Recently I come across a situation of how to open a new tab upon selecting a particular item from a drop down list which was inside an update panel.
So in this article I am going to show how I achieved that.
This is what I have in my design part:
<asp:UpdatePanel ID="up" runat="server" UpdateMode="Conditional">
<Triggers>
<asp:AsyncPostBackTrigger ControlID="ddlAuthoritytype" EventName="SelectedIndexChanged" />|
</Triggers>
<ContentTemplate>
<asp:DropDownList ID="ddlAuthoritytype" runat="server" AutoPostBack="True" OnSelectedIndexChanged="ddlAuthoritytype_SelectedIndexChanged">
<asp:ListItem Text="One"></asp:ListItem>
<asp:ListItem Text="Two"></asp:ListItem>
<asp:ListItem Text="Three"></asp:ListItem>
</asp:DropDownList>
</ContentTemplate>
</asp:UpdatePanel>
A sample of the code I used for opening in a new tab is as follows:
var script = string.Format("window.open('{0}://{1}{2}{3}')", Request.Url.Scheme,
Request.Url.Host, port, ResolveUrl("~/Default2.aspx"));
ScriptManager.RegisterStartupScript(this, this.GetType(), "newWindow", script,
true);
Sample pages:
Default Page:

On selecting the required item it will open the corresponding page based on the drop down value you selected.
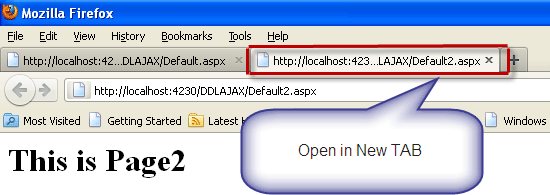
When One is selected the page will display as follows:

Like that for corresponding selection the respective pages are loaded.
Find out the attachment for further reference.