Working with Silverlight DatePicker Control
A DatePicker control is used to create a visual DatePicker that let user to pick a date and fire an event on the selection of the date. This article demonstrates how to create and use a DatePicker control in Silverlight with the help of XAML and C#.
Creating a DatePicker
The DatePicker element represents a Silverlight DatePicker control in XAML.
<DatePicker/>
The DatePicker control is defined in the System.Windows.Controls namespace. When you drag and drop a DatePicker control from Toolbox to the page, you will notice the following namespace is added to the top of the page.
xmlns:basics="clr-namespace:System.Windows.Controls;assembly=System.Windows.Controls"
And following code is added for the DatePicker control.
<basics:DatePicker></basics:DatePicker>
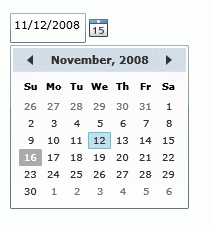
The default view of the DatePicker control looks like Figure 1.

Figure 1
The Width and Height attributes of the DatePicker element represent the width and the height of a DatePicker. The Content attribute represents the text of a DatePicker. The x:Name attribute represents the name of the control, which is a unique identifier of a control.
The code snippet in Listing 1 creates a DatePicker control and sets the name, height, and width properties of a DatePicker control.
<DatePicker x:Name=" DatePicker1" Height="30" Width="100" >
</DatePicker>
Listing 1
Display Date
The DisplayDate property represents the date to display. The default is today.
IsDropDownOpen
The IsDropDownOpen property indicates if the calendar part of the DatePicker control is open or closed.
Text Property
The Text property represents the text that is displayed in the DatePicker.
Selection Date and Selection Date Format
The SelectedDate property represents the currently selected date. If multiple dates selection is true, the SelectedDates property represents a collection of currently selected dates.
BlackoutDates
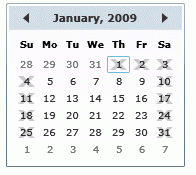
The BlackoutDates property of the DatePicker class represents a collection of dates that are not available for selection. All non selection dates are marked by a cross. For example, say in Jan month of year 2009, we would like to block dates from Jan 1st to Jan 4th and then all Saturdays and Sundays and the final DatePicker should look like Figure 2.

Figure 2
We can achieve this by adding code listed in Listing 2. As you can see from Listing 3, the BlackoutDates.Add method takes a DatePickerDateRange object, which is a collection of two DateTime objects. The first date is the start date of the range and second date is the end date of the date range.
private void SetBlackOutDates()
{
MonthlyDatePicker.BlackoutDates.Add(new DatePickerDateRange(
new DateTime(2009, 1, 1),
new DateTime(2009, 1, 4)
));
MonthlyDatePicker.BlackoutDates.Add(new DatePickerDateRange(
new DateTime(2009, 1, 10),
new DateTime(2009, 1, 11)
));
MonthlyDatePicker.BlackoutDates.Add(new DatePickerDateRange(
new DateTime(2009, 1, 17),
new DateTime(2009, 1, 18)
));
MonthlyDatePicker.BlackoutDates.Add(new DatePickerDateRange(
new DateTime(2009, 1, 24),
new DateTime(2009, 1, 25)
));
MonthlyDatePicker.BlackoutDates.Add(new DatePickerDateRange(
new DateTime(2009, 1, 31),
new DateTime(2009, 1, 31)
));
}
Listing 2
DisplayDateStart and DisplayDateEnd
The DatePicker control allows you to set the start and end display dates by using the DisplayDateStart and DisplayDateEnd properties. If you see Figure 5 in the previous section, you may notice the Jan 2009 month DatePicker display start with Dec 28, 2008 date. But now what if you want to display dates for Jan 2009 month only? We can use the DisplayStartDate and DisplayEndDate properties to control the start and end dates of a month. The code listed in Listing 3 makes sure the start date is Jan 01, 2009 and end date is Jan 31, 2009. The current selected date is Jan 05.
private void SetDisplayDates()
{
MonthlyDatePicker.DisplayDate = new DateTime(2009, 5, 1);
MonthlyDatePicker.DisplayDateStart = new DateTime(2009, 1, 1);
MonthlyDatePicker.DisplayDateEnd = new DateTime(2009, 1, 31);
}
Listing 3
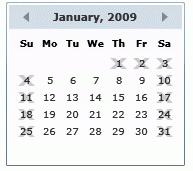
The new DatePicker looks like Figure 3.

Figure 3
FirstDayOfWeek and IsTodayHighlighted
By default, Sunday is the first day of week. If you would like to change it, you use FirstDayOfWeek property. The IsTodayHightlighted property is used to make today highlighted. The following code snippet sets the FirstDayOfWeek to Monday and makes today hightlited.
MonthlyDatePicker.FirstDayOfWeek = DayOfWeek.Monday;
MonthlyDatePicker.IsTodayHighlighted = true;
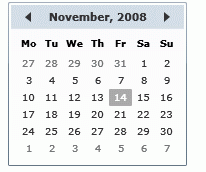
The new DatePicker looks like Figure 4, where you can see the start day of the week us Sunday.

