Introduction
Developing Animations in Silverlight is fully based on key-frames. The Silverlight framework calculates the transitions to apply in a scene and at runtime it looks like an animation. Let's develop our very first animation using Expression Blend.
Follow the Steps:-
Step 1
Create a new Silverlight Application + Website in Expression Blend.
Step 2
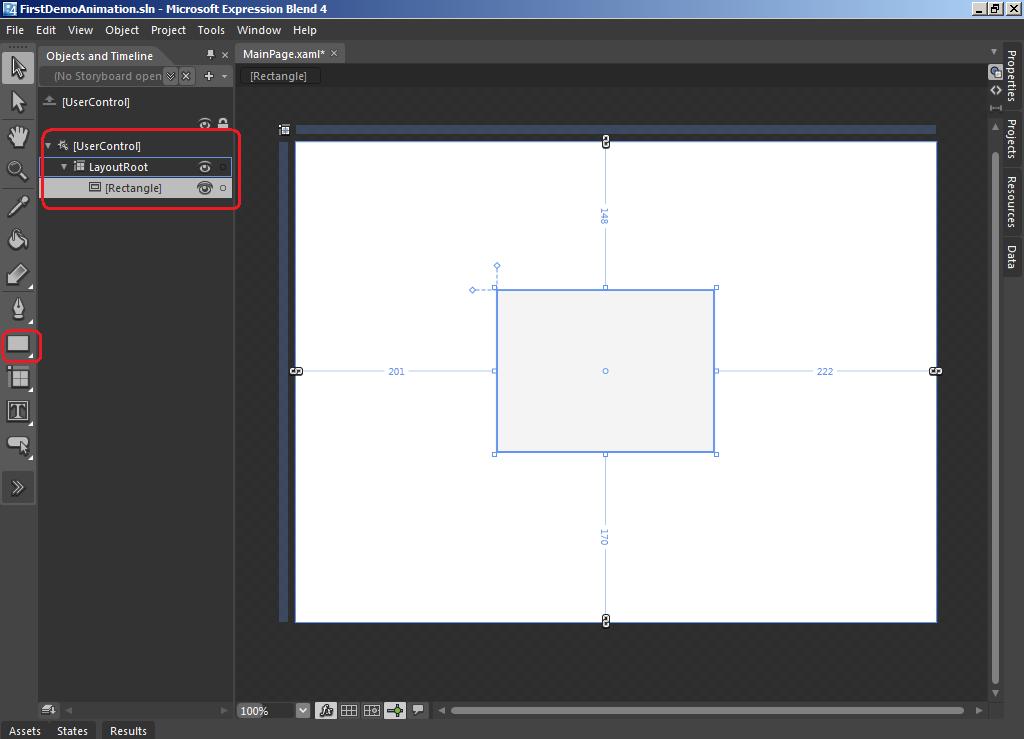
Navigate to 'Objects and Timeline' window and select the 'LayoutRoot' element.
Step 3
Draw a new 'Rectangle'. When you draw a rectangle it will appear inside the 'LayoutRoot' hierarchy. Look at the following image.

Step 4
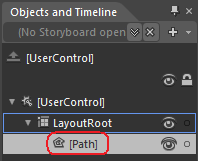
Select the Rectangle from 'Object and Timeline' category and navigate to Object > Path > Convert to Path. When you click this it will convert the 'Rectangle' to a Path. Look at the image below.

