Introduction
HTTP is a stateless protocol, meaning that the web server does not retain the user's state between requests. This limitation can present significant challenges for web developers. To overcome these challenges, developers often use solutions such as appending query strings to URLs, storing cookies on client machines, or saving user session information on the server. In this article, I will provide a brief overview of session management, discuss its limitations, and explain the use of distributed caching solutions for effective state management in large-scale applications. Additionally, I will offer practical guidance on installing, configuring, and using a distributed cache in ASP.NET Core web applications.
Overview of Session Management in .NET
Session management is one of the key features of any web application. It allows the server to save user-specific data such as authentication status, shopping cart information, etc., and the server to track users across multiple requests. Sessions data is typically stored in server memory or disk but can also be stored in a distributed cache for scalability and reliability. Each user is assigned a unique session identifier called a session ID, which is stored in a cookie or passed in the URL. This session ID is then used to retrieve the session data on subsequent requests. In .NET, session data can be stored in one of the following locations.
- In-Process: The session data is stored in the web server's memory. This is the fastest option, but it is not very scalable because session data is available memory, and it can easily be lost if the application pool is recycled or if the web app is hosted on multiple servers and a load balancer sends the request to another server.
- State Server: The session data is stored in a dedicated state server, separate from the web server. This allows session data to persist even if the application pool or web server is restarted. The State Server runs as a Windows service, and session data is accessed over the network, making it suitable for load-balanced environments. However, using a State Server can introduce network latency compared to in-process session storage, though it improves scalability and session persistence.
- SQL Server: The session data is stored in an SQL Server database, which provides persistent storage if you are using multiple web servers or have a load-balanced environment. This approach is more resilient than in-memory sessions but it can introduce overhead due to database read/write operations. This is the best option if your application requires high availability, data persistence, and scalability, and you can slightly compromise on performance.
- Distributed Caching: Distributed caching is a method of storing data across multiple servers or nodes in a network, allowing web applications to access cached data more efficiently and reliably. This method is more suitable in cloud-native and distributed applications where you want to keep cached data on the server that is nearest to the user.
Limitations of Traditional Session Management
Although session management seems like a very attractive and useful feature to most developers, as they gain more experience, they realize that there are several limitations to using traditional session management techniques. Some of the limitations are mentioned below.
- Scalability Issues: If you are using in-memory sessions, your sessions are tied to a specific server. This creates problems in load-balanced or multi-server environments, where users may be routed to different servers, causing session data loss unless you are using sticky sessions.
- Memory Consumption: If you are storing a large amount of session data in the server’s memory, your application will consume significant memory resources, especially if you have a large-scale application with millions of users. This can not only degrade application performance, but it also increase the risk of server crashes.
- Session Data Loss: If you are using in-memory session storage, your session data can be lost if the server is restarted or crashes. This disrupts user experiences and requires external solutions to ensure persistence.
- Session Timeout Limitations: Fixed session timeouts can frustrate users, especially if they lose their session due to inactivity. Managing these timeouts effectively while balancing resource consumption can be challenging for most beginner and intermediate-level developers.
- Security Concerns: Traditional session management often relies on cookies to store session IDs, making them vulnerable to session hijacking or cross-site scripting (XSS) attacks if not properly secured.
- Managing Large Sessions: Sessions that store large amounts of data can slow down requests, as reading and writing session data becomes more resource-intensive, particularly when stored in databases or other persistent stores.
The limitations mentioned above often prompt developers to adopt more high-performance and scalable solutions that can not only solve all of the problems but can also provide many additional features to cache session data for your applications.
