Introduction
As a web developer, you often find yourself wishing there was a way to make web applications that weren't limited to the heavy restrictions of HTML. You have used JavaScript to make your forms a little more intuitive with dynamic/context driven combo-boxes, but to do anything more often requires heavy amounts of JavaScript and DHTML. It is extremely time consuming to make workflow interactive and user friendly. More importantly, you would not be really inclined towards spending so much time on design when you would want to concentrate on business logic and work-flows.
The answer is Rich Internet Applications (RIAs). Rich internet applications are web applications that have many of the features and functionality of traditional desktop applications, but are delivered over the web. These applications combine the best of both worlds - the power and rich content of the desktop with the connectivity of the internet.
Business Drivers for Building RIA
RIAs offer the best mix of "reach" in application availability and "richness" in their content. Since they are web-based and cross platform, RIAs can run on any system or platform. Their efficiencies in processing at both the client- and server-level allow for the delivery of richer and more interactive content.
Some of the significant key drivers of choosing a Rich Internet Application are:
- Present Richer Content - RIAs offer better support for data presentation than typical HTML applications can. This allows for replacement of numbers and symbols with visual elements and status indicators that can be more easily interpreted by users.
- Present High Fidelity Content - RIAs allow for the delivery of pixel-perfect screen layouts. This means that rich content can be presented with perfect replication in a web-based application.
- Present Complex Offerings or Large Data Sets - One of the challenges RIAs solve nicely is the presentation of complex offerings. RIAs allow for users to adapt searches on the fly and immediately see results. This makes sifting through large volumes of data faster and much more efficient.
- Improve the Customer Experience - RIAs allow you to convert processes from the limited page-by-page model of typical websites and present more information in a single screen. This means fewer clicks for users to find what they are looking for, less waiting time, and fewer opportunities for drop-off or abandonment.
- Enhance Interactivity - RIAs make the web more like the desktop and allow for better interactivity and communication between the user and the application. Better support for drag and drop, tool tips, field validation, sorting of lists, keyboard shortcuts and other elements that have typically been associated with desktop applications means better interaction.
- Increase Responsiveness and Reliability - RIA applications only refresh the parts of a page that have changed, this means fewer trips to the server and fewer opportunities for errors. In addition, the ability for select data to be pre-fetched from the server helps to reduce the delays that are typical with traditional web interfaces.
- Lower Operational Costs - RIAs are easier to maintain than both traditional desktop applications and websites. Since they are web-based, they provide a more seamless enhancement path for new features, and easier deployment. In addition, the load balance of client and server processing results in fewer server requests and lower bandwidth costs.
- Provide Users with More Control - RIAs allow clients to more easily visualize products, customize offerings, or personalize services. This creates a greater sense of involvement and more control over their interaction and overall experience.
RIA Development Overview using Adobe Flex and Microsoft .NET
Adobe/Macromedia Flex and Microsoft .NET takes you to the next level of web application development with the concept of RIA. It is observed that the applications developed natively in Flash offers a much more robust experience for the user where productivity is bolstered by ease of use, streamlined workflow, and real time interactivity that is impossible to accomplish in HTML itself. However developing rich applications in Flash for those who are core developers is daunting and unintuitive.
The Flash development tool is geared for designers, and developing on a timeline is a strange concept. Adobe Flex can be seamlessly integrated with .NET components and web services.
Adobe Flex and Microsoft .NET Architecture Discussion
This section focuses on understanding Adobe Flex and Microsoft .NET integration related technical details followed by a sample technical solution.
Understanding ASP.NET
- ASP.NET applications are server-side applications that render response in the form of an HTML to a web browser or web enabled device.
- ASP.NET applications are created by creating .aspx files and associated .cs or .vb files and compiling them into a set of .DLLs (called assembly) that run on an ASP.NET capable web server.
- Application logic, GUI layout, and behavior are defined and run on the server.
- ASP.NET provides a default implementation of the HTML and Java Script needed to create the web browser interface.
- The assemblies execute when a client browser accesses the web server, and receives output in the form of HTML/Java Script/CSS.
- ASP.NET applications are deployed as "assemblies" on an ASP.NET capable server such as IIS running on the Windows operating system.
- One can use Visual Studio to create ASP.NET applications.
Understanding Adobe Flex
Adobe Flex is a new application development technology for rich internet applications. Like Ajax applications, Flex applications do not need to do post backs to change their state but unlike Ajax they are not constrained to render everything in HTML. Flex also includes support for real-time UI components such as slider bars and drag-and-drop. As such Flex applications have more in common with Windows Forms applications than with traditional web applications.
Flex combines:
- The rich UI components of Windows Forms
- The asynchronous programming model of Ajax
- The zero-touch deployment metaphor of browser-based applications
- The animation effects of Flash.