Step 5
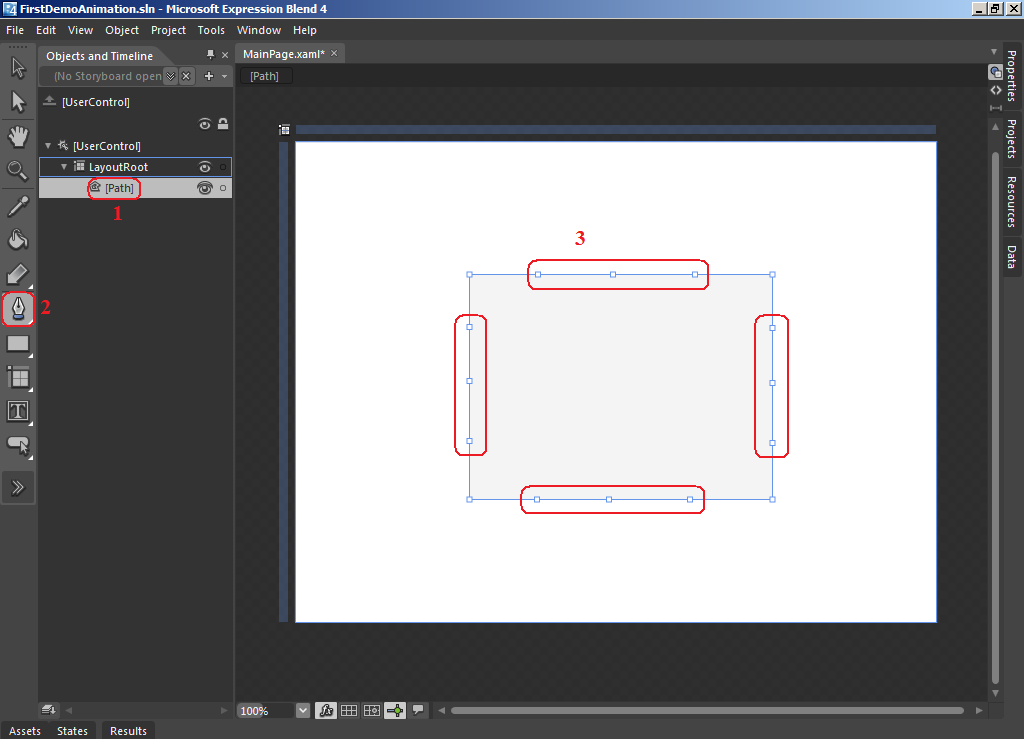
Now, select the 'Path' from 'Object and Timeline' category and click to select the pen toolbar. Using the pen tool click on the rectangle (path) outline to draw anchor points, look at the following image.

Step 6
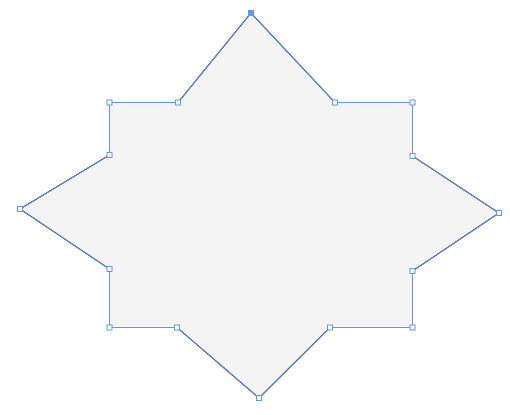
When you finish, select the 'Direct Selection' tool and drag all center points so create a shape as given below in the image.

