Cursor Application in WPF
This example shows how to change the Cursor of the mouse pointer for a specific element and for the application.This example consists of a Extensible Application Markup Language (XAML) file and a code behind file.
<Window x:Class="WpfApplication1.Window1"xmlns=http://schemas.microsoft.com/winfx/2006/xaml/presentation xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"Title="cursors" Height="450" Width="600" Loaded="OnLoaded">
<Window.Resources>
<Style TargetType="{x:Type RadioButton}">
<Setter Property="Margin" Value="3" />
</Style>
<Style TargetType="{x:Type Label}">
<Setter Property="FontSize" Value="14" />
<Setter Property="HorizontalAlignment" Value="Center" />
</Style>
<Style TargetType="{x:Type Border}">
<Setter Property="BorderBrush" Value="LightBlue" />
<Setter Property="BorderThickness" Value="2" />
<Setter Property="Margin" Value="10" />
</Style>
</Window.Resources>
<StackPanel>
<Border Width="300">
<StackPanel Orientation="Horizontal" HorizontalAlignment="Center">
<Label HorizontalAlignment="Left">Cursor Type</Label>
<ComboBox Width="100" SelectionChanged="CursorTypeChanged" HorizontalAlignment="Left" Name="CursorSelector">
<ComboBoxItem Content="AppStarting" />
<ComboBoxItem Content="ArrowCD" />
<ComboBoxItem Content="Arrow" />
<ComboBoxItem Content="Cross" />
<ComboBoxItem Content="HandCursor" />
<ComboBoxItem Content="Help" />
<ComboBoxItem Content="IBeam" />
<ComboBoxItem Content="No" />
<ComboBoxItem Content="None" />
<ComboBoxItem Content="Pen" />
<ComboBoxItem Content="ScrollSE" />
<ComboBoxItem Content="ScrollWE" />
<ComboBoxItem Content="SizeAll" />
<ComboBoxItem Content="SizeNESW" />
<ComboBoxItem Content="SizeNS" />
<ComboBoxItem Content="SizeNWSE" />
<ComboBoxItem Content="SizeWE" />
<ComboBoxItem Content="UpArrow" />
<ComboBoxItem Content="WaitCursor" />
<ComboBoxItem Content="Custom" />
</ComboBox>
</StackPanel>
</Border>
<Border Name="DisplayArea" Height="250" Width="400" Margin="20" Background="AliceBlue">
<Label HorizontalAlignment="Center">Move Mouse Pointer Over This Area</Label>
</Border>
</StackPanel>
</Window>
// code behind the File:Window.xaml.cs
using System;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Media;
using System.Windows.Input;
using System.IO;
using System.Collections;
namespace WpfApplication1
{
public partial class Window1 : Window
{
Cursor CustomCursor;
public Window1()
{
CustomCursor = new Cursor(Directory.GetCurrentDirectory() + Path.DirectorySeparatorChar + "CustomCursor.cur");
}
public void CursorTypeChanged(object sender, SelectionChangedEventArgs e)
{
ComboBox source = e.Source as ComboBox;
if (source != null)
{
ComboBoxItem selectedCursor = source.SelectedItem as ComboBoxItem;
switch (selectedCursor.Content.ToString())
{
case "AppStarting":
DisplayArea.Cursor = Cursors.AppStarting;
break;
case "ArrowCD":
DisplayArea.Cursor = Cursors.ArrowCD;
break;
case "Arrow":
DisplayArea.Cursor = Cursors.Arrow;
break;
case "Cross":
DisplayArea.Cursor = Cursors.Cross;
break;
case "HandCursor":
DisplayArea.Cursor = Cursors.Hand;
break;
case "Help":
DisplayArea.Cursor = Cursors.Help;
break;
case "IBeam":
DisplayArea.Cursor = Cursors.IBeam;
break;
case "No":
DisplayArea.Cursor = Cursors.No;
break;
case "None":
DisplayArea.Cursor = Cursors.None;
break;
case "Pen":
DisplayArea.Cursor = Cursors.Pen;
break;
case "ScrollSE":
DisplayArea.Cursor = Cursors.ScrollSE;
break;
case "ScrollWE":
DisplayArea.Cursor = Cursors.ScrollWE;
break;
case "SizeAll":
DisplayArea.Cursor = Cursors.SizeAll;
break;
case "SizeNESW":
DisplayArea.Cursor = Cursors.SizeNESW;
break;
case "SizeNS":
DisplayArea.Cursor = Cursors.SizeNS;
break;
case "SizeNWSE":
DisplayArea.Cursor = Cursors.SizeNWSE;
break;
case "SizeWE":
DisplayArea.Cursor = Cursors.SizeWE;
break;
case "UpArrow":
DisplayArea.Cursor = Cursors.UpArrow;
break;
case "WaitCursor":
DisplayArea.Cursor = Cursors.Wait;
break;
case "Custom":
DisplayArea.Cursor = CustomCursor;
break;
default:
break;
}
}
}
public void OnLoaded(object sender, RoutedEventArgs e)
{
((ComboBoxItem)CursorSelector.Items[0]).IsSelected = true;
}
}
}
This is simplest way that how to use cursor in Window Presentation Form.
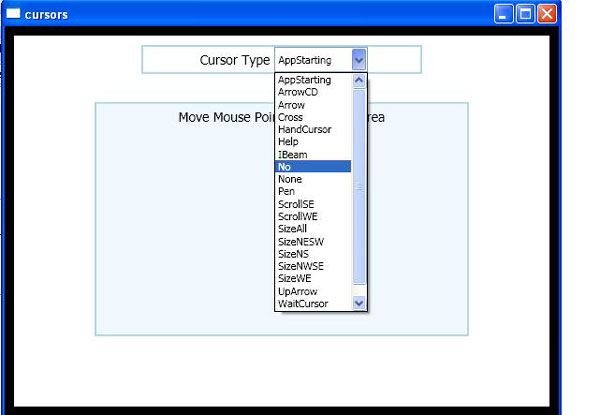
Output of the application: