Here is Part 2
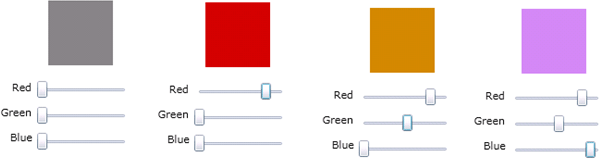
In this article we will be seeing how to create Silverlight Slider control to change the color of the rectangle using SolidColorBrush.
Slider Control is used to allow the user to select from a range of values by moving the Thumb control.
Namespace: System.Windows.Controls
Assembly: System.Windows (in System.Windows.dll)
Xaml:
<Slider></Slider>
Steps Involved:
Creating a Silverlight Application:
- Open Visual Studio 2010.
- Go to File => New => Project.
- Select Silverlight from the Installed templates and choose the Silverlight Application template.
- Enter the Name and choose the location.
- Click OK.
- In the New Silverlight Application wizard check the "Host the Silverlight Application in a new Web site".
- Click OK.
Creating the UI:
Open MainPage.xaml file and replace the code with the following one.
<UserControl x:Class="Image_Slider2.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d"
d:DesignHeight="300"
d:DesignWidth="400" >
<Grid x:Name="LayoutRoot" Background="White">
<Slider Height="22" Name="redSlider" Width="100" Maximum="255"
ValueChanged="slider_ValueChanged" SmallChange="1"
Margin="145,118,0,0" HorizontalAlignment="Left"
VerticalAlignment="Top" />
<Slider Height="22" HorizontalAlignment="Left" Margin="145,146,0,0"
Name="greenSlider" VerticalAlignment="Top" Width="100" Maximum="255"
ValueChanged="slider_ValueChanged" SmallChange="1" />
<Slider Height="22" HorizontalAlignment="Left" Margin="145,174,0,0"
Name="blueSlider" VerticalAlignment="Top" Width="100" Maximum="255"
ValueChanged="slider_ValueChanged" SmallChange="1" />
<Rectangle Height="70" Width="70" x:Name="rectangle" Margin="157,33,0,0"
Fill="Gray"
HorizontalAlignment="Left" VerticalAlignment="Top" />
<TextBlock Height="21" HorizontalAlignment="Left" Margin="80,119,0,0"
Name="redLabel" Text="Red" VerticalAlignment="Top" Width="59"
TextAlignment="Right" />
<TextBlock Height="21" HorizontalAlignment="Left" Margin="80,173,0,0"
Name="blueLabel" Text="Blue" VerticalAlignment="Top" Width="60"
TextAlignment="Right" />
<TextBlock Height="21" HorizontalAlignment="Left" Margin="80,146,0,0"
Name="greenLabel" Text="Green" VerticalAlignment="Top" Width="59"
TextAlignment="Right" />
</Grid>
</UserControl>
Open MainPage.xaml.cs file and replace the code with the following.
private void slider_ValueChanged(object sender,RoutedPropertyChangedEventArgs<double> e)
{
Color textColor = new Color();
textColor.A = 255;
textColor.R = (byte)redSlider.Value;
textColor.G = (byte)greenSlider.Value;
textColor.B = (byte)blueSlider.Value;
SolidColorBrush textBrush = new SolidColorBrush(textColor);
rectangle.Fill = textBrush;
}