In this article I'm discussing about Grid View Data Control. Here I am trying to discuss Paging, sorting, updating and deleting operations.
So before enterinig into the topic, we have to know something about GridView.
GridView: - The Asp.net GridView Control is successor control to the v1.x DataGrid Control. With GridView control, you can display, edit, and delete data directly from different kinds of data sources without writing any single piece of code.
GridView Control Features: -
- Enhanced data source binding capabilities (Direct interaction with DataSource with any writing any ADO.NET code)
- Built-in support for sorting and paging functionalities
- Improved Design time features (Smart Panel Tag)
- Customized pager user interface with PagerTemplate property
- Additional Column types (ImageField)
- New Event model with support for pre-event and post-event operations
Paging and Sorting: - Paging is one of the features in GridView. We can achieve this feature using the property AllowPaging. And we can also define Page size and Page settings using Pagesize and Pagersettings Properties. Likewise Sorting is also a feature in GridView, using Allowsorting property.
Now I want to show the data in the GridView.
Follow these Steps:
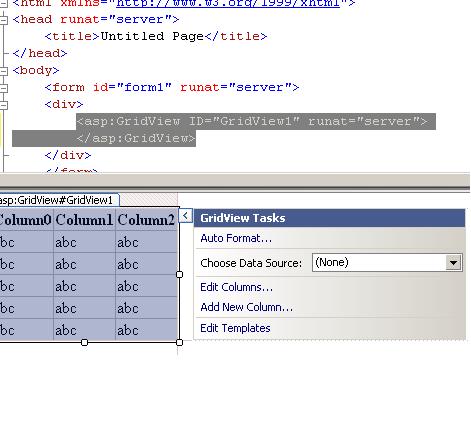
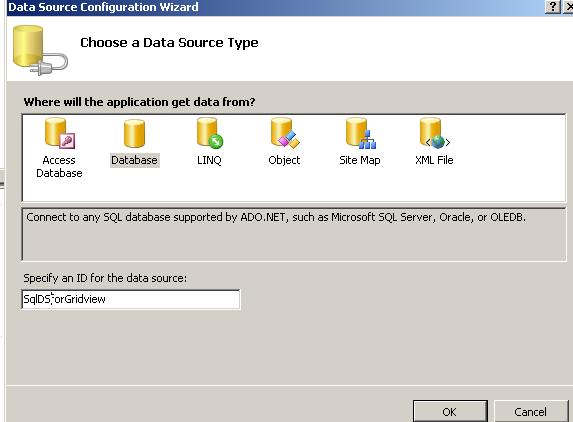
In Design Mode, Drop the GridView Control and Right-Click on the GridView, Create the DataSource like this.


I have to retrieve the data from two tables. So select the option Specify a custom SQL Statement or Stored Procedure and Click Next.
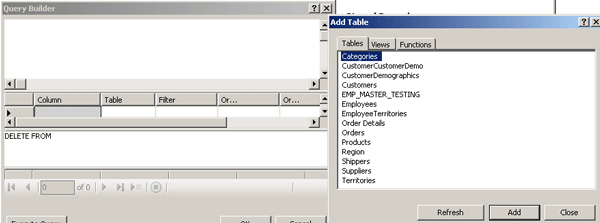
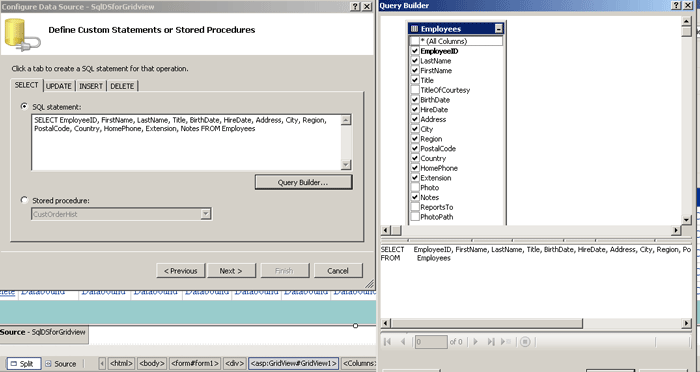
Click on QueryBuilder, and add the table and select the columns that you want. To write an update query go to the source page and in the asp: SqldDataSource control write the Update query in UpdateCommand property. For a Delete query write in DeteCommand property. You can see the diagrams below about add table and select columns.
After doing the process you can see the below code in source page.

Select the Column Names:

<%@ Page Language="C#" AutoEventWireup="true" CodeFile="GridViewExample.aspx.cs" Inherits="GridViewExample" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>Grid View Paging, sorting,update and delete</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:GridView ID="GridView1" runat="server" AllowPaging="True" AutoGenerateDeleteButton="true" AllowSorting="True" AutoGenerateColumns="False" PageSize=5 DataKeyNames="EmployeeID,BirthDate,HireDate" AutoGenerateEditButton=True
DataSourceID="SqlDSforGridview" BackColor="White" BorderColor="#99ccff" BorderStyle="None" BorderWidth="1px" CellPadding="4" Height="210px" style="margin-right: 0px">
<RowStyle BackColor="White" ForeColor="#003399" />
<Columns>
<asp:BoundField DataField="EmployeeID" HeaderText="EmployeeID" InsertVisible="False" ReadOnly="True" SortExpression="EmployeeID" />
<asp:BoundField DataField="FirstName" HeaderText="FirstName" SortExpression="FirstName" />
<asp:BoundField DataField="LastName" HeaderText="LastName" SortExpression="LastName" />
<asp:BoundField DataField="Title" HeaderText="Title" SortExpression="Title" />
<asp:BoundField DataField="BirthDate" HeaderText="BirthDate" SortExpression="BirthDate" />
<asp:BoundField DataField="HireDate" HeaderText="HireDate" SortExpression="HireDate" />
<asp:BoundField DataField="Address" HeaderText="Address" SortExpression="Address" />
<asp:BoundField DataField="City" HeaderText="City" SortExpression="City" />
<asp:BoundField DataField="Region" HeaderText="Region" SortExpression="Region" />
<asp:BoundField DataField="PostalCode" HeaderText="PostalCode" SortExpression="PostalCode" />
<asp:BoundField DataField="Country" HeaderText="Country" SortExpression="Country" />
<asp:BoundField DataField="HomePhone" HeaderText="HomePhone" SortExpression="HomePhone" />
<asp:BoundField DataField="Extension" HeaderText="Extension" SortExpression="Extension" />
<asp:BoundField DataField="Notes" HeaderText="Notes" SortExpression="Notes" />
</Columns>
<FooterStyle BackColor="#99CCCC" ForeColor="#003399" />
<PagerStyle BackColor="#99CCCC" ForeColor="#003399" HorizontalAlign="Left" />
<SelectedRowStyle BackColor="#009999" Font-Bold="True" ForeColor="#CCFF99" />
<HeaderStyle BackColor="#003399" Font-Bold="True" ForeColor="#CCCCFF" />
</asp:GridView>
<asp:SqlDataSource ID="SqlDSforGridview" runat="server"
ConnectionString="<%$ ConnectionStrings:NorthwindConnectionString %>"
SelectCommand="SELECT EmployeeID, FirstName, LastName, Title, BirthDate, HireDate, Address, City, Region, PostalCode, Country, HomePhone, Extension, Notes FROM Employees"
UpdateCommand="UPDATE Employees SET LastName = @LastName, FirstName = @FirstName, Title = @Title, Address = @Address, City = @City, Region = @Region, PostalCode = @PostalCode, Country = @Country, HomePhone = @HomePhone, Extension = @Extension, Notes = @Notes where EmployeeID=@EmployeeID"
DeleteCommand="DELETE FROM Employees WHERE EmployeeID = @EmployeeID">
</asp:SqlDataSource>
</div>
</form>
</body>
</html>
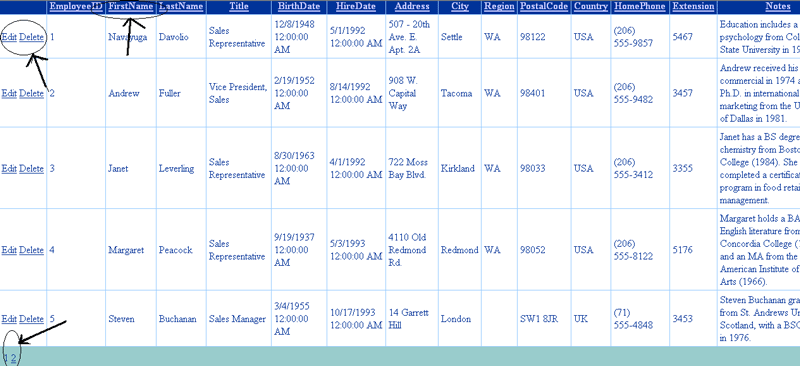
Then run the page. You can see the below figure as our output.

If you click the Header column, the rows will be sorted. When click on the Edit option we can see update and cancel options and fields are in edit mode. Edit the fields and click on update. Fields will be updated. Click on delete option then field will be deleted.