Introduction
This article demonstrate how we can use the Blacklight controls in Silverlight.
We can use the blacklight controls in Silverlight, they are open source controls.
Blacklight is designer focused controls for Silverlight.
We have to download the blacklight DLL in our application (Blacklight.Controls).
With the help of a blacklight assembly, we can use the controls in our application.
Step 1: Blacklight Controls
xmlns:blacklight="clr-namespace:Blacklight.Controls;assembly=Blacklight.Controls"
1. DragDockPanel:
Blacklight DragDockPanels are basically draggable containers.
2. DragDockPanelHost:
Used to place the dragdockpanel in host as below.
<blacklight:DragDockPanelHost Margin="10,134,12,41">
<blacklight:DragDockPanel Style="{StaticResource DragDockPanelStyle}" Header="Customer Details">
<twilight:TwilightBlueTheme>
<Grid Margin="15">
<data:DataGrid x:Name="ProductsGrid"
AutoGenerateColumns="True"
ScrollViewer.HorizontalScrollBarVisibility="Visible" ScrollViewer.VerticalScrollBarVisibility="Visible" >
</data:DataGrid>
<data:DataPager PageSize="10" Name="productpager" />
</Grid>
</twilight:TwilightBlueTheme>
<blacklight:DragDockPanel.Background>
<LinearGradientBrush EndPoint="0.5,1" StartPoint="0.5,0">
<GradientStop Color="Black" Offset="0" />
<GradientStop Color="White" Offset="1" />
</LinearGradientBrush>
</blacklight:DragDockPanel.Background>
</blacklight:DragDockPanel>
</blacklight:DragDockPanelHost>
Step 2: Use Blacklight controls in Silverlight application
We can bind the datagrid, images or many others controls in dragdockpanels.
xmlns:blacklight="clr-namespace:Blacklight.Controls;assembly=Blacklight.Controls"
<blacklight:DragDockPanelHost Margin="10,134,12,41">
<blacklight:DragDockPanel Style="{StaticResource DragDockPanelStyle}" Header="Customer Details">
<twilight:TwilightBlueTheme>
<Grid Margin="15">
<data:DataGrid x:Name="ProductsGrid"
AutoGenerateColumns="True"
ScrollViewer.HorizontalScrollBarVisibility="Visible" ScrollViewer.VerticalScrollBarVisibility="Visible" >
</data:DataGrid>
<data:DataPager PageSize="10" Name="productpager" />
</Grid>
</twilight:TwilightBlueTheme>
<blacklight:DragDockPanel.Background>
<LinearGradientBrush EndPoint="0.5,1" StartPoint="0.5,0">
<GradientStop Color="Black" Offset="0" />
<GradientStop Color="White" Offset="1" />
</LinearGradientBrush>
</blacklight:DragDockPanel.Background>
</blacklight:DragDockPanel>
<blacklight:DragDockPanel Style="{StaticResource DragDockPanelStyle}"
Header=" Customer" Background="AliceBlue">
<Grid Height="163" Width="256">
<Grid.ColumnDefinitions>
<ColumnDefinition />
<ColumnDefinition Width="10" />
<ColumnDefinition />
</Grid.ColumnDefinitions>
<Image Source="/SilverlightApplication1;component/Images/customer1.PNG" Margin="0,1,0,70">
</Image>
</Grid>
</blacklight:DragDockPanel>
</ DragDockPanelHost>
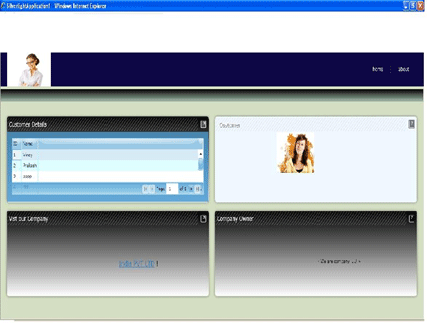
Output looks like as follow

We can add many dragdockpanel in Dragdockpanelhost as we want.

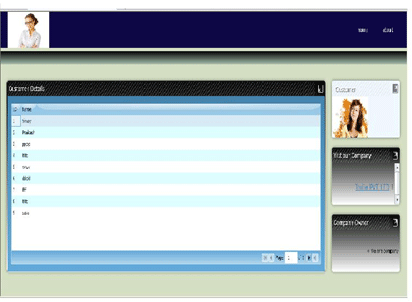
We can drag and drop the panel as below

Summary :
We can use the blacklight controls in our application; we can bind datagrids, images or other controls with dragdockpanel in blacklight control.