Introduction
In my previous article "Customizing Slider Control In Silverlight 3" we saw some customization of Slider control. In this article we will see how can we customize our common TextBox Control. In this sample I will show you how you can change the Text ForeGround and the CaretBrush.
Creating Silverlight 3 Application
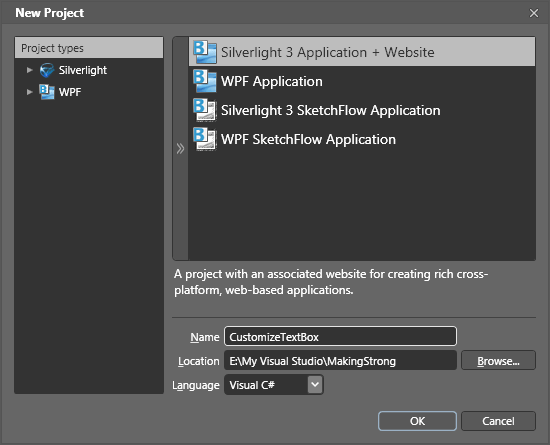
Open up Blend 3 and create a Silverlight 3 Application.

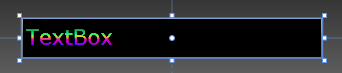
- Go ahead and draw a TextBox into your Grid and make it larger so that you can see the changes clearly.

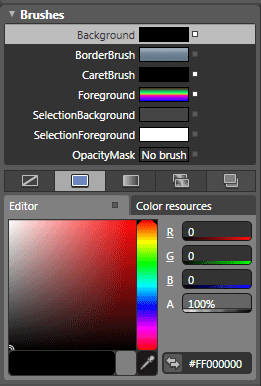
I have changed the Back ground color as black and the Foreground as Linear Gradient Brush. Here is the Xaml code for your reference.
<TextBox Height="40" Margin="111,119,217,0" VerticalAlignment="Top" Text="TextBox" TextWrapping="Wrap" Width="300" FontSize="21.333" Background="Black" BorderThickness="1">
<TextBox.Foreground>
<LinearGradientBrush EndPoint="0.5,1" StartPoint="0.5,0">
<GradientStop Color="#FF600707" Offset="0"/>
<GradientStop Color="#FF0700FF" Offset="1"/>
<GradientStop Color="#FF00FF81" Offset="0.384"/>
<GradientStop Color="#FFE7D918" Offset="0.5"/>
<GradientStop Color="#FFFF00C5" Offset="0.595"/>
</LinearGradientBrush>
</TextBox.Foreground></TextBox>

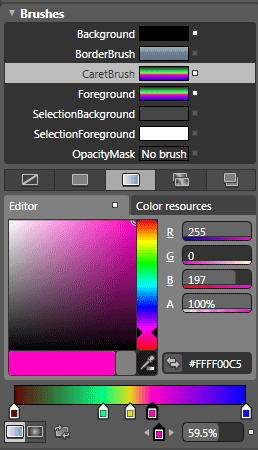
Now we will change the CaretBrush, Caret is nothing but a vertical line. When you type something in the TextBox one thin line used to blink. The default color for it is Black. Now we will modify to match to our Foreground Text.
- Select the CaretBrush and change the Brush to LinearGradient Brush.

Of course you can't see the Caret while you design. So run your application and now try to type something in the TextBox. You will be able to see the Caret changed to its Linear Gradient Color that we have provided.

Here is the XAML code for your reference.
<TextBox.CaretBrush>
<LinearGradientBrush EndPoint="0.5,1" StartPoint="0.5,0">
<GradientStop Color="#FF600707" Offset="0"/>
<GradientStop Color="#FF0700FF" Offset="1"/>
<GradientStop Color="#FF00FF81" Offset="0.384"/>
<GradientStop Color="#FFE7D918" Offset="0.5"/>
<GradientStop Color="#FFFF00C5" Offset="0.595"/>
</LinearGradientBrush></TextBox.CaretBrush>
That's it you have successfully customized your TextBox control.
Enjoy Coding!