Introduction
Graph Developer Proxy is a tool that can help mock the API response. This becomes very helpful in two scenarios.
- When the API is not yet created, and the front-end teams are waiting for the APIs to be created, in this scenario, we can mock the API response, and then when the actual API is ready, we can switch to the actual response.
- When you do not want to use the resources of your development environment for cost-effectiveness, mocking the API response using a graph developer proxy can be handy.
How to mock API response using Graph Developer Proxy?
To mock the API response using Graph Developer Proxy, we first want to install the Graph Developer Proxy tool. If not already installed, refer to my article on the Overview Of Graph Developer Proxy
Once the installation is completed, we can now mock the API response.
1) Create a File named responses.json in the current directory.
Note. The response.json can be different for different projects and can also have a different file name.
2) Open response.json in any code editor of your choice. I would use Visual Studio code to mock the response.
3) Inside the responses.json file, we must create an array of responses, as displayed below. Each response can contain a different URL, responseBody, method, responseHeaders, and responseCode this can help us mock multiple APIs in a single file.
{
"responses": [{
"url": "https://graph.microsoft.com/v1.0/me/messages",
"method": "GET",
"responseCode": 200,
"responseBody": {
"@odata.context": "https://graph.microsoft.com/v1.0/$metadata#users('24664b77-c1c8-4fc8-8a47-dfb149781236')/messages",
"@odata.nextLink": "https://graph.microsoft.com/v1.0/me/messages?$skip=10",
"value": [{
"@odata.etag": "W/\"CQAAABYAAADB9qTYFsdPT7r2wAJtFpCVAAMx7JNT\"",
"id": "AAMkADJlYTY2NWE0LWRhYzQtNGQ3OC05MTQzLTM3ZjE1MmZiMzExMgBGAAAAAAB6vp6jJ2c9Qqqh5krP69ayBwDB9qTYFsdPT7r2wAJtFpCVAAAAAAEMAADB9qTYFsdPT7r2wAJtFpCVAAMzESJhAAA=",
"createdDateTime": "2023-04-03T01:55:30Z",
"lastModifiedDateTime": "2023-04-03T02:00:32Z",
"changeKey": "CQAAABYAAADB9qTYFsdPT7r2wAJtFpCVAAMx7JNT",
"categories": [],
"receivedDateTime": "2023-04-03T01:55:31Z",
"sentDateTime": "2023-04-03T01:55:31Z",
"hasAttachments": false,
"internetMessageId": "<MA1PR01MB34359DAF6D27B35E935E067582929@MA1PR01MB3435.INDPRD01.PROD.OUTLOOK.COM>",
"subject": "Test Email",
"bodyPreview": "Test Email",
"importance": "normal",
"parentFolderId": "AAMkADJlYTY2NWE0LWRhYzQtNGQ3OC05MTQzLTM3ZjE1MmZiMzExMgAuAAAAAAB6vp6jJ2c9Qqqh5krP69ayAQDB9qTYFsdPT7r2wAJtFpCVAAAAAAEMAAA=",