Step 7
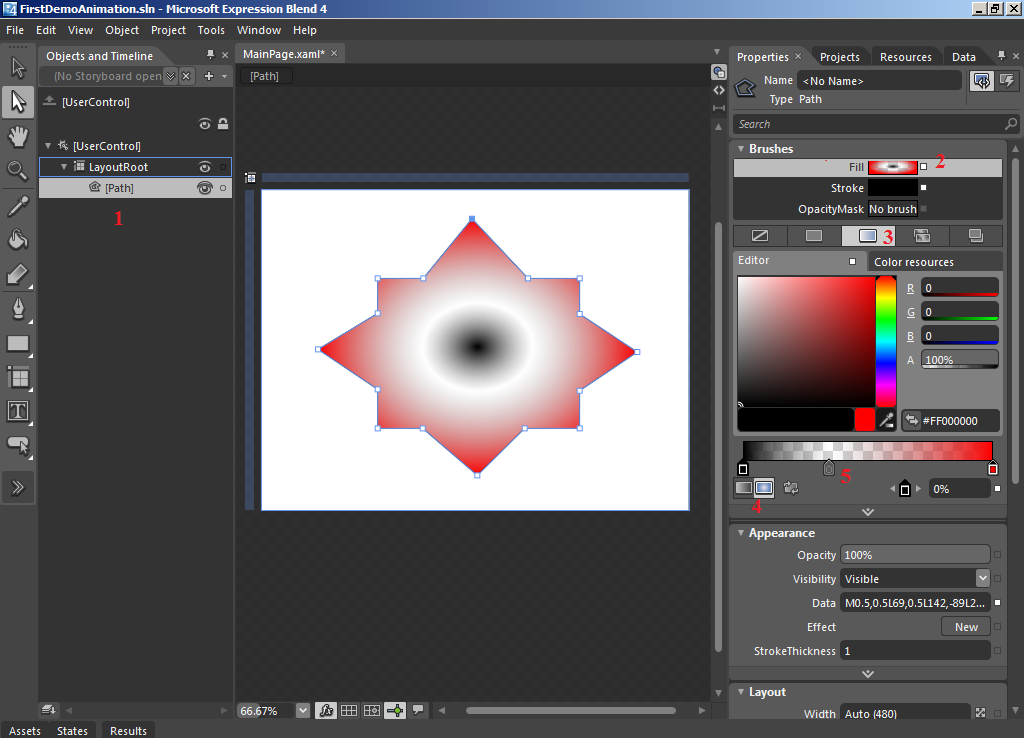
Let's fill some color now; for that, select the "Path" from the "Object and Timeline" category and navigate to the property window.
Step 8
In the property window, select Fill Color > Gradient Brush > Radial Gradient. Now put a new gradient stop on the slider and change the color by selecting different gradient stops. Look at the image below:

Step 9
Now we have a colorful scene (art) and only one thing is left; the Animation. Let's do it.
Step 10
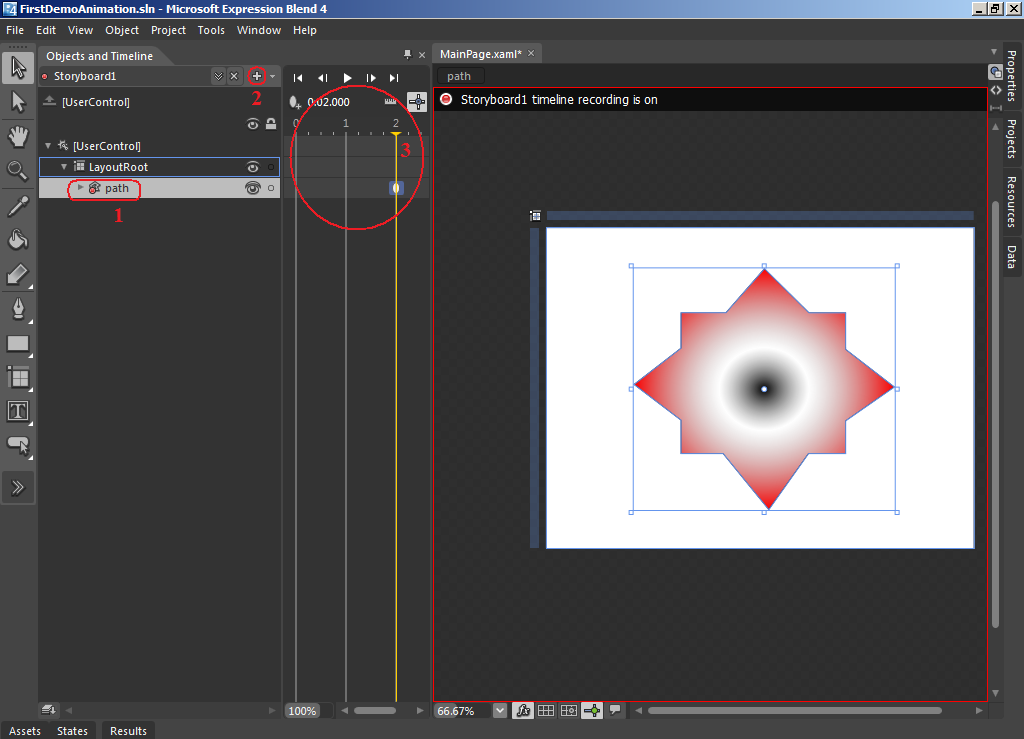
Select the "Path" from the "Object and Timeline" category and click on the + icon above (New…) to create the "Path" as a Storyboard. When you click on the + icon it will prompt you to enter a Storyboard name; keep the default name. When you click on the OK button, it will add a red line around the scene. And a new timeline will appear.

