Open the Solution in Blend 3.
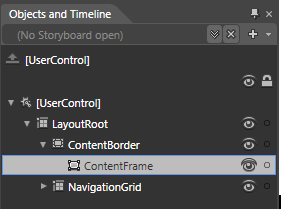
Navigation in Silverlight 3 Navigation Application is handled by Navigation: Frame. After opening in Blend you can find the Frame in Object and Timeline pane.

In Silverlight 3 a TransitioningContentControl is available. If we can use the control then we can achieve the transition effects.