Introduction
In my previous article on TreeView titled "Tree View In Silverlight 3 Application"; we explored a simple TreeView with some Parent and Child Nodes. In this article we will see how can we select the Node name and display which node you have selected.
Creating Silverlight Project
Fire up Visual Studio 2008 and create a Silverlight Application. Name it as TreeViewSL3.

Open the solution in Expression Blend 3.
Go ahead and a Tree View control to your application.
I have changed the Background to Linear Brush.
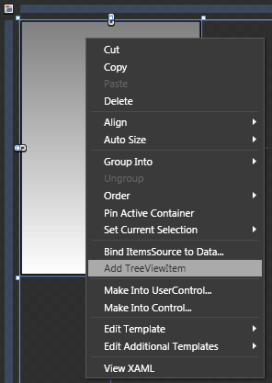
To add TreeView Item to the Tree View, just right click on it and add TreeViewItem.

Add several, and if you want to add children of any parent then select the particular TreeViewItem and add another Treeview Item.
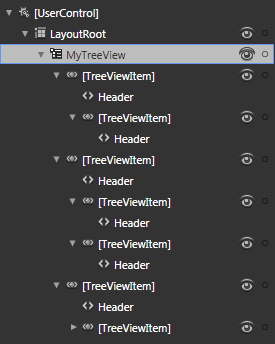
I have created the below hierarchy:

If you see the design view it will look similar to the following:

Here is the XAML code behind for the TreeView:
<controls:TreeView x:Name="MyTreeView" HorizontalAlignment="Left" Width="197" Margin="0,0,0,202">
<controls:TreeView.Background>
<LinearGradientBrush EndPoint="0.5,1" StartPoint="0.5,0">
<GradientStop Color="Gray" Offset="0"/>
<GradientStop Color="White" Offset="1"/>
</LinearGradientBrush>
</controls:TreeView.Background>
<controls:TreeViewItem Margin="0" Header="Item 1">
<controls:TreeViewItem Margin="0" Header="Sub Item 1"/>
</controls:TreeViewItem>
<controls:TreeViewItem Margin="0" Header="Item 2">
<controls:TreeViewItem Margin="0" Header="Sub Item 1"/>
<controls:TreeViewItem Margin="0" Header="Sub Item 2"/>
</controls:TreeViewItem>
<controls:TreeViewItem Margin="0" Header="Item 3">
<controls:TreeViewItem Margin="0" Header="Sub Item 1">
<controls:TreeViewItem Margin="0" Header="Sub Item 1"/>
</controls:TreeViewItem>
</controls:TreeViewItem>
</controls:TreeView>
Now we will add a TextBlock which will display which node is been selected. Follow the Xaml code:
<TextBlock x:Name="SelectedValue" FontWeight="Bold" VerticalAlignment="Top" Height="38" Margin="287,19,181,0" />
We can achieve the objective in both XAML code and C# code. For the time being I will use the C# code behind.
Add an event SelectedItemChanged for the TreeView.
SelectedItemChanged="MyTreeView_SelectedItemChanged"
Now navigate to the Event Handler and add the following code:
private void MyTreeView_SelectedItemChanged(object sender, RoutedPropertyChangedEventArgs<object> e)
{
TreeView view = sender as TreeView;
if (view != null)
{
SelectedValue.Text= (view.SelectedItem as TreeViewItem).Header.ToString();
}
}
As you see from the above code I have created an instance of the TreeView and if it's value us not null; I am typecasting the object to a TreeViewItem. Then using the Header property I am assigning it to a TextBlock's Text property.
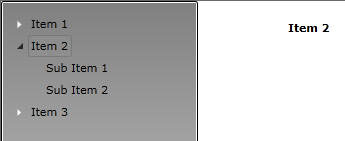
If you run your application you can see the change:

That's it, it was so simple to achieve that.
Enjoy Coding.