Introduction of NCache for .NET Developers
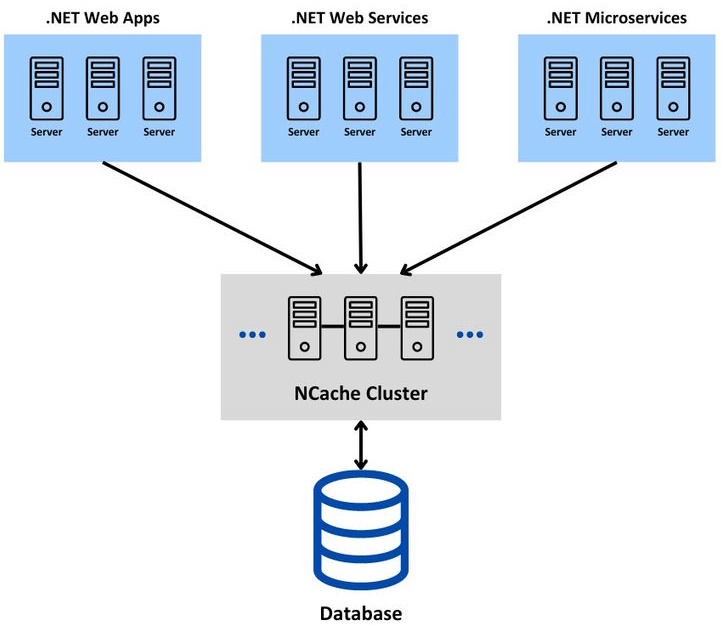
NCache is a powerful, distributed caching solution designed specifically for .NET applications. It enhances application performance and makes the application more scalable by providing both an in-memory and a distributed cache across multiple servers. NCache reduces database load and speeds up data access in high-traffic applications. NCache supports a wide range of caching scenarios, such as simple key-value storage, transactional data caching, or session caching. The following diagram shows how the NCache cluster can sit between your .NET applications and the database and cache data for multiple applications.

NCache provides various APIs to add, update, or remove data to/from cache. The data can be stored as a single item or as bulk data. Developers also have the option to store data either synchronously or asynchronously as per their application requirements. The data stored in the cache can be a primitive data type such as int, double, bool, object, etc. or it can be any custom serializable class object, e.g. Product, Order, etc.
Advantages of using NCache for Session Management
Following are some of the benefits of using NCache as your ASP.NET Core Session State Provider.
- High Availability: NCache replicates sessions across multiple cache nodes to ensure that the session data is always available, even during server failures. NCache provides a self-healing peer-to-peer clustering architecture that has no single point of failure. This dynamic clustering also allows us to add or remove any cache server from the cluster without stopping the cache or the applications.
- Multi-Region Replication: NCache can also replicate ASP.NET Core sessions across multiple regions (data centers) to ensure that the sessions remain safe, even if a data center goes offline.
- Distributed & Scalable: NCache stores session data in a distributed cache that allows your sessions to scale across multiple servers. This also eliminates the single-point-of-failure issues.
- Improved Performance: It enhances the performance of session retrieval by caching session data in memory, reducing the load on databases or slower storage systems. NCache also uses its custom serialization method called ‘Compact Serialization’ which is much faster than the slow serialization method available in .NET.
- Session Failover and Persistence: In the event of an application server failure, NCache automatically handles session failover to make sure that the sessions are not lost. It also supports persistent session storage, allowing session data to survive across application restarts.
- Support for Large Sessions: NCache can handle large session objects, distributing them efficiently across cache nodes.
- Cross-Platform Compatibility: NCache offers flexibility for different development environments by supporting both ASP.NET and ASP.NET Core applications.
- Increased Web Farm Efficiency: In multi-server environments, NCache eliminates the need for "sticky sessions" by synchronizing the session state across all servers.
- Enhanced Security: With encryption and secure communication between cache clients and servers, NCache ensures that sensitive session data remains protected.
Installing and Configuring NCache in ASP.NET Core App
Before we learn how to use NCache, we need to make sure we have installed and configured NCache on the development machine. There are multiple versions of NCache available, and you can choose the specific version as per your application requirements.
- NCache Open Source: A free, open-source, and community-supported version of NCache that provides basic distributed caching features for small to medium applications.
- NCache Professional: This is a paid version of NCache and it is suitable for small to medium-sized business applications. It provides additional features such as client cache and better performance optimizations.
- NCache Enterprise: The most advanced version of NCache that provides the most advanced caching features, including disaster recovery, high availability, and performance monitoring, and it's the best choice for large enterprise applications.
Note. NCache Professional and Enterprise versions are also available as SaaS in both Azure and AWS marketplaces.
The next thing we need to decide is how we want to install and use NCache. We can choose one of the following options.
- NCache Cache Server: We can download and install the NCache cache server from the NCache official download page to enjoy features like distributed caching, high availability, replication, and scalability.
- NCache Docker Image: We can spin up an NCache cache server in a Docker container if you want to avoid installing NCache directly on our system.
