In this article we will be seeing how to create Silverlight Rich Text Box using Visual studio 2010.
Steps Involved:
Creating a Silverlight Application:
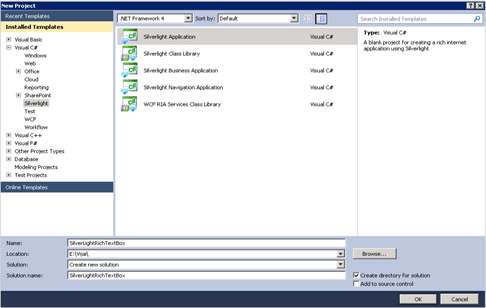
I. Open Visual Studio 2010.
ii. Go to File => New => Project.
iii. Select Silverlight from the Installed templates and choose the Silverlight Application template.
iv. Enter the Name and choose the location.

v. Click OK.
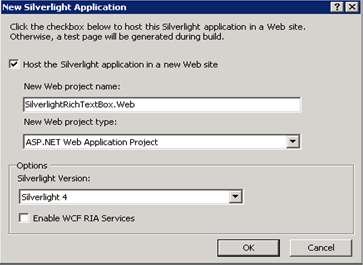
vi. In the New Silverlight Application wizard check the "Host the Silverlight Application in a new Web site".

vii. Click OK.
Creating the UI for the Rich Text Box:
I. Open MainPage.xaml file and replace the code with the following.
<UserControl x:Class="SilverlightRichTextBox.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d"
d:DesignHeight="300" d:DesignWidth="310">
<Canvas Background="AntiqueWhite" Grid.RowSpan="2">
<StackPanel Height="20" Width="263" Canvas.Left="30" Canvas.Top="30" Orientation="Horizontal">
<Button Click="btnLAlignClick_Click">
<Image Source="/SilverlightRichTextBox;component/Images/LAlign.jpg" Height="20" Width="20"></Image>
</Button>
<Button Click="btnRAlignClick_Click">
<Image Source="/SilverlightRichTextBox;component/Images/RAlign.jpg" Height="20" Width="20"></Image>
</Button>
<Button Click="btnCAlignClick_Click">
<Image Source="/SilverlightRichTextBox;component/Images/CAlign.jpg" Height="20" Width="20"></Image>
</Button>
<Button Click="btnJustifyClick_Click">
<Image Source="/SilverlightRichTextBox;component/Images/Justify.jpg" Height="20" Width="20"></Image>
</Button>
<Button Click="btnBold_Click">
<Image Source="/SilverlightRichTextBox;component/Images/B.jpg" Height="20" Width="20"></Image>
</Button>
<Button Click="btnItalic_Click">
<Image Source="/SilverlightRichTextBox;component/Images/I.jpg" Height="20" Width="20"></Image>
</Button>
<Button Click="btnUnderline_Click">
<Image Source="/SilverlightRichTextBox;component/Images/U.jpg" Height="20" Width="20"></Image>
</Button>
<Button Click="btnCut_Click">
<Image Source="/SilverlightRichTextBox;component/Images/cut.png" ></Image>
</Button>
<Button Click="btnCopy_Click">
<Image Source="/SilverlightRichTextBox;component/Images/copy.png" ></Image>
</Button>
<Button Click="btnPaste_Click">
<Image Source="/SilverlightRichTextBox;component/Images/paste.png" ></Image>
</Button>
</StackPanel>
<StackPanel Height="20" Width="251" Canvas.Left="30" Canvas.Top="52" Orientation="Horizontal">
<ComboBox x:Name="cmbFonts" Width="80" SelectionChanged="cmbFonts_SelectionChanged">
<ComboBoxItem Content="Arial" Tag="Arial" FontFamily="Arial" IsSelected="True"
FontSize="12"/>
<ComboBoxItem Content="Arial Black" Tag="Arial Black"
FontFamily="Arial Black" FontSize="12"/>
<ComboBoxItem Content="Comic Sans MS" Tag="Comic Sans MS"
FontFamily="Comic Sans MS" FontSize="12"/>
<ComboBoxItem Content="Courier New" Tag="Courier New"
FontFamily="Courier New" FontSize="12"/>
<ComboBoxItem Content="Georgia" Tag="Georgia" FontFamily="Georgia"
FontSize="12"/>
<ComboBoxItem Content="Lucida Sans Unicode" Tag="Lucida Sans Unicode"
FontFamily="Lucida Sans Unicode" FontSize="12"/>
<ComboBoxItem Content="Portable User Interface" Tag="Portable User Interface"
FontFamily="Portable User Interface"
FontSize="12"/>
<ComboBoxItem Content="Times New Roman" Tag="Times New Roman"
FontFamily="Times New Roman" FontSize="12"/>
<ComboBoxItem Content="Trebuchet MS" Tag="Trebuchet MS"
