Introduction
In Expressing Blend we are not only limited to draw a primitive line rectangle, line or ellipse. Expression Blend helps us to create any shape. Expression Blend has two tools named Pen and Pencil which assists us in creating a path and the selection of a cursor for modifying the shape. Let's create a shape using these tools.
Follow the steps:
Step 1
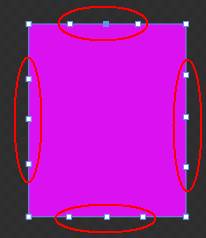
Create a new project in Expression Blend and draw a rectangle and fill any color.
Step 2
Using the selection tool select the rectangle and click on Object > Path > Convert to Path. This option will add four anchor points to a rectangle, click on the "Direct Selection" tool to view those anchors.
Step 3
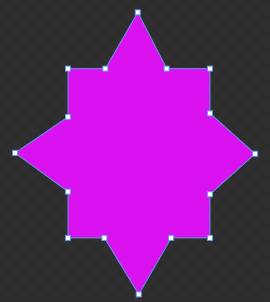
Now select the Pen tool to add three new anchor points in the existing rectangle shape. Notice, you click to add a new anchor when see + sign with pen tool and also notice the – sign with pen tool to delete an existing anchor point. Press Ctrl+Z for undo.

Step 4
After inserting two new anchor points select the "Direct Selection" tool and modify the shape by dragging the center anchors.

Step 5
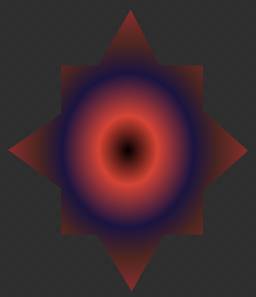
Now fill a Radial Gradient color to shape to create a shape as in:

Step 6
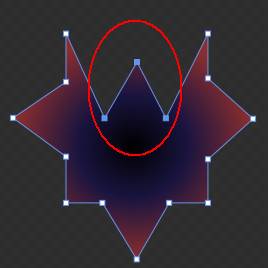
Now select the 'Direct Selection' tool and select three anchor points by pressing the Ctrl key and move it downward. Look at the shape now:

By selecting multiple anchor points and dragging, the anchors will change our shape to a new shape.
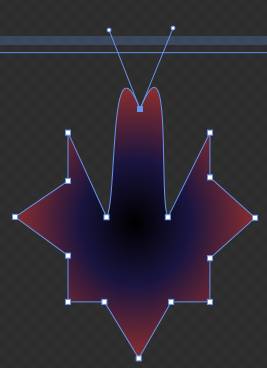
Step 7
Press Alt key and click on any anchor point to convert to a segment cursor. Now modify the shape.

Conlusion
This article is just a an outlined way to modify the existing shape into a new shape. In Expression Blend we are not limited to create any shape. We can create any shape we wish.
HAVE A HAPPY CODING!!