Introduction
In this article, we will see how we can resize the DataGrid Column after Row Delete Operation from the DataGrid.
Problem
For DataGrid Column we have 4 modes to select the width. Such as Pixels, Size to Header, Size to Cell and Auto.
When you insert a long text for your DataGrid Column the width of the Column changes accordingly, but when you remove the particular row the Column width remains the same.
It should resize back to the required column width.
Creating Silverlight Project
Fire up Visual Studio 2008 and create a new Silverlight 3 Project. Name it as DataGridColumnResize.

Add some controls like TextBox and Buttons along with one DataGrid to your application.
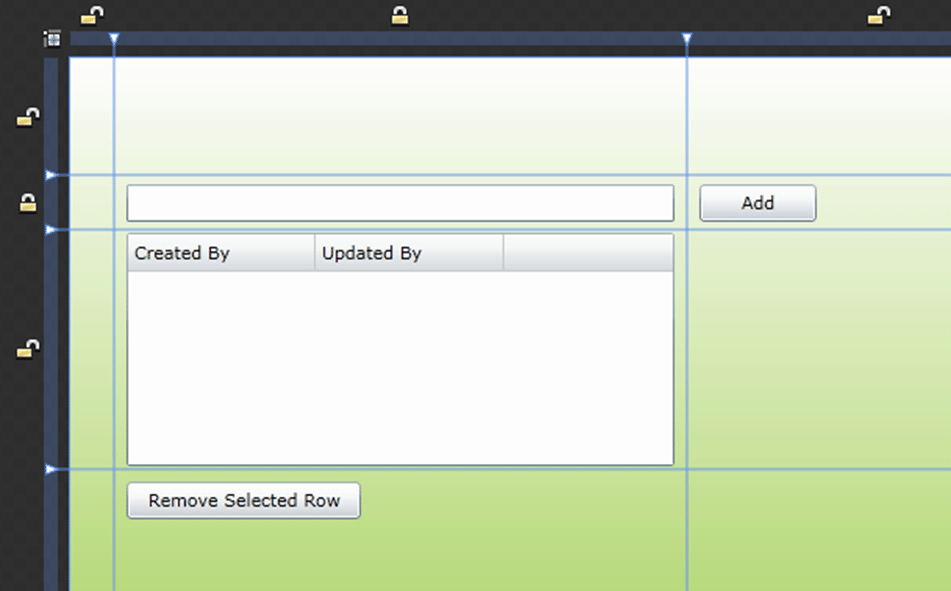
I have opened the solution in Blend and designed as follows:

