Introduction
This article demonstrates Media Application and Video Application (video device) in Silverlight.
In Silverlight we have a mediaelement which contains audio and video. The media that is defined by the Source property plays immediately after the MediaElement object has loaded.
In Silverlight 4 we have a new capability for accessing audio and video devices on our computer.
We can access the audio from internal and external microphones and you can access video from webcams attached to your computer.
1. Media Application :
MediaElement has Source property.
<MediaElement x:Name="media" Source="mediaelement/Butterfly.wmv" Width="400" Height="400" MediaOpened="media_MediaOpened" />
Here firstly we have set BulidAction property of our Source (Butterfly.wmv) to Resource.
So we can download this source and play.
Media Element has Play, Pause and Stop methods, with the help of that we can play and pause and stop the video.
private void play_Click(object sender, RoutedEventArgs e)
{
media.Play();
}
private void pause_Click(object sender, RoutedEventArgs e)
{
media.Pause();
}
private void stop_Click(object sender, RoutedEventArgs e)
{
media.Stop();
}
Output :

2. Accessing Video Devices in Silverlight :
For accessing video devices, two classes are important, which are:
-
CaptureDevice Class
-
CaptureDeviceConfiguration class
The CaptureDeviceConfiguration public static class has four methods and one property that return information about the available devices on the system and the state of client permission to access the audio or video devices on the user's system. The following methods are in this class:
GetAvailableVideoCaptureDevices - Returns a collection of VideoCaptureDevice objects of the available video capture devices on the client system.
GetDefaultVideoCaptureDevice - Returns the VideoCaptureDevice object that represents the default video capture devices on the client system.
RequestDeviceAccess - Returns a Boolean when you request access to all available audio and video capture devices on the client system.
The AllowDeviceAccess property returns whether or not the user has previously granted access.
You should call RequestDeviceAccess before AllowDeviceAccess if you are not sure if permissions have been granted by the user.
if (CaptureDeviceConfiguration.AllowedDeviceAccess || CaptureDeviceConfiguration.RequestDeviceAccess())
Here, CaptureDeviceConfiguration, method calls to return the collections devices and the default devices.
We need to use CaptureSource class to interact with audio and video Devices.
private CaptureSource _cs = new CaptureSource();
a: Start - Starts the capture from all capture devices that are relevant to this CaptureSource.
_cs.Start();
b: Stop - Stops capture from all capture devices that are relevant to this CaptureSource.
_cs.Stop();
c: CaptureImageAsync - Initiates an asynchronous image capture request that retrieves the images returned by handling the CaptureImageCompleted event on this CaptureSource.
_cs.CaptureImageCompleted += new EventHandler<CaptureImageCompletedEventArgs>(_cs_CaptureImageCompleted);
void _cs_CaptureImageCompleted(object sender, CaptureImageCompletedEventArgs e)
{
_images.Add(e.Result);
imageList.ItemsSource = _images;
}
private void snapPhoto_Click(object sender, RoutedEventArgs e)
{
if(_cs.VideoCaptureDevice!=null && _cs.State==CaptureState.Started)
{
_cs.CaptureImageAsync();
}
}
<Button Content="Start Camera" Height="44" Name="startCamera" Width="128" Margin="10" Click="startCamera_Click" />
private void startCamera_Click(object sender, RoutedEventArgs e)
{
if (CaptureDeviceConfiguration.AllowedDeviceAccess || CaptureDeviceConfiguration.RequestDeviceAccess())
{
_cs.VideoCaptureDevice = CaptureDeviceConfiguration.GetDefaultVideoCaptureDevice();
VideoBrush brush = new VideoBrush();
brush.SetSource(_cs);
videoRender.Background = brush;
_cs.Start();
}
}
Now that video is being captured, we need to render it onto a VideoBrush. To do this, set the source of a VideoBrush to the CaptureSource. The brush can then be rendered onto almost any object, such as Rectangle, Border, or Button.
displays the video by setting the Fill property on a Border named videoRender.
// Create a VideoBrush to paint the video capture onto
VideoBrush brush = new VideoBrush();
brush.SetSource(_cs);
videoRender.Background = brush;
Output :
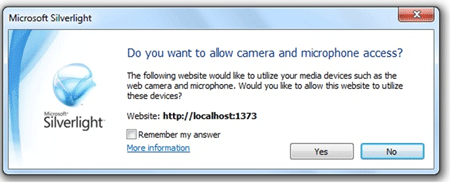
When we click on Start Button in the Application, the following window occurs first:


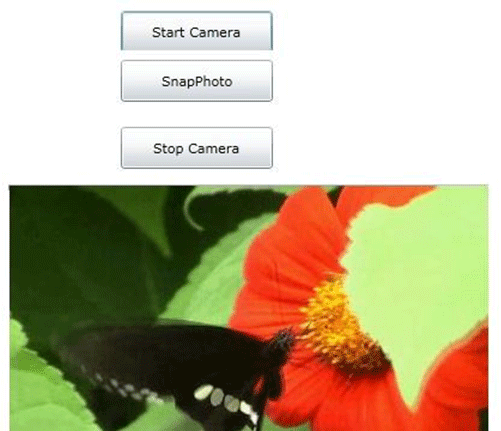
After clicking on the yes button, we can capture the video as follows.

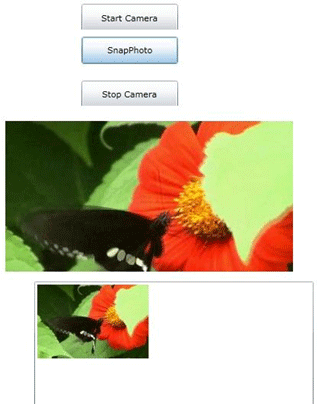
Click on the Snapphoto button; the following window will appear.

Summary : In Silverlight we can capture the Video and Audio devices. Also we have the mediaelement in Silverlight.