Introduction
In Silverlight "RotateTransform" is defined by its angle property; here a specified angle rotates the element. When we use "RotateTransform", the transformation rotates the coordinate system for a particular object by using the point 0, 0. Therefore, depending on the position of the object, it might not rotate in place (around its center). For example, if an object is positioned 200 units from 0 along the x-axis, a rotation of 30 degrees can swing the object 30 degrees along a circle that has a radius of 200, which is drawn around the origin. To rotate an object in place, set theCenterX and CenterY of the RotateTransform to the center of the object to rotate. Look at the previous article here.

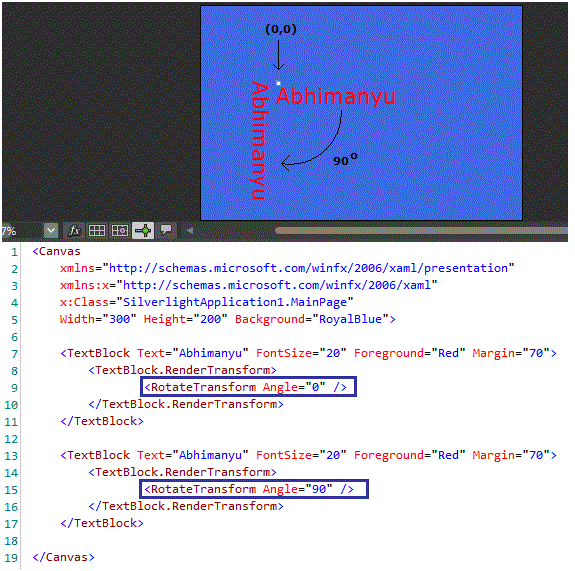
In the above screenshot, I have used two Text Blocks to clarify the basics of rotation here. I have marked its coordinate by (0,0) and also the 90 degree rotation.
Be tuned for the next article.
HAVE A HAPPY CODING!!