In majority of the cases a web based Chat Application is based on either of the following technical solutions.
-
Use of Activex components : - A chat application based on certain 3'rd party Activex - components / Applet were very famous in early days. Where the Applet / Activex - component were the main part in fetching the Chat Data from Chat Server. Following are the disadvantages in using a Applet / Activex Components.
-
Each of them have a browser compatibility issue
-
The Operating System on the Users also plays an important part.
-
Most of the corporate networks do not allow the Applet / Activex components to enter in to their network.
-
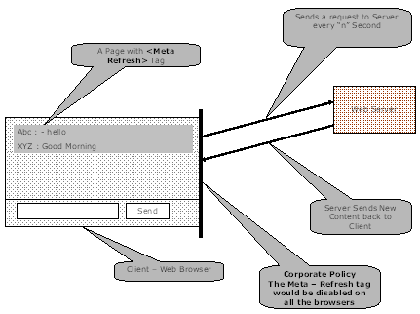
Use Meta Tag : - This technique can be shown as below. (Figure 1.0)
<meta http-equiv="refresh" content="15;url=http://xyz.com"> - It says that every 15 seconds browser will send a "Get" Request to Server for finding if there are any new contents.

Figure 1.0
The disadvantages with this solution are:-
What is the Solution?
For the solution we need to understand the Life cycle of the request and response.
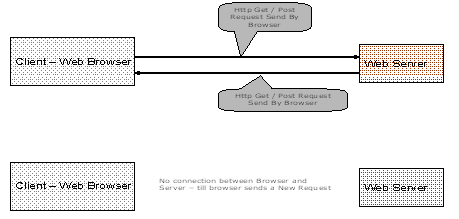
Http request response life cycle in a broader view: -
The sequence of action between a browser and server can be shown as below. (Figure 2.0)

Figure 2.0
The Solution
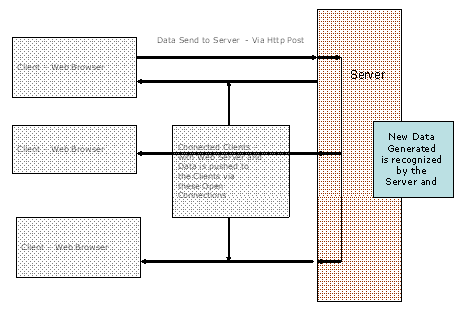
But imagine a condition where the connection would be kept open between a Client - and Web Server, so that whatever is the new data coming on to the server would be send to the client by the server without client asking for it.
And this would be the chat solution.
Server updates the client with the new content without client being asking for the new content.
This could be imagining as below. (Figure 3.0)

Figure 3.0
Technically this would be the page which would have a Meta tag would be changed as a page whose page calculation is never completed on the server - and having buffer disabled for the page.
The code snippet for the same can be as follows.
Response.Buffer=
false;
While (true)
{
//Is there Any New Content
//Send New Content
Thread.Sleep (1000);
}
The complete solution is also available for download.