In this article is code to merge columns & cells. I try to describe how to merge cells in Gridview in ASP.NET.
In this article I use an OnRowDataBound event of GridView and use RowSpan of cells.
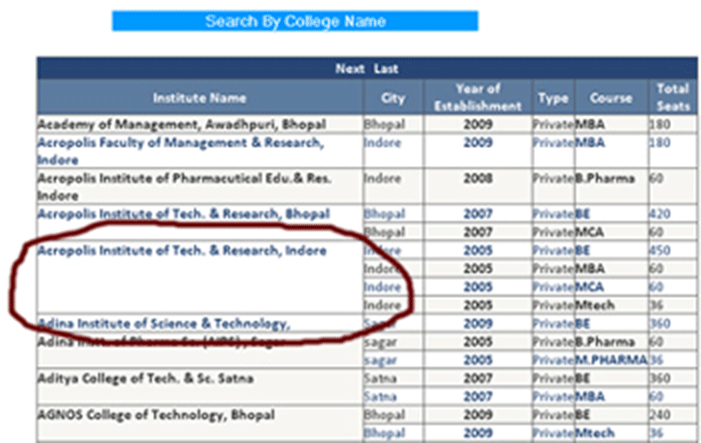
In this article I connect with a SQL database & in the table is a college description. College name with branch wise .. both colleges have many branches so I merge college name like this:

on Aspx page
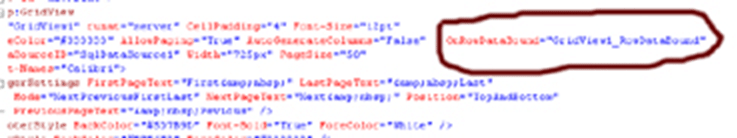
In the aspx page add a GridView Control then add a SqldataSource. Configure the database with a college table and a fill for the GridView. All data is shown in the GridView. Add an event to the GridView:
OnRowDataBound="GridView1_RowDataBound"

In the aspx.cs page write the following code:
protected void GridView1_RowDataBound(object sender, GridViewRowEventArgs e)
{
if (e.Row.RowType == DataControlRowType.DataRow)
{ //We're only interested in Rows that contain data
//get a reference to the data used to databound the row
DataRowView drv = ((DataRowView)e.Row.DataItem);
if (previousCat == drv["Collegename"].ToString())
{
//If it's the same category as the previous one
//Increment the rowspan
if (GridView1.Rows[firstRow].Cells[0].RowSpan == 0)
GridView1.Rows[firstRow].Cells[0].RowSpan = 2;
else
GridView1.Rows[firstRow].Cells[0].RowSpan += 1;
//Remove the cell
e.Row.Cells.RemoveAt(0);
}
else //It's a new category
{ //Set the vertical alignment to top
e.Row.VerticalAlign = VerticalAlign.Top;
//Maintain the category in memory
previousCat = drv["Collegename "].ToString();
firstRow = e.Row.RowIndex;
}
}
}
Then you run your page & see the merged data in the GridView.
Conclusion
In this article I tried to solve the problem of merging columns in a GridView. Hopefully it's working for you too.