For this project we need the Microsoft Ajax Script Manager and an update panel.
AJAX development is done using JavaScript. With the increased use of JavaScript there is the need for better ways to manage, reference, localize (that is, provide different script versions for specific language and culture combinations) and transmit script code to the client browser.
The ASP.NET ScriptManager is at the center of ASP.NET AJAX functionality. The ScriptManager is the key component that coordinates the use of JavaScript for the Microsoft AJAX Library.
An Update Panel is the coding block where we place our serverside control. For that when we click any control there will be no postback happening on that control.
Now I am going to tell you the process of binding the process. First we will create an XML file that the DropDownList will be bound to.
Step 1:
Create a new Web project on your Visual Studio.
Step 2:
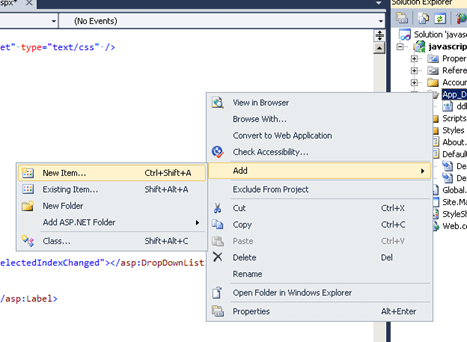
Now we have to create the XML file. So right-click the "App_Data". Click Add->NewItem.

Step 3:
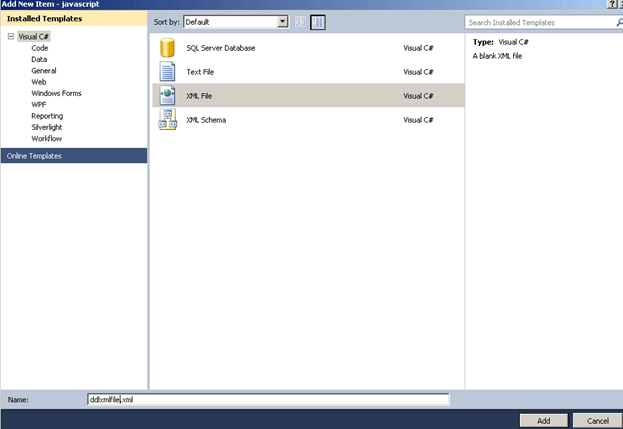
Now click on the XML file and give the file name the name "ddlxmlfile.xml". After that click the "Add" button.

Step 4:
Now in the XML file paste the following code:
<ListItems>
<ListItem text="--SELECT--" value="0"></ListItem>
<ListItem text="Pen" value="1"></ListItem>
<ListItem text="Watch" value="2"></ListItem>
<ListItem text="Rice" value="3"></ListItem>
<ListItem text="Powder" value="4"></ListItem>
<ListItem text="DeoDrant" value="5"></ListItem>
</ListItems>
See here I have put all my items under my root "<ListItem>".
Step 5:
Now go to the "Default.aspx" file.
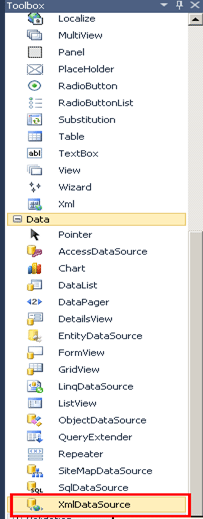
After that you have to attach the "xmldatasource" from the tool box.

Step 6:
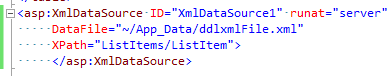
Now we have to add some properties to the "xmldatasouce" for binding the XML file.
<asp:XmlDataSource ID="XmlDataSource1" runat="server"
DataFile="~/App_Data/ddlxmlFile.xml"
XPath="ListItems/ListItem">
</asp:XmlDataSource>

See here the "Datafile" property specifies the XML file name.
And the "xpath" property specifies the Root node and the child node for the bindingxml file.
Step 7:
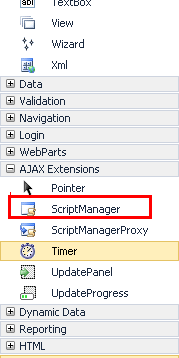
Now first place the "scriptamanager" in the "default.aspx" page from the tool box.

It will look like:

Step 8:
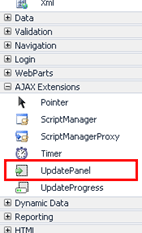
Now place the UpdatePanel from the toolbox.

