Introduction
In this article, we will see how we can access and modify object properties in JavaScript using either dot notation or bracket notation. Their usage and syntax are only slightly different.
What is Dot Notation?
The most common and simple approach to accessing object properties is dot notation. To retrieve the value of a property, use the dot (.) character after the property name. Dot notation has the benefits of being easy to read and simple. The dot serves as a direct link between the object and the property, shortening and simplifying the code.
const obj = {
name: "Ishika",
Job: "Software Engineer",
language: "javascript",
}
console.log(obj.name)
Output

Bracket Notation in JavaScript
You can access object properties using square brackets ([]) in bracket notation. Unlike dot notation, it permits dynamic property names and provides access to properties with special characters or spaces, making it more flexible. The benefit of bracket notation is that properties can be accessed via variables or expressions. Based on the situation at the moment of use, this dynamic access allows you to choose the property to access.
const obj = {
name: "Ishika",
Job: "Software Engineer",
language: "javascript",
}
console.log(obj['name'])
Output

Concatenation of Object Properties with Strings Using the bracket Notation
The bracket notation enables you to dynamically create property names depending on the value of commonKey by concatenating the Name suffix to mother and Father. This can be helpful if you need to access attributes that have a regular structure or follow a pattern.
const obj = {
name: "Ishika",
motherName:"meena tiwari",
FatherName:"Ashok kumar tiwari",
Job: "Software Engineer",
language: "javascript",
}
const commonKey = 'Name';
console.log(obj['mother' + commonKey]);
console.log(obj['Father' + commonKey]);
Output

Concatenation of Object Properties with Strings Using the dot Notation
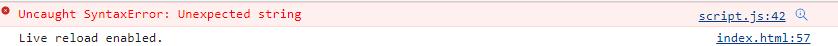
In this code, we are attempting to concatenate the string mother with the commonKey value name and then use dot notation to access the property. But there will be a mistake because this is an invalid syntax.
const obj = {
name: "Ishika",
mothername:"meena tiwari",
Fathername:"Ashok kumar tiwari",
Job: "Software Engineer",
language: "javascript",
}
const commonKey = 'name';
console.log(obj.'mother' + commonKey);
console.log(obj.'Father' + commonKey);
Output

Using the Dot Notation approach for modifying properties
Dot notation to add a new attribute to the obj object after declaring the object. The location is a new property with the value of Sultanpur. The obj. location = 'Sultanpur'. Finally, using console.log(obj), the code logs the obj object to the console. The complete object, including the newly added location property as well as its original properties and their corresponding values, will be displayed in the console.
const obj = {
name: "Ishika",
mothername:"meena tiwari",
Fathername:"Ashok kumar tiwari",
Job: "Software Engineer",
language: "javascript",
}
obj.location = 'Sultanpur';
console.log(obj);

Using the Brackets Notation approach for modifying properties
After defining the object, uses square bracket notation to add a new attribute to the obj object. The project is the newly added property, and its value is Go Pure. The line of code obj['project'] = 'Go Pure'. Adding a new property to an object can be done dynamically by utilizing square bracket syntax and a string key. The word 'project' is used in this instance as the key to add the property.
const obj = {
name: "Ishika",
mothername:"meena tiwari",
Fathername:"Ashok kumar tiwari",
Job: "Software Engineer",
language: "javascript",
}
obj['project'] = 'Go Pure';
console.log(obj);

How are JavaScript objects all associative arrays?
Due to their similarity to arrays in terms of accessing and storing values via keys, objects in JavaScript can be considered associative arrays. JavaScript objects can be considered associative arrays.
- Key-Value Pairs JavaScript objects are built up of key-value pairs, just like associative arrays. Every key in an object corresponds to a particular value. Values can be any sort of data, whereas keys can be strings or symbols.
- Accessing Values Using the matching keys in an object is the same as using the indices of its elements in an array to access values within that object. Use Obj.name, for instance, to get the value linked to the key name if your object is called Obj and you want to use it.
- JavaScript objects enable the dynamic assignment and modification of properties at runtime. Similar to adding or changing elements in an array, you can add, update, or remove properties from an object.
Conclusion
Dot notation and bracket notation are two important JavaScript methods for gaining access to and manipulating object properties. To access properties with common names, dot notation is frequently used since it is simple and readable. However, bracket notation offers more flexibility and supports the dynamic property.
If you have any queries/suggestions on the article, please leave your questions and thoughts in the comment section below. Follow C# Corner to learn more new and amazing things about JavaScript or to explore more technologies.
Thanks for reading, and I hope you like it.
FAQs
Q. Can I use variables with dot notation?
Ans. No, dot notation expects a direct property name following the dot. It doesn't evaluate variables or expressions. For dynamic access, you should use bracket notation.
Q. Can I assign properties using both notations?
Ans. Yes, both dot notation and bracket notation can be used for property assignment. Dot notation is often used for straightforward assignments, while bracket notation allows dynamic property assignment.
Q. Which notation should I choose for general use?
Ans. Dot notation is generally preferred for accessing properties with known names, as it is more concise and easier to read. Bracket notation is more flexible and should be used when dealing with dynamic or unconventional property names.
Q. Is there a performance difference between dot notation and bracket notation?
Ans. No, there is no significant performance difference between the two notations. JavaScript engines optimize both notations, so the performance impact is negligible.
Q. Can I mix dot notation and bracket notation in the same code?
Ans. Yes, you can mix both notations within the same codebase. However, it's important to use each notation appropriately based on the specific requirements of the properties you are working with.