Now what we see from the above design is that, we would add a row to the DataGrid and can remove the row.
I have customized the DataGrid Control so that MouseScroll can be achieved. And I have added two columns to display Data.
Here is the XAML to follow up quickly.
<locals:DataGridEx x:Name="dgMyGrid" CanUserResizeColumns="False" IsReadOnly="True" AutoGenerateColumns="False"
Margin="8,2,0,2" Width="350" Height="150" Grid.Column="1" Grid.Row="2" HorizontalAlignment="Left">
<locals:DataGridEx.Columns>
<data:DataGridTextColumn Header="Created By" Binding="{Binding Name}" MinWidth="120" Width="SizeToCells" CanUserReorder="True" CanUserSort="True"/>
<data:DataGridTextColumn Header="Updated By" Binding="{Binding Name}" MinWidth="120" Width="SizeToCells" CanUserReorder="True" CanUserSort="True"/>
</locals:DataGridEx.Columns>
</locals:DataGridEx>
<TextBox x:Name="txtAdd" Margin="8,0,0,0" Width="350" Grid.Column="1" Grid.Row="1" VerticalAlignment="Center" HorizontalAlignment="Left"/>
<Button x:Name="btnAdd" Click="btnAdd_Click" Content="Add" Margin="8,0,0,0" Grid.Column="2" Grid.Row="1" VerticalAlignment="Center" Height="24" HorizontalAlignment="Left" Width="75" d:LayoutOverrides="HorizontalAlignment"/>
<Button x:Name="btnRemove" Click="btnRemove_Click"
Content="Remove Selected Row" Margin="8,8,0,0" Grid.Column="1" Grid.Row="3" Height="24" VerticalAlignment="Top" HorizontalAlignment="Left" Width="150"/>
Now we will write some sample data and bind to the DataGrid.
public class People
{
public string Name { get; set; }
}
List<People> myList = new List<People>();
public MainPage()
{
InitializeComponent();
myList = new List<People>()
{
new People{Name="111111111111111111"},
new People{Name="111111"},
new People{Name="2222"},
new People{Name="33333333333333"},
new People{Name="7777777777777777777777"},
new People{Name="55555555555555555555"},
};
dgMyGrid.ItemsSource = myList;
}
Now we will write a method that would resize the DataGrid Column.
private void ResetColumnWidth(DataGrid grid)
{
List<DataGridColumn> columns = new List<DataGridColumn>();
foreach (DataGridColumn column in grid.Columns)
{
if (column.Width.IsSizeToCells)
columns.Add(column);
}
foreach (DataGridColumn column in columns)
{
column.Width = new DataGridLength(0);
}
grid.UpdateLayout();
foreach (DataGridColumn column in columns)
{
column.Width = DataGridLength.SizeToCells;
}
grid.UpdateLayout();
}
Now we will write the Add Button Click Event Handler.
private void btnAdd_Click(object sender, RoutedEventArgs e)
{
myList.Add(new People { Name=txtAdd.Text });
dgMyGrid.ItemsSource = myList;
ResetColumnWidth(dgMyGrid);
}
Now we will write the Remove Selected Row Button Click Handler.
private void btnRemove_Click(object sender, RoutedEventArgs e)
{
if (this.dgMyGrid.SelectedItem is People)
{
myList.Remove(this.dgMyGrid.SelectedItem as People);
dgMyGrid.ItemsSource = myList;
}
ResetColumnWidth(dgMyGrid);
}
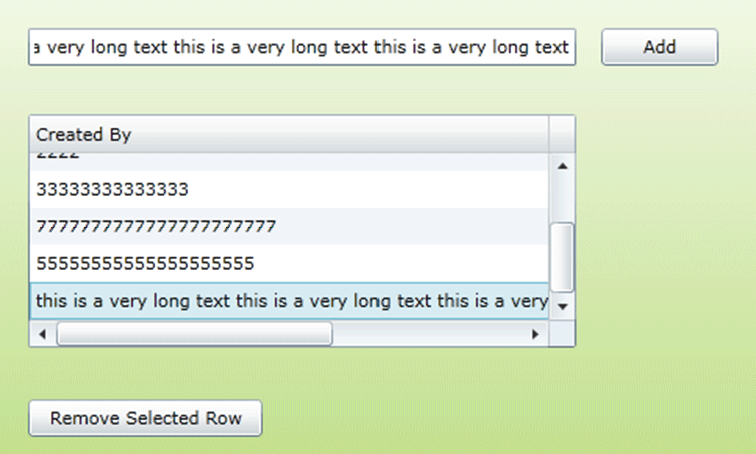
That's it. Run your application and try adding a long text to the DataGrid.

As you see from the above image, Column width has changed when this new row is added to DataGrid.
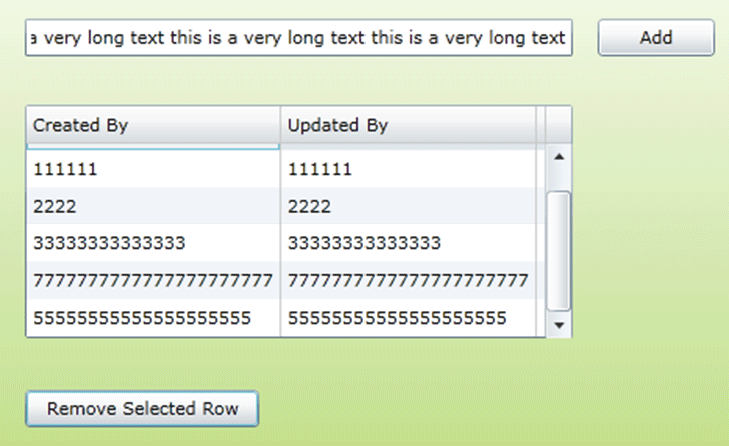
Now we would remove the Long Text row.

As you see, the Column width is resized.
Hope this article helps you.