Now write the "<ContentTemplate>" under the UpdatePanel block. It will be like:
<asp:UpdatePanel ID="UpdatePanel1" runat="server">
<ContentTemplate>
</ContentTemplate>
</asp:UpdatePanel>
Step 9:
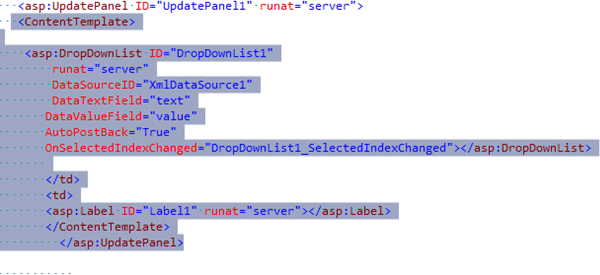
Now to attach the DropDownList under the "ContentTemplate" of the UpdatePanel and to bind it to the XML datasource.
So the code will be:
<asp:UpdatePanel ID="UpdatePanel1" runat="server">
<ContentTemplate>
<asp:DropDownList ID="DropDownList1"
runat="server"
DataSourceID="XmlDataSource1"
DataTextField="text"
DataValueField="value"
AutoPostBack="True"
OnSelectedIndexChanged="DropDownList1_SelectedIndexChanged"></asp:DropDownList>
</td>
<td>
<asp:Label ID="Label1" runat="server"></asp:Label>
</ContentTemplate>
</asp:UpdatePanel>
Fig:

Step 10:
See I have added a label to the aspx file. So when you click on the DropDownList it will display the selected DropDownList item.
<asp:Label ID="Label1" runat="server"></asp:Label>
Now the entire code is:
<%@ Page Title="Home Page" Language="C#" MasterPageFile="~/Site.master" AutoEventWireup="true"
CodeBehind="Default.aspx.cs" Inherits="javascript._Default" %>
<asp:Content ID="HeaderContent" runat="server" ContentPlaceHolderID="HeadContent">
</asp:Content>
<asp:Content ID="BodyContent" runat="server" ContentPlaceHolderID="MainContent">
<h2>
Welcome To the MAtrix World..
</h2>
<link href="StyleSheet1.css" rel="stylesheet" type="text/css" />
<script type="text/javascript">
</script>
<asp:ScriptManager ID="ScriptManager1" runat="server">
</asp:ScriptManager>
<table >
<tr>
<td>
<asp:UpdatePanel ID="UpdatePanel1" runat="server">
<ContentTemplate>
<asp:DropDownList ID="DropDownList1"
runat="server"
DataSourceID="XmlDataSource1"
DataTextField="text"
DataValueField="value"
AutoPostBack="True"
OnSelectedIndexChanged="DropDownList1_SelectedIndexChanged"></asp:DropDownList>
</td>
<td>
<asp:Label ID="Label1" runat="server"></asp:Label>
</ContentTemplate>
</asp:UpdatePanel>
</td>
</tr>
</table>
<asp:XmlDataSource ID="XmlDataSource1" runat="server"
DataFile="~/App_Data/ddlxmlFile.xml"
XPath="ListItems/ListItem">
</asp:XmlDataSource>
</asp:Content>
Step 11:
In the "default.aspx.cs" the code will be:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
namespace javascript
{
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
}
protected void DropDownList1_SelectedIndexChanged(object sender, EventArgs e)
{
Label1.Text = "Selected Item text = <b>" + DropDownList1.SelectedItem.Text + "</b><br />";
}
}
}
See in the above code we are getting the selected DropDownList item.
Step 12:
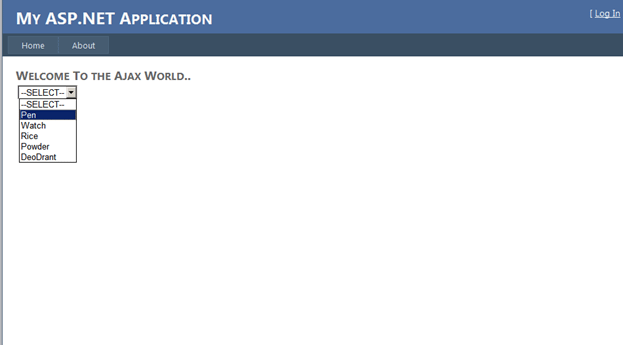
Now run the code.

After selecting an item you will see the selected item displaying in the label without any postback.

Conclusion:
So in this article we have seen how to avoid a postback event handling in a DropDownList using Ajax UpdatePanel and the script manager.