- NCache Client (In Memory Cache): We can skip NCache cache server installation and directly use NCache-related Nuget packages in our .NET projects to use in-memory cache for quick testing and proof of concepts.
For this article, I have downloaded the Open Source version of NCache. Let’s create a new ASP.NET MVC Project in Visual Studio 2022 using .NET 8 and run the following commands in the Package Manager Console to install the Open Source version of NCache.
Package Manager Console
Install-Package Alachisoft.NCache.OpenSource.SDK
Install-Package NCache.Microsoft.Extensions.Caching.OpenSource
Next, we need to configure NCache, and we have two options.
- We can specify all configurations through code in the Program.cs file.
- We can specify all configurations in JSON format in the appsettings.json file.
Let’s use option one and configure NCache in the Program.cs file.
Program.cs
using Alachisoft.NCache.Caching.Distributed;
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddNCacheDistributedCache(configuration =>
{
configuration.CacheName = "democache";
configuration.EnableLogs = true;
configuration.ExceptionsEnabled = true;
});
builder.Services.AddControllersWithViews();
var app = builder.Build();
The above code snippet uses the AddNCacheDistributedCache method to configure NCache. This method adds NCache as the default distributed cache implementation of the IDistributedCache interface. The method requires CacheName and some other optional configurations.
Next, we need to add the following code in our HomeController.
HomeController.cs
using Microsoft.AspNetCore.Mvc;
using Microsoft.Extensions.Caching.Distributed;
using System.Text;
namespace AspNetCoreNCacheDemo.Controllers
{
public class HomeController : Controller
{
private readonly IDistributedCache _cache;
public HomeController(IDistributedCache cache)
{
_cache = cache;
}
public IActionResult Index()
{
string cachedValue = string.Empty;
byte[] cacheData = _cache.Get("MyCacheKey"); // Get Data From Cache
if(cacheData != null)
{
cachedValue = Encoding.UTF8.GetString(cacheData);
}
if (string.IsNullOrEmpty(cachedValue))
{
cachedValue = "Cache Data";
cacheData = Encoding.UTF8.GetBytes(cachedValue);
_cache.Set("MyCacheKey", cacheData); // Set Data From Cache
}
ViewBag.CachedData = cachedValue;
return View();
}
}
}
The above code injects the IDistributedCache instance into the constructor of the controller and then uses the Get and Set methods to add and retrieve data from the cache.
Using NCache for ASP.NET Core Session Management
To use NCache ASP.NET Core Session Provider for session management we need to install the following Nuget package in our project.
Package Manager Console
Install-Package AspNetCore.Session.NCache.OpenSource
Next, we need to initialize the NCache sessions service in the Program.cs file as follows.
Program.cs
builder.Services.AddNCacheSession(configuration =>
{
configuration.CacheName = "demoCache";
configuration.EnableLogs = true;
configuration.SessionAppId = "demoApp";
configuration.SessionOptions.IdleTimeout = 5;
configuration.SessionOptions.CookieName = "AspNetCore.Session";
});
The complete details of all session-related options are available in NCache docs.
Next, we need to configure the HTTP request pipeline by adding middleware using the UserNCacheSession method.
Program.cs
After configuring NCache as the default cache for ASP.NET Core Sessions, you can perform all session-specific operations without modifying any code, and all sessions will be stored in the distributed NCache. You just need to make sure that if you are storing custom objects in the session, then they are marked as serializable. You can do this by adding the [Serializable] attribute to your custom object class definition.
Let’s implement a small To Do list app that will display a To Do list to the user and will allow the user to add a new To-Do item to the list. We will then store the To Do list in the ASP.NET core session that will use NCache behind the scenes.
First of all, create the following ToDo model class with a single Name property.
ToDo.cs
[Serializable]
public class ToDo
{
public string Name { get; set; }
}
Next, implement the following Index action methods in the HomeController that will fetch the list ToDo list from the session using the GetObject method and display it on the page.
HomeController.cs
public class HomeController : Controller
{
public IActionResult Index()
{
var list = HttpContext.Session.GetObject<List<ToDo>>("ToDoList");
return View(list);
}
}
The razor view page of the above action method will iterate over the ToDo items and will render the names of all ToDo items in a simple table. It also has a Create New button that will redirect the user to another page where the user can add a new ToDo Item.
