Introduction
In this article we will see how we can add a Radio Button Column to the DataGrid in Silverlight 3.
Creating the Silverlight Application
Fire up Visual Studio 2008 and create a Silverlight Application, name it as RadioButtonColumn.

Open the solution in Blend 3, to add a DataGrid and required controls.

As above, we have added a DataGrid and A TextBlock and A TextBox to display the selected Employee.
Now we will create an entity, based on that our DataGrid would be populated.
Add a Class and name it as Employee.cs

Our class would look similar to the following:
public class Employee
{
private string name;
public string Name
{
get { return name; }
set { name = value; }
}
private int age;
public int Age
{
get { return age; }
set { age = value; }
}
private string contact;
public string Contact
{
get { return contact; }
set { contact = value; }
}
private string emailId;
public string EmailId
{
get { return emailId; }
set { emailId = value; }
}
}
Now we would create some Sample Data and populate in the DataGrid.
List<Employee> myList;
public MainPage()
{
InitializeComponent();
myList = new List<Employee>
{
new Employee{ Name="Anoj Pillai", Age=24, Contact="1010101010", EmailId=[email protected]},
new Employee{ Name="Arun Gopal V", Age=24, Contact="2020202020", EmailId=[email protected]},
new Employee{ Name="Anulatha H", Age=24, Contact="3030303030", EmailId=[email protected]},
new Employee{ Name="Dhananjay Kumar", Age=24, Contact="4040404040", EmailId=[email protected]},
new Employee{ Name="Dileep Sithara", Age=24, Contact="5050505050", EmailId=[email protected]},
new Employee{ Name="Diptimaya Patra", Age=24, Contact="6060606060", EmailId=[email protected]},
new Employee{ Name="Mubarag Ali R", Age=24, Contact="7070707070", EmailId=[email protected]},
new Employee{ Name="Rajkumar G", Age=24, Contact="8080808080", EmailId=[email protected]},
new Employee{ Name="Suja R", Age=24, Contact="9090909090", EmailId=[email protected]},
new Employee{ Name="Zoran G", Age=24, Contact="91919919191", EmailId=[email protected]},
new Employee{ Name="Jags S", Age=24, Contact="9292929292", EmailId=[email protected]},
new Employee{ Name="David Paul P", Age=24, Contact="9393939393", EmailId=[email protected]},
new Employee{ Name="Kelly S", Age=24, Contact="9494994949494", EmailId=[email protected]}
};
dgEmployee.ItemsSource = myList;
}
As you see the sample data is created and the Item Source is set to the List.

Now we would create custom columns for adding RadioButton Column and Other TextColumns.
<data:DataGrid x:Name="dgEmployee" Margin="8,30,9,8" Width="420" AutoGenerateColumns="False" >
<data:DataGrid.Columns>
<data:DataGridTemplateColumn Header="Select">
<data:DataGridTemplateColumn.CellTemplate>
<DataTemplate>
<RadioButton x:Name="radioSelectEmployee" GroupName="ThisGroup" IsChecked="False" VerticalAlignment="Center" HorizontalAlignment="Center"/>
</DataTemplate>
</data:DataGridTemplateColumn.CellTemplate>
</data:DataGridTemplateColumn>
<data:DataGridTextColumn Header="Employee Name" Binding="{Binding Name}" MinWidth="120" Width="SizeToCells" />
<data:DataGridTextColumn Header="Age" Binding="{Binding Age}" Width="SizeToCells" />
<data:DataGridTextColumn Header="Contact" Binding="{Binding Contact}" MinWidth="120" Width="SizeToCells" />
<data:DataGridTextColumn Header="Email Id" Binding="{Binding EmailId}" MinWidth="120" Width="SizeToCells" />
</data:DataGrid.Columns>
</data:DataGrid>
As you see from the above xaml code, all data are bound to the property we have defined in our entity class.
While adding Radio Button you need to take care of one thing, that is you have to set the GroupName property . You can have any name in this field.
You have to set the AutoGenerateColumns value to false otherwise you would see repeated columns in the DataGrid.
Now create an event for Checked for RadioButton.
And add the following code.

Before that create another list for selected items to contain has to be declared Globaly.
List<Employee> selectedList = new List<Employee>();
private void radioSelectEmployee_Checked(object sender, RoutedEventArgs e)
{
selectedList.Clear();
if (this.dgEmployee.SelectedItem is Employee)
{
selectedList.Add(((Employee)this.dgEmployee.SelectedItem));
}
foreach (var item in selectedList)
{
txtSelected.Text = item.Name;
}
}
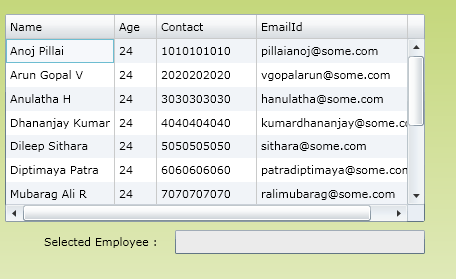
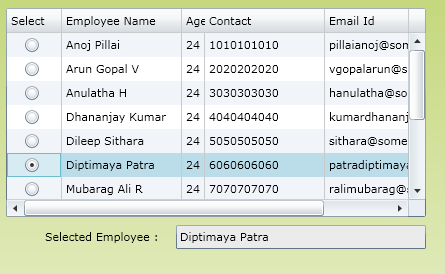
That's it now run the application and select any Row by selecting the Radio button and the Employee Name would be displayed in the TextBox.

Hope this article helps.