From a developer's point of view, the run-time environment is similar to Windows Forms where the dynamic aspects of the UI are written as event handlers in code. Hence developers with experience of developing Windows Forms applications will be able to leverage their experience. The development environment on the other hand has more in common with ASP.NET, where the static layout of the UI is described in an XML-based markup language. In Flex the programming language is ActionScript, which now a fully-fledged object-oriented programming language like Java and C#.
Best of all, since Flex applications run in the Flash player, animation, drawing, sound and video effects, previously only available to 'Flash' programmers, are now available via the Flex class library to enterprise application developers.
Flex v1.5 required a Java-based Flex server to compile and serve Flex pages on-demand. Flex v2 has a different licensing model which means Flex applications can be pre-compiled and deployed on a regular web server such as IIS and can be easily integrated with a .NET-based servers tier. At runtime, Flex applications communicate with the server tier using either XML Web services (SOAP over HTML), REST (XML over HTTP) or Adobe's own proprietary binary protocol (AMF). AMF support on the server is provided by the optional Flex server component called Flex Data Services (previously Flex Enterprise Services). FDS provides support for pub-sub messaging, data push and remote access to Java objects but is currently only available for Java servers. The good news is that for many RIA applications, REST and/or Web services are more than sufficient and since .NET provides good server-side support for XML, SOAP and REST, you can build an server tier to support Flex applications in .NET.

Flex-.NET interaction Architecture
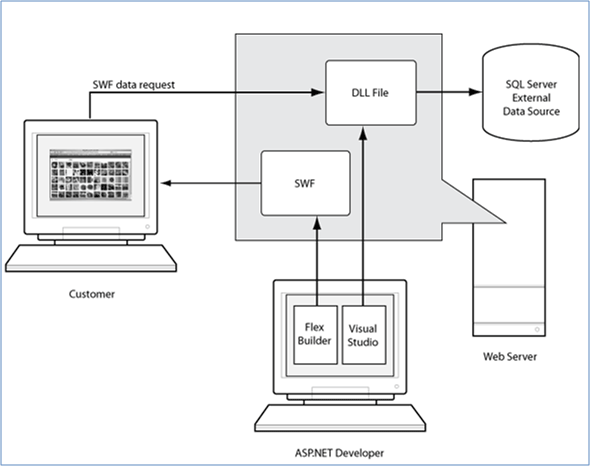
How Adobe Flex integrates with Microsoft .NET
In this integrated architecture approach, both business components and UI layout are deployed and executed on the server side. A request from browser is rendered via HTML pages. Behind the scene, the Flex Presentation Layer can talk to Flex runtime services to either invoke a .NET business component or a .NET web service or can call a native Flex component.
- The GUI of an ASP.NET application is HTML generated by ASP.NET web form controls.
- The generated HTML is styled through themes (aka "skins") using a programmatic markup language, or through CSS.
- ASP.NET can talk directly with a database server, and therefore can be used to write web services. Flex cannot be used to write web services, but can consume data from a web service and display it.
Communicating with Flex and .NET
With the advent of the Flex development framework, developers can finally create the rich web-based, platform-independent applications they've always wanted. Such applications typically require data integration, which is necessary for any use case that requires keeping track of users, conducting authentication, or saving a user's data. You can use local data storage, but without the persistence and centralization brought by client-server communication, the application couldn't store large amounts of data, provide data to users regardless of where they log on, or expose the user to a community.
It is unsurprising, then, that the Flex framework actually comes equipped with multiple methods of client-server communication. HTTP services provide a way to retrieve XML and text from static and dynamic server pages. Web services let clients call web methods that return objects. Remoting allows you to call functions on the server, and sending and receiving typed objects both ways.
- Enterprise/client has .NET as a widely accepted and implemented architecture. But instead of going pure ASP.NET as UI, an easy to develop/maintain RIA is desired.
- RIA that have time to market is very less
- Learning curve (for developers) to design and implement RIA is very less and intuitive. It does not require a deep technical knowledge of how technologies like ASP.NET works from UI perspective.
Technical Solution
Software Requirements
Adobe Flex Builder
Adobe Flex Builder can be obtained from below hyperlinks for Trial and Buy modes respectively.
Microsoft Internet Information Services or ASP.NET Development Server
Microsoft .NET Framework
Microsoft Visual Studio Development IDE
Code Snippet
The following code snippet helps Flex helps to call a .NET service.
The Action script to handle Flex calls:
The .NET Web Service to which Flex calls:
Below is the GetEmployees() method that Flex makes a call to the .NET Web Service to show the employee details.
The SaveEmployee() method that Flex makes a call to the .NET Web Service to save a employee detail.
MXML code to show the labels and the Data grid:
Glossary
References