Introduction
Blend 3 + SketchFlow RC release is the new product from Microsoft. SketchFlow is nothing but a Silverlight 3 Application where we can prototype the application before going into development phase. So in this article we will be discussing how can we create a simple SketchFlow Application In Silverlight 3.
Creating the Silverlight Project
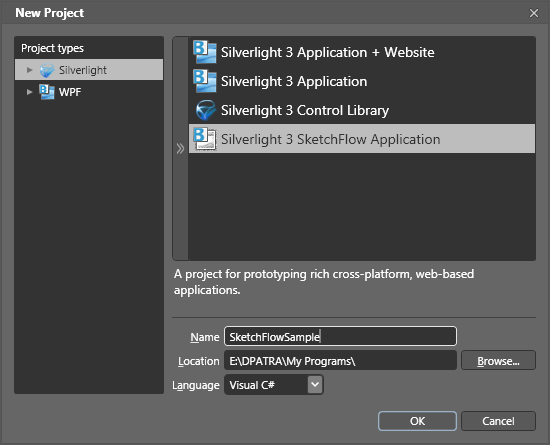
Fire up Blend 3 and create a Silverlight 3 + SketchFlow Project. Name it SketchFlowSample.

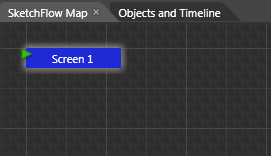
After you press OK, Blend 3 will create some workspaces for you. Such as: SketchFlow Animation Pane, Screen1.xaml, and SketchFlow Map Pane.

SketchFlow Animation pane

Screen 1.xaml Pane (Designer pane)

SketchFlow Map Pane
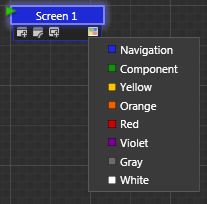
We will start with the SketchFlow Map Pane, as you see the image above it has a Screen 1 with activated and a play button on top left corner. For your information it is the default page of the SketchFlow prototype project, but you can add and remove screens and components etc to the SketchFlow Application.
SketchFlow is the flow of screen of a particular project.
Now we will see what are the options available for a screen, when you mouse hover the Screen you can see the following options available such as:

First Icon describes to Create a connected Screen.

Second Icon describes to Connect to an existing screen.

Third Icon describes to Create and Insert a Component screen.

The bottom right corner / fourth Icon says to Change visual tag.
If you will click the fourth Icon (Change visual tag); you will see the following. Here you can change the color of your screen in the SketchFlow Map Pane. But you can see some colors are predefined such as Blue for Navigation and Green for Component.

Now you can rename your screen at any time. I have changed Screen1 to Welcome.

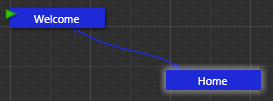
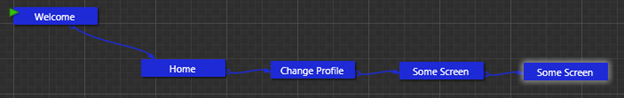
We will add a connected screen to our Welcome Screen.

As displayed above click the first Icon and you will get your connected screen with the arrow. You can achieve this in another way.
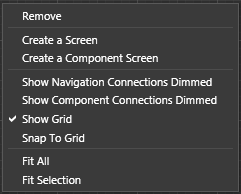
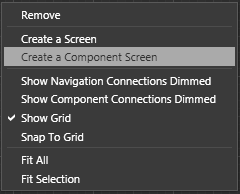
Right Click on the empty space in the Map and you will see option for Create a Screen.

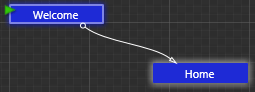
After adding a screen using the above method you need to connect to a screen. You can achieve this in two ways as well but this time based on your flow requirement. As I have showed you the options for a screen the second Icon connects to an existing screen. As we are coming from Welcome Screen to Home Screen we need to add connection from the Welcome Screen. And you will get as below. Just Drag and Drop.

We will add two more Connected Screens after Home like Change Profile, etc. Follow the above process to add more screens.

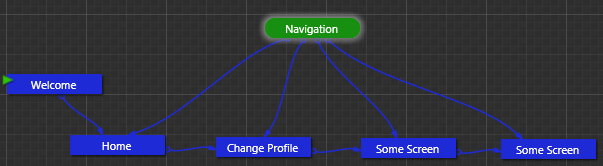
Now we will see how we can add components to the Map. You can achieve this in two ways as well. Such as click on the third Icon and you will get your component added.
Here we will follow the second method of adding a component, as we are not sure about the connectivity of the component with other screens at this point.

And after that Use Drag and Drop method to add existing screens.

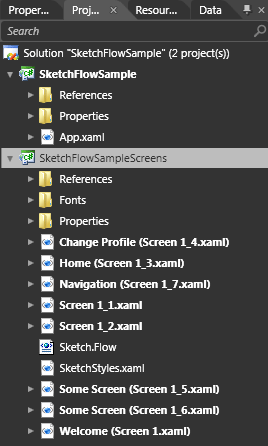
One thing you must have noticed that each time you add a Screen or Component, Blend 3 adds a Xaml file with .CS associated file.

So you have explored how to add Screens and Components to the SketchFlow Map and of course how to connect each other.
We will explore more in our next article. Enjoy Coding.