I was just having hands on DataGrid in WPF, I was thinking how we can utilize Tooltip in DataGrid. In this article we will see some good implementation here.
Crating WPF Application Project
Fire up Visual Studio 2008 and Create a WPF Application and name the project as TooltipInDataGrid.

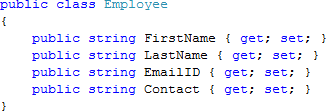
We would have a DataGrid in our application. Let's have some sample data and display it in the DataGrid.

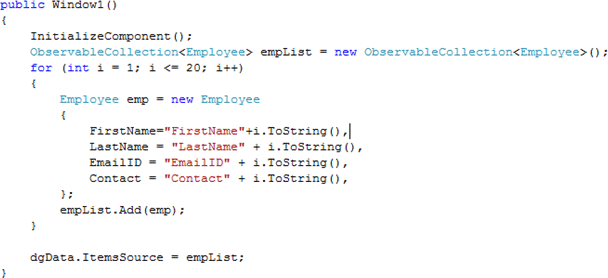
The above class displays the structure of Employee. Now have a list of sample data and display it.

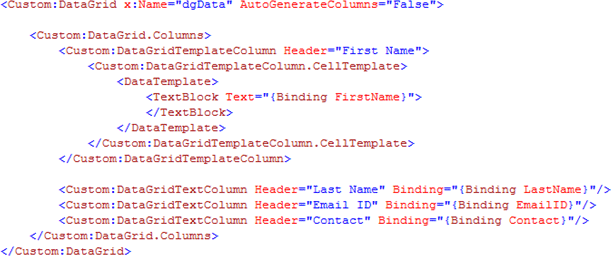
Now we will Customize the DataGrid to have AutoGeneratedColumns = False and we would have our own set of Columns.

As you see in above XAML display, we have first Column as TemplateColumn and rest of the Columns are TextColumns.
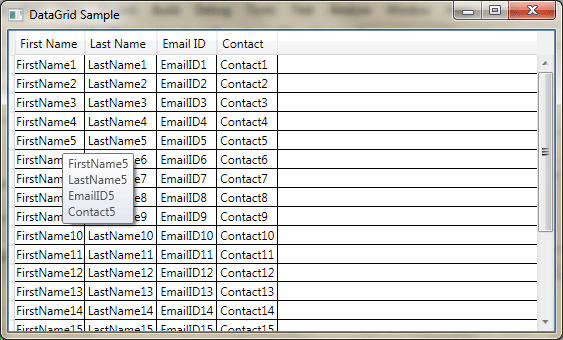
Now if we would run the application then we would get the following result.

Perfect. Now we will see how can we use ToolTip to display the cell content.
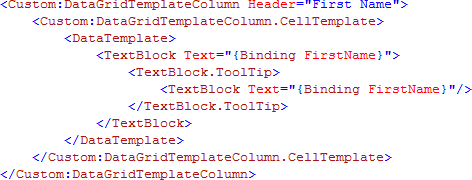
To display a Tooltip we need to have a TemplateColumn.
As in the previous XAML display we have seen that we have first column as Template Column. Now add the following code so that, we will have a sample ToolTip.


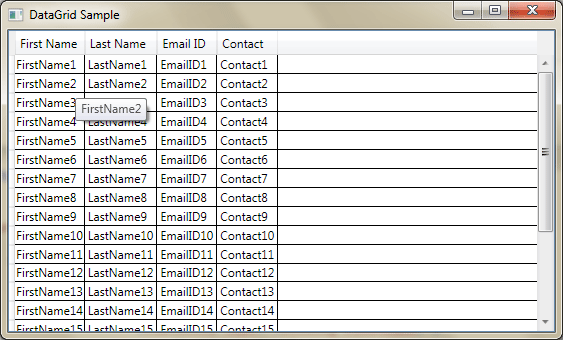
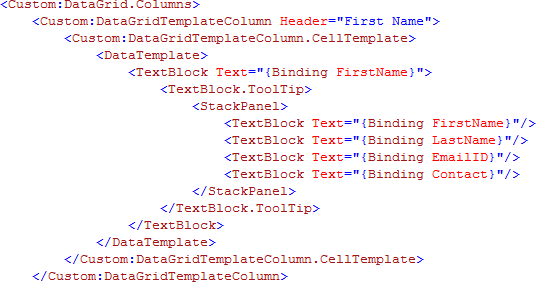
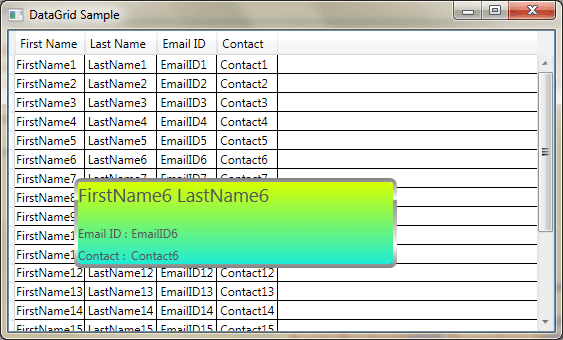
Now we will try to put it all together like all the information on the Tooltip.


Now we will have a good theme that would give a pleasant preview of the Row.
It's time to use Expression Blend now.
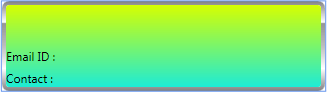
Let's have the following design.

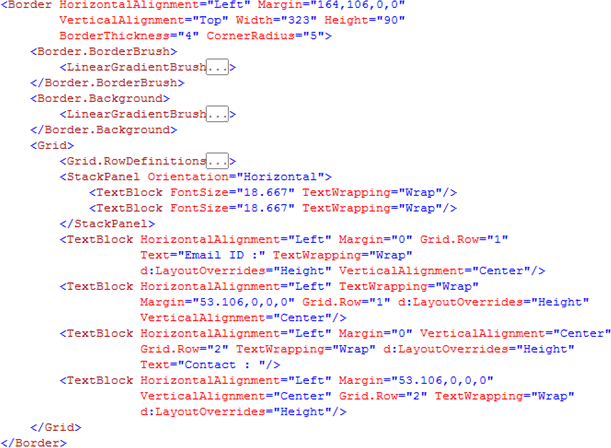
The following is the Xaml for the above display.

Now that we have the XAML just add this to our TextBlock.ToolTip tag and we will have to bind the Properties.
Always change the following properties of ToolTip such that, our design is transparent to the Background.


That's it. We are done with this sample, give a try for a better design.
Hope this article helps.