Step 11
In the timeline (I've circled it using red color), drag the yellow line to 2. Now what you want to change during this time (2 sec) is to rotate the shape (path) on 360 degrees. Everything is completed now.
Step 12
Now click on the timeline's play button to see the animation. At this stage, when you run the application in a browser, it will not animate because we have to set up an event handler here. Let's do this also.
Step 13
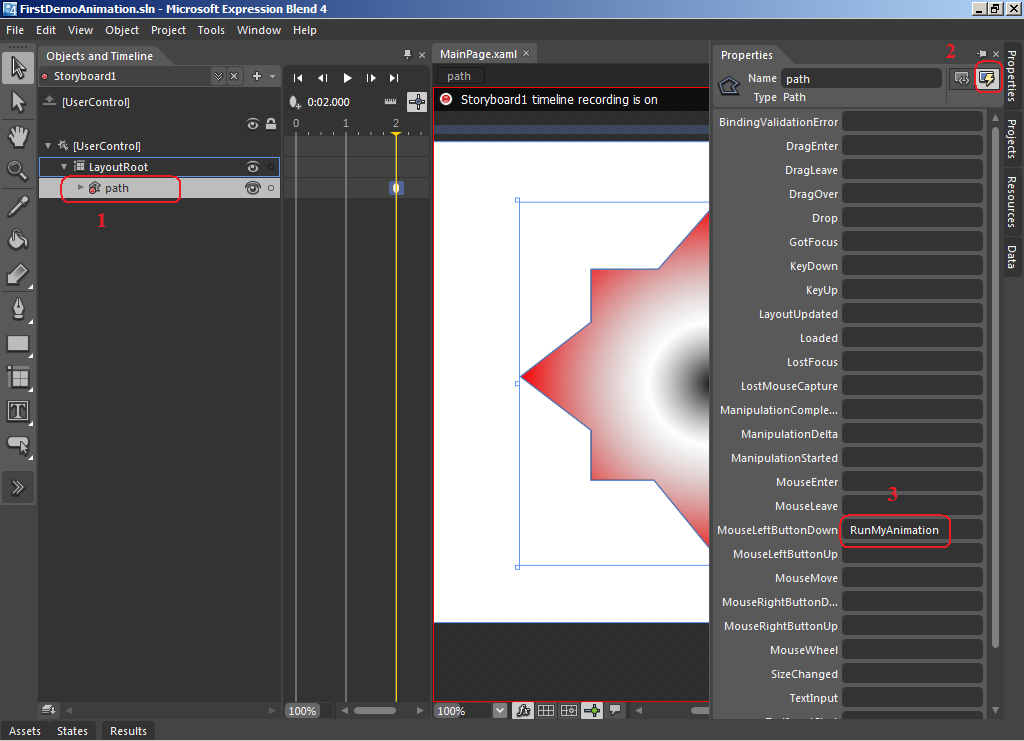
Navigate to the event list window and add a new event for "Mouse Left Button Down" using the event name as "RunMyAnimation" and when you are done, press the Tab key to generate an event handler in the code window. Look at the image given below:

