Validation is one of the less talked about areas - often taken for granted. As programmers we instinctively know what values not to enter in our web pages. Real world situations are often different. We can be proactive and catch the "error" conditions using validation controls.
What are Validation Controls ?
Validation controls allow you to validate user entry on WebForms. These controls can be very handy tools - Unexpected values can cause the web page to blow up and result in an error page. We wouldn't want that to happen!
Why should I use validation Controls ?
It is still possible to add in the validations within code. Validation controls provide an easy and object oriented approach for the same task without sacrificing clarity of code.
These controls help in avoiding some negative user experience
What are the different Validation controls available ?
Following are the different types of Validation controls and examples for each of them.
If you use Visual Studio.Net as your editor, you can just drag-and-drop the desired Validation Control from the toolbox (from the WebForms controls section)
You can use any combination of validation controls on a single web control.
The validations can be performed at the server side or the client side. If the user is using a browser that supports DHTML, the validation controls automatically detect and perform the validations at the client side.
Common properties of validation controls
You will typically need to set the following properties for Validation Controls.
ControlToValidate : Name of the control to be validated
Text : This text is displayed for the control. Typically indicated by * or a hint about the validation.
ErrorMessage:
This is the message that will be displayed in the ValidationSummary control if validation fails for that validation control. If the Text property is not set for the validation control, the Text property will be set (at runtime) to the value of ErrorMessage.
RequiredFieldValidator control
This would probably be the most commonly needed validation control - This control marks a field as mandatory.
<
script language="C#" runat="server">
void HiBtn_Click(Object Src, EventArgs E)
{
lblHello.Text = "Hi " + txtName.Text + ", Welcome to ASP.NET!";
}
</script>
<html>
<head>
<title>RequiredValidator Control</title></head><body>
<form runat="server" ID="Form1">
<b><asp:Label id="lblHello" runat="server" /></b><br />
Enter your name: <asp:textbox id="txtName" runat="server"/>
<asp:button text="Hi" Onclick="HiBtn_Click" runat=server ID="Button1"/>
<asp:RequiredFieldValidator id="RequiredFieldValidator1" runat="server"
ControlToValidate="txtName"
ErrorMessage="Name is a required field."
ForeColor="Red">
</asp:RequiredFieldValidator>
</form>
</body>
</html>
Listing 1 : RequiredFieldValidator Control (Hello.aspx)

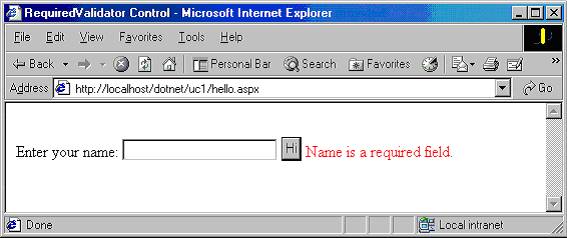
Figure 1: RequiredFieldValidator in Action
CompareValidator control
1. Compare the user entry against a datatype.
Specify the datatype to be compared by setting the Type property of the CompareValidator control using the ValidationDataType enumeration values (Currency, DateTime, Double, Integer, String)
Set the Operator property to DataTypeCheck.
<script language="C#" runat="server">
void HiBtn_Click(Object Src, EventArgs E)
{
lblHello.Text = "Hi " + txtName.Text + ", Welcome to ASP.NET!";
}
</script>
<html>
<head>
<title>CompareValidator Control</title></head><body>
<form runat="server" ID="Form1">
Enter your name: <asp:textbox id="txtName" runat="server"/>
<br/>
Enter your age in years: <asp:textbox id="txtAgeYrs" runat="server"/>
<asp:CompareValidator id="CompareFieldValidator1" runat="server"
ForeColor="Red"
ControlToValidate="txtAgeYrs"
Type="Integer"
Operator="DataTypeCheck"
ErrorMessage="Please enter an integer">
</asp:CompareValidator >
<br/>
<asp:button text="Enter" Onclick="HiBtn_Click" runat=server ID="Button1"/>
<asp:RequiredFieldValidator id="RequiredFieldValidator1" runat="server"
ControlToValidate="txtName"
ErrorMessage="Name is a required field."
ForeColor="Red">
</asp:RequiredFieldValidator>
<b><asp:Label id="lblHello" runat="server" /></b><br />
</form>
</body>
</html>
Listing 2: CompareValidator control - Compare for a datatype.

