Introduction
No code development has seen a huge growth in recent years. Likewise, it has landed in many new technologies namely AR, VR, Web3, etc. In this article, I will guide you through a particular no code AR Platform (Plug XR) for demonstration.
Demo
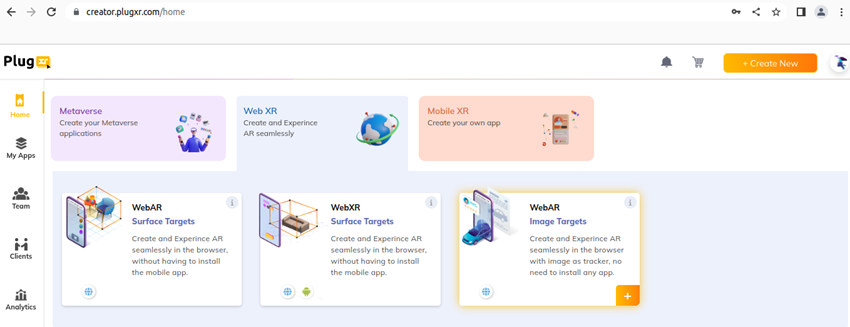
Firstly, Signup to the platform and login. You can see the homepage as shown below. Now, Let's create a web based AR experience.
Select the option ---- Create New -> Web XR -> Web AR (Image Targets)
We are selecting the Web AR - image target(where an image is scanned to show up the AR Scene).

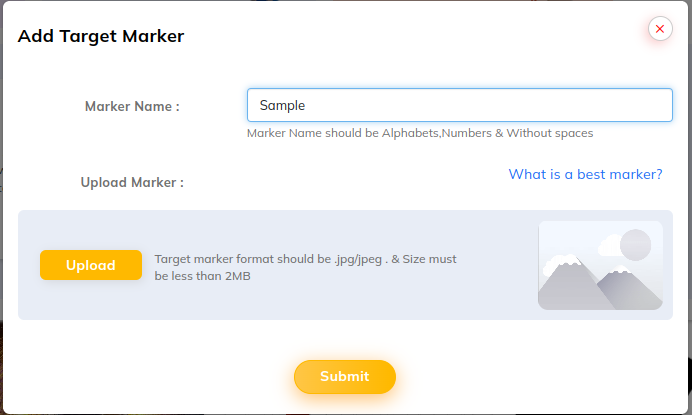
Secondly, name the experience and upload an image which is known as target marker here.

Below is the image which I have uploaded as the target marker.

Finally, It's time to add some assets to the AR window and publish it. You can add 3D images, Videos, Songs, Texts, etc on the AR space as shown below.
You can even use QR code/ Embed the code after publishing.
![Implementing Augmented Reality with a no code platform]()
Have a look at this sample AR experience without scanning any target image - Sample AR Experience
Conclusion
In this article, we have seen on how to create an AR experience with a no code platform. Open the published URL using mobile phone and scan the target image. Hurray, there you are! Your AR model view would pop up on the window.
Happy no-coding!