Step 14
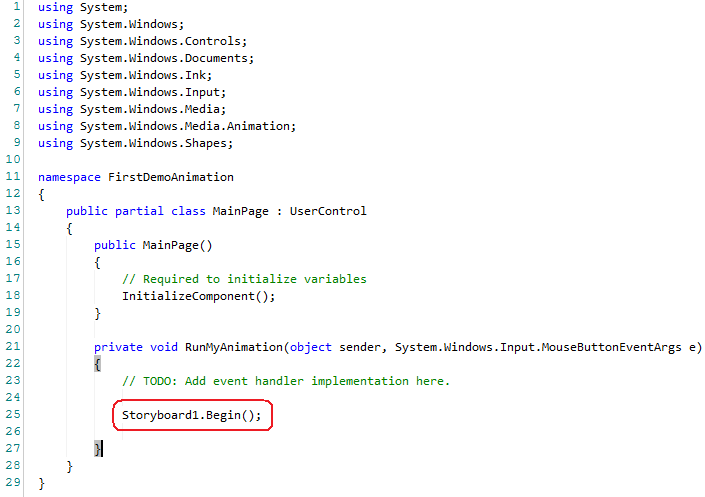
Now, in the code window type the code for Storyboard1.Begin(). This will start the animation when the user clicks the left mouse button in the scene in the browser. Find the code below:

Step 15
Now to run, navigate to Project > Run Project. In browser, click on art to run.
Step 16
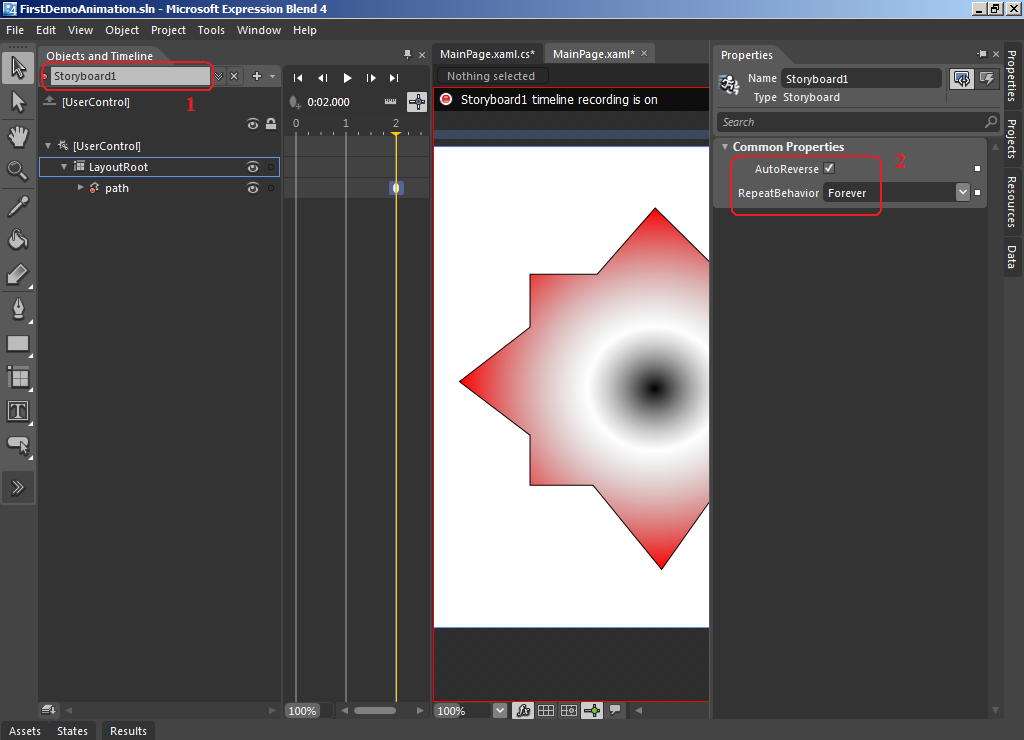
This animation will stop after one round. To keep this animation continuing, select Storyboard1 and navigate to Property window and change it's "AutoReverse" and "RepeatBehavior" properties. Test the application once more, it will stop now. Look at the image given below.

This is all about the basics of animation in Expression Blend.
HAVE A HAPPY CODING!!