"conversationId": "AAQkADJlYTY2NWE0LWRhYzQtNGQ3OC05MTQzLTM3ZjE1MmZiMzExMgAQAHqbqeionsFMpZAjrScadJs=",
"conversationIndex": "AQHZZc9fepup6KiewUylkCOtJxp0mw==",
"isDeliveryReceiptRequested": false,
"isReadReceiptRequested": false,
"isRead": false,
"isDraft": false,
"webLink": "https://outlook.office365.com/owa/?ItemID=AAMkADJlYTY2NWE0LWRhYzQtNGQ3OC05MTQzLTM3ZjE1MmZiMzExMgBGAAAAAAB6vp6jJ2c9Qqqh5krP69ayBwDB9qTYFsdPT7r2wAJtFpCVAAAAAAEMAADB9qTYFsdPT7r2wAJtFpCVAAMzESJhAAA%3D&exvsurl=1&viewmodel=ReadMessageItem",
"inferenceClassification": "focused",
"body": {
"contentType": "html",
"content": "<p>Test Email<p>"
},
"sender": {
"emailAddress": {
"name": "Microsoft Viva",
"address": "[email protected]"
}
},
"from": {
"emailAddress": {
"name": "Microsoft Viva",
"address": "[email protected]"
}
},
"toRecipients": [{
"emailAddress": {
"name": "kunj sangani",
"address": "[email protected]"
}
}],
"ccRecipients": [],
"bccRecipients": [],
"replyTo": [],
"flag": {
"flagStatus": "notFlagged"
}
}]
}
}, {
"url": "https://graph.microsoft.com/v1.0/me/photo",
"method": "GET",
"responseCode": 404
}]
}
4) To run and use the mocked response from Graph Developer Proxy, run the below command
mgdp

5) Now let us test the response from our mocked APIs using Postman
![Mocking API Responses Made Easy with Graph Developer Proxy]()
Mock Dynamic URL response with Custom API
What if in case you want to mock your custom API with a dynamic URL
example
- https://gorest.co.in/public/v2/users/677343
- https://gorest.co.in/public/v2/users/677341
In the URL, the user id is dynamic, and we do not want to mock the API for only one user id, but we can generalize the mocked response for all the Ids in that scenario. We just need to check our URL in the responses array.
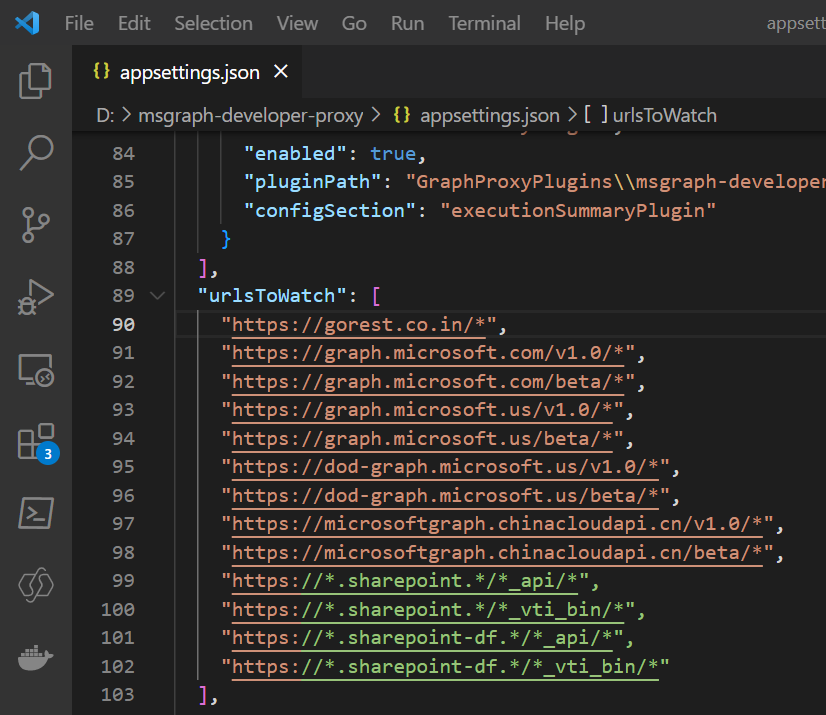
- https://gorest.co.in/public/v2/users/*
{
"responses": [{
"url": "https://gorest.co.in/public/v2/users/*",
"method": "GET",
"responseCode": 200,
"responseBody": {
"id": 677341,
"name": "kunj sangani",
"email": "[email protected]",
"gender": "male",
"status": "active"
}
}]
}
This will handle all the API requests for all the users and mock the response Note: To handle custom API, we need to update the appsettings.json file in our installation folder.

![Mocking API Responses Made Easy with Graph Developer Proxy]()
Conclusion
Graph Developer Proxy response mocking becomes very helpful when you have multiple teams for the front and back end and want to expedite the development process and reduce the dependency. It can also be a cost-effective solution as we do not need to call the hosted API. Instead, we use the mocked response.