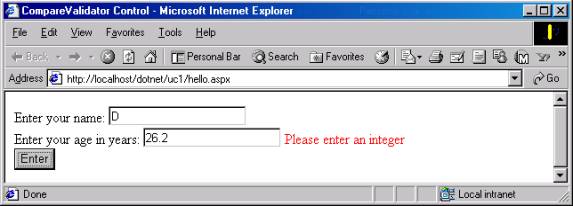
Figure 2: CompareValidator control - Compare for a datatype.
2. Compare the user entry against a constant value
Specify the constant value to be compared against by setting the ValueToCompare property.
Set the Type property using the ValidationDataType enumeration.
Set the Operator property using the ValidationCompareOperator enumeration (Equal, NotEqual, GreaterThan etc)
<
script language="C#" runat="server">
void HiBtn_Click(Object Src, EventArgs E)
{
lblHello.Text = "Hi " + txtName.Text + ", Welcome to ASP.NET!";
}
</script>
<html>
<head>
<title>CompareValidator Control</title></head><body>
<form runat="server" ID="Form1">
Enter your name: <asp:textbox id="txtName" runat="server"/>
<br/>
Enter your age in years: <asp:textbox id="txtAgeYrs" runat="server"/>
<asp:CompareValidator id="CompareFieldValidator1" runat="server"
ForeColor="Red"
ControlToValidate="txtAgeYrs"
ValueToCompare=0
Type="Integer"
Operator="GreaterThan"
ErrorMessage="Please enter a whole number greater than zero.">
</asp:CompareValidator >
<br/>
<asp:button text="Enter" Onclick="HiBtn_Click" runat=server ID="Button1"/>
<asp:RequiredFieldValidator id="RequiredFieldValidator1" runat="server"
ControlToValidate="txtName"
ErrorMessage="Name is a required field."
ForeColor="Red">
</asp:RequiredFieldValidator>
<b><asp:Label id="lblHello" runat="server" /></b><br />
</form>
</body>
</html>
Listing 3: CompareValidator control - Compare against a specific value.

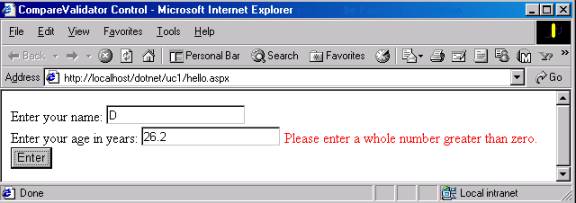
Figure 3: CompareValidator control - Compare against a specific value.
3. Compare the user entry against the value of another control.
Specify the control to be compared against, using the ControlToCompare property.
Set the Type property using the ValidationDataType enumeration and the Operator property using the ValidationCompareOperator property.
<
script language="C#" runat="server">
void HiBtn_Click(Object Src, EventArgs E)
{
lblHello.Text = "Hi " + txtName.Text + ", Welcome to ASP.NET!";
}
</script>
<html>
<head>
<title>CompareValidator Control</title></head><body>
<form runat="server" ID="Form1">
Enter your name: <asp:textbox id="txtName" runat="server"/>
<br/>
Enter your email address: <asp:textbox id="txtEmail" runat="server"/><br/>
Re-enter your email address: <asp:textbox id="txtEmail1" runat="server"/>
<asp:CompareValidator id="CompareFieldValidator1" runat="server"
ForeColor="Red"
ControlToValidate="txtEmail1"
ControlToCompare="txtEmail"
Type="String"
Operator="Equal"
ErrorMessage="Please check the email address.">
</asp:CompareValidator >
<br/>
<asp:button text="Enter" Onclick="HiBtn_Click" runat=server ID="Button1"/>
<b><asp:Label id="lblHello" runat="server" /></b><br />
</form>
</body>
</html>
Listing 4: CompareValidator Control - Compare against the value in another control

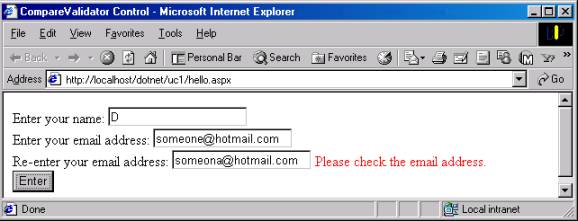
Figure 4: CompareValidator Control - Compare against the value in another control
 This article is updated (tested) to RTM by Brian Boyce.
This article is updated (tested) to RTM by Brian Boyce.