Introduction
So far we have only learned how to apply color to the foreground of a TextBlock but in this article you will learn how to apply an image instead of color. Applying images as foreground looks more attractive than simple color. A gradient is another option instead of an image but sometimes images are also a good solution. Ok…then let's begin to use an image for a foreground of a TextBlock.
Refer to the previous posts to learn how to use media in a project. Here we will be using an images directory without talking about the basics.
To use an image as a foreground we use the following code:
<TextBlock Name="txtITORIAN" Text="ITORIAN"
FontSize="150" FontWeight="Bold" FontFamily="Arial">
<TextBlock.Foreground>
<ImageBrush ImageSource="sample.jpg" />
</TextBlock.Foreground>
</TextBlock>
If you don't wish to apply an image, use the following code:
<TextBlock Name="txtITORIAN" Text="ITORIAN" FontSize="150" FontWeight="Bold"
FontFamily="Arial" Foreground="#FF291CCC">
</TextBlock>
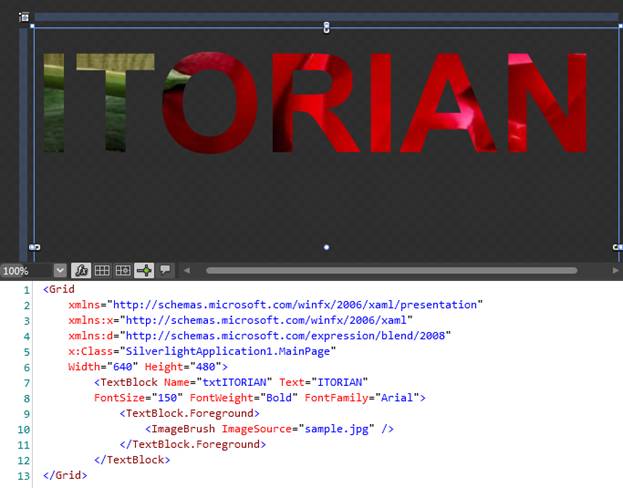
XAML Code
<Grid
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
x:Class="SilverlightApplication1.MainPage"
Width="640" Height="480">
<TextBlock Name="txtITORIAN" Text="ITORIAN"
FontSize="150" FontWeight="Bold" FontFamily="Arial">
<TextBlock.Foreground>
<ImageBrush ImageSource="sample.jpg" />
</TextBlock.Foreground>
</TextBlock>
</Grid>

Be tuned for the next post.
HAVE A HAPPY CODING!!