Figure 4
DatePicker Events
Besides the normal control events, the DatePicker control has three events DatePicker related events. These events are the DisplayDateChanged, DisplayModeChanged, and SelectedDatesChanged. The DisplayDateChanged event is fired where the DisplayDate property is changed. The DisplayModeChanged event is fired when the DisplayMode property is changed. The SelectedDatesChanged event is fired when the SelectedDate or SelectedDates properties are changed. The following code snippet sets these three events attributes.
<basics:DatePicker SelectionMode="SingleRange"
x:Name="MonthlyDatePicker"
SelectedDatesChanged="MonthlyDatePicker_SelectedDatesChanged"
DisplayDateChanged="MonthlyDatePicker_DisplayDateChanged"
DisplayModeChanged="MonthlyDatePicker_DisplayModeChanged"
HorizontalAlignment="Left"
VerticalAlignment="Top"
Margin="10,10,0,0">
</basics:DatePicker>
The code behind for these events looks like Listing 4.
private void MonthlyDatePicker_SelectedDatesChanged(object sender,
SelectionChangedEventArgs e)
{
}
private void MonthlyDatePicker_DisplayDateChanged(object sender,
DatePickerDateChangedEventArgs e)
{
}
private void MonthlyDatePicker_DisplayModeChanged(object sender,
DatePickerModeChangedEventArgs e)
{
}
Listing 4
Normally, on a date selection, you may want to capture that event and know what the current selected date is. Now how about we add a TextBox control to the page and on the date selection, we are going to set the text of the TextBox to the currently selected date.
We add the following code to the XAML just below the DatePicker control.
<TextBox Width="200" Height="50"
VerticalAlignment="Bottom"
HorizontalAlignment="Left"
Margin="10,10,10,10"
x:Name="SelectedDateTextBox">
</TextBox>
On the SelectedDateChanged event handler, we set the TextBox.Text property to the SelectedDate property of the DatePicker control as you can see from code in Listing 5.
private void MonthlyDatePicker_SelectedDatesChanged(object sender,
SelectionChangedEventArgs e)
{
SelectedDateTextBox.Text = MonthlyDatePicker.SelectedDate.ToString();
}
Listing 5
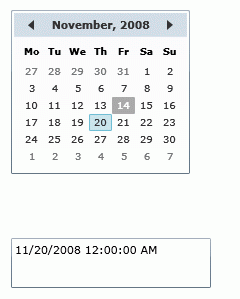
Now when you run the application, you will see output looks like Figure 5. When you select a date in the DatePicker, it will be displayed in the textbox.

Figure 5
Formatting a DatePicker
How about we create a DatePicker control with a border formatting, background, and foreground of the DatePicker?
The BorderBrush property of the DatePicker sets a brush to draw the border of a DatePicker. You may use any brush to fill the border. The following code snippet uses a linear gradient brush to draw the border with a combination of red and blue color.
<basics:DatePicker.BorderBrush>
<LinearGradientBrush StartPoint="0,0" EndPoint="1,1" >
<GradientStop Color="Blue" Offset="0" />
<GradientStop Color="Red" Offset="1.0" />
</LinearGradientBrush>
</basics:DatePicker.BorderBrush>
The Background and Foreground properties of the DatePicker set the background and foreground colors of a DatePicker. You may use any brush to fill the border. The following code snippet uses linear gradient brushes to draw the background and foreground of a DatePicker.
<basics:DatePicker.Background>
<LinearGradientBrush StartPoint="0,0" EndPoint="1,1" >
<GradientStop Color="Blue" Offset="0.1" />
<GradientStop Color="Orange" Offset="0.25" />
<GradientStop Color="Green" Offset="0.75" />
<GradientStop Color="Red" Offset="1.0" />
</LinearGradientBrush>
</basics:DatePicker.Background>
<basics:DatePicker.Foreground>
<LinearGradientBrush StartPoint="0,0" EndPoint="1,1" >
<GradientStop Color="Black" Offset="0.25" />
<GradientStop Color="Green" Offset="1.0" />
</LinearGradientBrush>
</basics:DatePicker.Foreground>
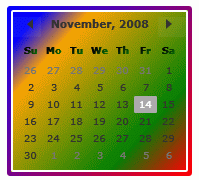
The new DatePicker looks like Figure 6.

Figure 6
Setting Image as Background of a DatePicker
To set an image as background of a DatePicker, we can set an image as the Background of the DatePicker. The following code snippet sets the background of a DatePicker to an image. The code also sets the opacity of the image.
<basics:DatePicker.Background>
<ImageBrush ImageSource="Garden.jpg" Opacity="0.3"/>
</basics:DatePicker.Background>
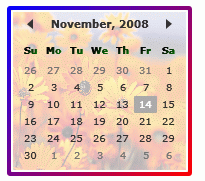
The new output looks like Figure 7.

Figure 7
Creating a DatePicker Dynamically
The code listed in Listing 6 creates a DatePicker control programmatically. First, it creates a DatePicker object and sets its DisplayMode and SelectedMode properties and later the DatePicker is added to the LayoutRoot.
private void CreateDynamicDatePicker()
{
DatePicker cal = new DatePicker();
cal.DisplayMode = DatePickerMode.Year;
cal.SelectionMode = DatePickerSelectionMode.SingleDate;
LayoutRoot.Children.Add(cal);
}
Listing 6
Summary
In this article, I discussed how we can create a DatePicker control in Silverlight and C#. We also saw how to set display modes, selection modes, blackout dates, selected dates, border, background, and foreground properties. After that, we saw you to set an image as the background of a DatePicker. In the end of this article, we saw how to create a DatePicker dynamically.