Introduction
In this article we will see Projection in Silverlight, which describe how to transform an object in 3-D space using perspective transforms. In this article we will use Plane Projection, which represents a perspective transform (a 3-D-like effect) on an object.
Creating Silverlight Project
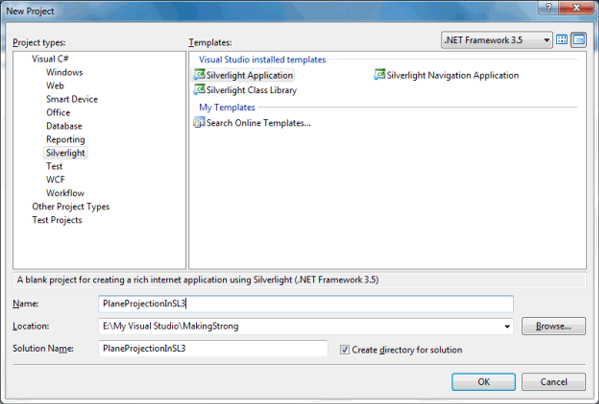
Fire up Visual Studio 2008 and create a Silverlight Application. Name it as PlaneProjectionInSL3.

Open the solution in Expression Blend 3 to design the application.
Our basic aim of the sample is to rotate an image in 3 directions that is X, Y and Z plane. So we need three TextBlocks and three Slider Controls and an Image Control.
The design will look something similar to the following:

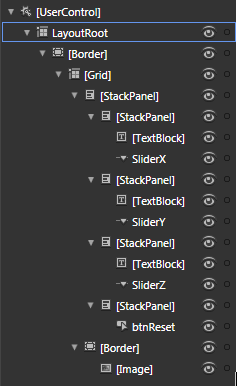
If you look into the Objects and Timeline Pane you will find the following controls are used.

Now go back to Visual Studio 2008 environment.
Here is the Xaml code for your reference:
<Grid x:Name="LayoutRoot">
<Border BorderThickness="5" Margin="120,40" Width="400" Height="400" CornerRadius="5">
<Border.BorderBrush>
<RadialGradientBrush>
<GradientStop Color="Black" Offset="0"/>
<GradientStop Color="White" Offset="1"/>
</RadialGradientBrush>
</Border.BorderBrush>
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="0.174*"/>
<ColumnDefinition Width="0.633*"/>
<ColumnDefinition Width="0.192*"/>
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="0.005*"/>
<RowDefinition Height="0.308*"/>
<RowDefinition Height="0.556*"/>
<RowDefinition Height="0.131*"/>
</Grid.RowDefinitions>
<StackPanel Grid.Column="1" Grid.Row="1" Margin="0,0,0,25">
<StackPanel Height="20" Orientation="Horizontal" HorizontalAlignment="Center" VerticalAlignment="Center" Width="246">
<TextBlock Text="Rotation X" TextWrapping="Wrap"/>
<Slider x:Name="SliderX" Maximum="360" Minimum="-360" Margin="5,0,0,0" Width="200"/>
</StackPanel>
<StackPanel Height="20" HorizontalAlignment="Center" VerticalAlignment="Center" Width="246" Orientation="Horizontal">
<TextBlock Text="Rotation Y" TextWrapping="Wrap"/>
<Slider x:Name="SliderY" Maximum="360" Minimum="-360" Margin="5,0,0,0" Width="200"/>
</StackPanel>
<StackPanel Height="20" HorizontalAlignment="Center" VerticalAlignment="Center" Width="246" Orientation="Horizontal">
<TextBlock Text="Rotation Z" TextWrapping="Wrap"/>
<Slider x:Name="SliderZ" Maximum="360" Minimum="-360" Margin="5,0,0,0" Width="200"/>
</StackPanel>
<StackPanel Height="21" HorizontalAlignment="Center" VerticalAlignment="Center" Margin="0,10,0,0">
<Button x:Name="btnReset" Width="75" Content="Reset"/>
</StackPanel>
</StackPanel>
<Border Grid.Column="1" Grid.Row="2" BorderBrush="Black" BorderThickness="2">
<Image Source="Images/iMac OSX.png" Stretch="UniformToFill"/>
</Border>
</Grid>
</Border>
</Grid>
Now the Border Control which contains the Image; we need to add Projection and then Plane Projection. The xaml will look as follows:
<Border Grid.Column="1" Grid.Row="2" BorderBrush="Black" BorderThickness="2">
<Border.Projection>
<PlaneProjection x:Name="Projection"
CenterOfRotationX="0.5"
CenterOfRotationY="0.5"
CenterOfRotationZ="0.5" />
</Border.Projection>
<Image Source="Images/iMac OSX.png" Stretch="UniformToFill"/>
</Border>
Now we will bind the Projection with the respective Slider Controls.
<StackPanel Height="20" Orientation="Horizontal" HorizontalAlignment="Center" VerticalAlignment="Center" Width="246">
<TextBlock Text="Rotation X" TextWrapping="Wrap"/>
<Slider x:Name="SliderX" Maximum="360" Minimum="-360" Margin="5,0,0,0" Width="200" Value="{Binding ElementName=Projection, Mode=TwoWay, Path=RotationX}" />
</StackPanel>
<StackPanel Height="20" HorizontalAlignment="Center" VerticalAlignment="Center" Width="246" Orientation="Horizontal">
<TextBlock Text="Rotation Y" TextWrapping="Wrap"/>
<Slider x:Name="SliderY" Maximum="360" Minimum="-360" Margin="5,0,0,0" Width="200" Value="{Binding ElementName=Projection, Mode=TwoWay, Path=RotationY}" />
</StackPanel>
<StackPanel Height="20" HorizontalAlignment="Center" VerticalAlignment="Center" Width="246" Orientation="Horizontal">
<TextBlock Text="Rotation Z" TextWrapping="Wrap"/>
<Slider x:Name="SliderZ" Maximum="360" Minimum="-360" Margin="5,0,0,0" Width="200" Value="{Binding ElementName=Projection, Mode=TwoWay, Path=RotationZ}" />
</StackPanel>
As we have added a Button to reset the Rotations. Add the following code to reset the rotation:
Now our application is ready to go. Press F5 to run the application.

That's it you have successfully used the Plane Projection in Silverlight 3.
Enjoy Coding.