Introduction
In this article we will see how Grouping can be achieved in DataGrid in a Silverlight 3 application.
Crating Silverlight Project
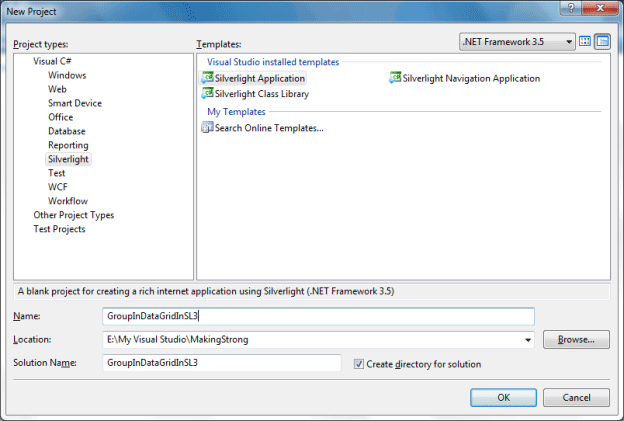
Fire up Visual Studio 2008 and create a Silverlight Application. Name it as GroupInDataGridInSL3.

This is how our application will look like if you design in Expression Blend 3:

I have just added a DataGrid to the application.
For sample data add a class and define your properties in it. I have added a class and named it as Users.cs; I have defined the following properties.
public class Users
{
public string Name { get; set; }
public int Age { get; set; }
public string Country { get; set; }
}
Now in MainPage.xaml.cs inside of constructor add some sample data and add it to the Item Source of the DataGrid.
public MainPage()
{
InitializeComponent();
List<Users> myList = new List<Users>
{
new Users{ Name="Hiro Nakamura", Age=24, Country="Japan"},
new Users{ Name="Mohinder Suresh", Age=26, Country="India"},
new Users{ Name="Claire Bennette", Age=19, Country="USA"},
new Users{ Name="Matt Parkman", Age=30, Country="USA"},
new Users{ Name="Nathan Patrelli", Age=30, Country="USA"},
new Users{ Name="Peter Patrelli", Age=26, Country="USA"},
new Users{ Name="Mica", Age=12, Country="USA"},
new Users{ Name="Linderman", Age=56, Country="USA"},
new Users{ Name="Ando", Age=24, Country="Japan"},
new Users{ Name="Maya", Age=24, Country="Mexico"},
new Users{ Name="Hiro Nakamura", Age=26, Country="Japan"},
new Users{ Name="Hiro Nakamura", Age=26, Country="Japan"},
};
MyDataGrid.ItemsSource = myList;
}
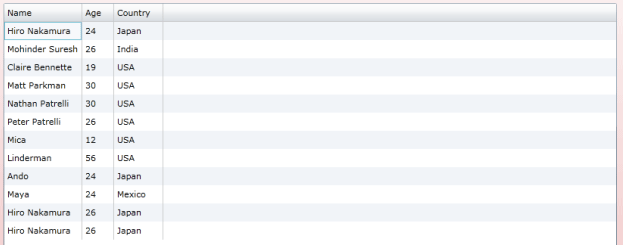
Now to test your application run it, and you will find the following screen:

Suppose we want to group the Users Country wise, in this case users from different countries will be grouped.
To achieve this, you need to use the assembly reference System.Windows.Data.
There is a class called PagedCollectionView, use it as follows:
public partial class MainPage : UserControl
{
PagedCollectionView collection;
public MainPage()
{
InitializeComponent();
List<Users> myList = new List<Users>
{
new Users{ Name="Hiro Nakamura", Age=24, Country="Japan"},
new Users{ Name="Mohinder Suresh", Age=26, Country="India"},
new Users{ Name="Claire Bennette", Age=19, Country="USA"},
new Users{ Name="Matt Parkman", Age=30, Country="USA"},
new Users{ Name="Nathan Patrelli", Age=30, Country="USA"},
new Users{ Name="Peter Patrelli", Age=26, Country="USA"},
new Users{ Name="Mica", Age=12, Country="USA"},
new Users{ Name="Linderman", Age=56, Country="USA"},
new Users{ Name="Ando", Age=24, Country="Japan"},
new Users{ Name="Maya", Age=24, Country="Mexico"},
new Users{ Name="Hiro Nakamura", Age=26, Country="Japan"},
new Users{ Name="Hiro Nakamura", Age=26, Country="Japan"},
};
collection = new PagedCollectionView(myList);
collection.GroupDescriptions.Add(new PropertyGroupDescription("Country"));
MyDataGrid.ItemsSource = collection;
}
}
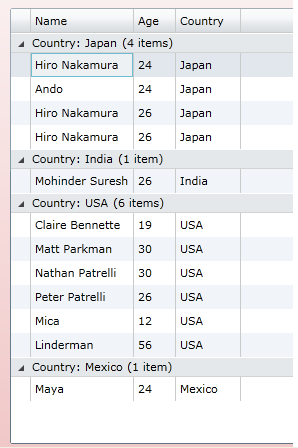
That's it we are done. Run your application to see the Data in DataGrid grouped by Country:

Enjoy Coding.