- $("#myModal").on("hidden.bs.modal", function () {
- $("#guest_form input[type='text'],input[type='password']").val('');
- $("#guest_form input[type='text'],input[type='password']").each(function () {
- $(this).removeClass('form-control input-validation-error');
- $(this).addClass("form-control");
- });
- $(".field-validation-error").text('');
- });
Initially my modal looks as follows

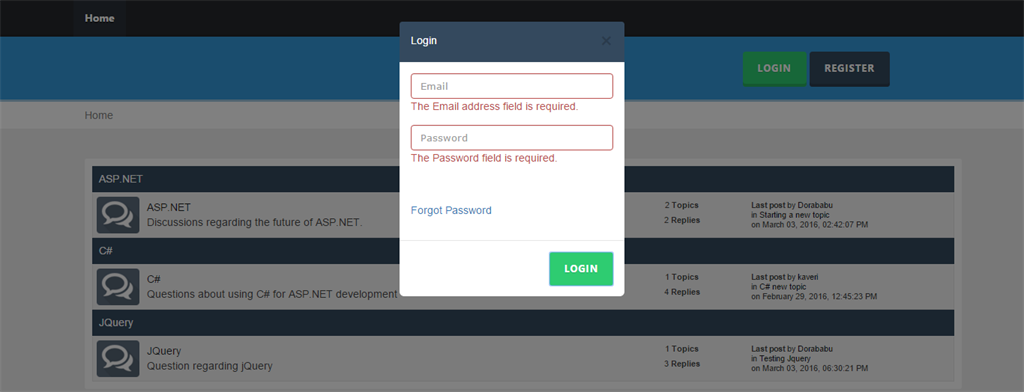
On submitting the modal without entering any data here my modal looks as follows
On closing the modal and opening it again I am still seeing the errors on my modal

What I need is I would like to clear all the validations and the classes which got applied using MVC validations so that it should again show me the original screen as follows
Try the above code and give a try, which will clear all the errors and entered text when you close and open the modal again