Index.cshtml
@model IEnumerable<ToDo>
@{
ViewData["Title"] = "Home Page";
}
<h2>To Do</h2>
<a asp-action="Create" class="btn btn-success mb-3">Create New</a>
@if (Model != null)
{
<table class="table table-bordered table-striped ">
<thead>
<tr class="bg-warning ">
<td>Name</td>
</tr>
</thead>
<tbody>
@foreach (var item in Model)
{
<tr>
<td>@item.Name</td>
</tr>
}
</tbody>
</table>
}
If you will test your page at this point, you should see the following output in the browser.

Next, implement the following Create action methods in the HomeController. The first method will render the Create page in the browser using the HttpGet request. The second method will be called when the user submits the Create page by providing a new ToDo item name.
HomeController.cs
public IActionResult Create()
{
return View();
}
[HttpPost]
[ValidateAntiForgeryToken]
public IActionResult Create(ToDo todo)
{
if (ModelState.IsValid)
{
var list = HttpContext.Session.GetObject<List<ToDo>>("ToDoList");
if(list == null)
{
list = new List<ToDo>();
}
list.Add(todo);
HttpContext.Session.SetObject("ToDoList", list);
return RedirectToAction("Index");
}
return View(todo);
}
The above Create method first fetches the ToDo ToDo list from the session, and if it doesn’t find any list in the session, it creates a new list. Next, it adds the ToDo item to the list, and finally, it puts the list back in the session using the SetObject method.
Please note that the GetObject and SetObject methods used above are not the built-in methods of ASP.NET Core. I implemented the following extension methods to easily add or retrieve custom objects in or from the session.
SessionExtensions.cs
public static class SessionExtensions
{
public static void SetObject(this ISession session, string key, object value)
{
session.SetString(key, JsonSerializer.Serialize(value));
}
public static T GetObject<T>(this ISession session, string key)
{
var value = session.GetString(key);
return value == null ? default(T) : JsonSerializer.Deserialize<T>(value);
}
}
Following is the Razor view page of the Create action method.
Index.cshtml
@model ToDo
<h2>Create</h2>
<div class="row alert alert-primary">
<div class="col-md-4">
<form asp-action="Create">
<div class="form-group">
<label asp-for="Name" class="control-label"></label>
<input asp-for="Name" class="form-control" />
</div>
<br />
<input type="submit" value="Create" class="btn btn-success" />
</form>
</div>
</div>


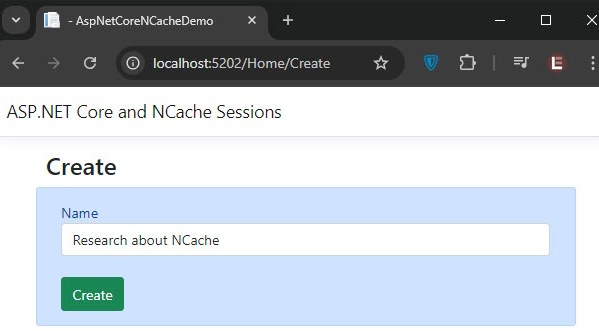
You can now run the application and try to click the “Create New” button. You should see the page similar to the following screenshot.

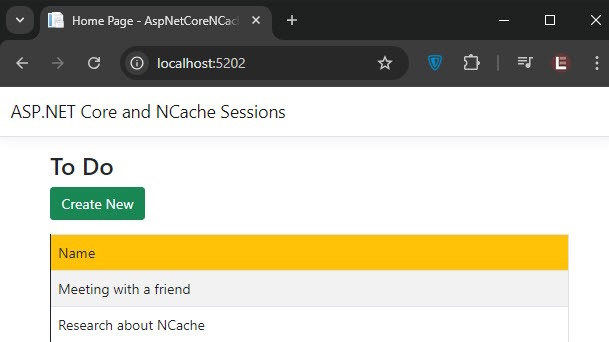
Try to create some ToDo items using the above form, and all items will be added to the list and session.

Summary
NCache is an ideal solution for managing sessions in high-traffic or distributed web applications. In this article, we learned how application resilience and user experience can be enhanced using NCache features like session replication, high availability, and fault tolerance. We also learned how to install, configure, and use NCache for simple data caching as well as session data caching.