FontFamily="Trebuchet MS" FontSize="12"/>
<ComboBoxItem Content="Verdana" Tag="Verdana" FontFamily="Verdana"
FontSize="12"/>
<ComboBoxItem Content="Webdings" Tag="Webdings" FontSize="12"/>
</ComboBox>
<ComboBox x:Name="cmbFontSizes" Width="50" SelectionChanged="cmbFontSizes_SelectionChanged">
<ComboBoxItem Content="8" Tag="8"/>
<ComboBoxItem Content="9" Tag="9"/>
<ComboBoxItem Content="10" Tag="10" IsSelected="True"/>
<ComboBoxItem Content="11" Tag="11"/>
<ComboBoxItem Content="12" Tag="12"/>
<ComboBoxItem Content="14" Tag="14"/>
<ComboBoxItem Content="16" Tag="16"/>
<ComboBoxItem Content="18" Tag="18"/>
<ComboBoxItem Content="20" Tag="20"/>
<ComboBoxItem Content="22" Tag="22"/>
<ComboBoxItem Content="24" Tag="24"/>
<ComboBoxItem Content="26" Tag="26"/>
<ComboBoxItem Content="28" Tag="28"/>
<ComboBoxItem Content="36" Tag="36"/>
<ComboBoxItem Content="48" Tag="48"/>
<ComboBoxItem Content="72" Tag="72"/>
</ComboBox>
<ComboBox x:Name="cmbFontColors" Width="65" SelectionChanged="cmbFontColors_SelectionChanged">
<ComboBoxItem Content="Red" Tag="FFFF0000"/>
<ComboBoxItem Content="Green" Tag="FF008000"/>
<ComboBoxItem Content="Blue" Tag="FF0000FF"/>
<ComboBoxItem Content="Yellow" Tag="FFFFFF00"/>
<ComboBoxItem Content="Black" Tag="FF000000" IsSelected="True"/>
</ComboBox>
</StackPanel>
<RichTextBox x:Name="myRTB" Canvas.Left="30" Canvas.Top="80" HorizontalAlignment="Left" VerticalAlignment="Top" Width="251" Height="187" Grid.Row="1" />
</Canvas>
</UserControl>
Functionalities performed by the Rich Text Box:
I. Right alignment.
ii. Left Alignment.
iii. Center Alignment.
iv. Justify.
v. Bold.
vi. Italic.
vii. Underline.
viii. Font Family.
ix. Font Sizes.
x. Font Color.
xi. Cut.
xii. Copy.
xiii. Paste.
Right Alignment:
#region Right Alignment
Private void btnLAlignClick_Click(object sender, RoutedEventArgs e)
{
BlockCollection myBC = myRTB.Blocks;
foreach (Block bl in myBC)
{
bl.TextAlignment = TextAlignment.Left;
}
}
#endregion
Left Alignment:
#region Left Alignment
private void btnRAlignClick_Click (object sender, RoutedEventArgs e)
{
BlockCollection myBC = myRTB.Blocks;
foreach (Block bl in myBC)
{
bl.TextAlignment = TextAlignment.Right;
}
}
#endregion
Center Alignment:
#region Center Alignment
private void btnCAlignClick_Click(object sender, RoutedEventArgs e)
{
BlockCollection myBC = myRTB.Blocks;
foreach (Block bl in myBC)
{
bl.TextAlignment = TextAlignment.Center;
}
}
#endregion
Justify:
#region Justify
private void btnJustifyClick_Click(object sender, RoutedEventArgs e)
{
BlockCollection myBC = myRTB.Blocks;
foreach (Block bl in myBC)
{
bl.TextAlignment = TextAlignment.Justify;
}
}
#endregion
Bold:
#region Bold
private void btnBold_Click(object sender, RoutedEventArgs e)
{
if (myRTB != null)
{
if (myRTB.Selection.GetPropertyValue(Run.FontWeightProperty) is FontWeight && ((FontWeight)myRTB.Selection.GetPropertyValue(Run.FontWeightProperty)) == FontWeights.Normal)
myRTB.Selection.ApplyPropertyValue(Run.FontWeightProperty, FontWeights.Bold);
else
myRTB.Selection.ApplyPropertyValue(Run.FontWeightProperty, FontWeights.Normal);
}
}
#endregion
Italic:
#region Italic
private void btnItalic_Click(object sender, RoutedEventArgs e)
{
if (myRTB != null)
{
if (myRTB.Selection.GetPropertyValue(Run.FontStyleProperty) is FontStyle && ((FontStyle)myRTB.Selection.GetPropertyValue(Run.FontStyleProperty)) == FontStyles.Normal)
myRTB.Selection.ApplyPropertyValue(Run.FontStyleProperty, FontStyles.Italic);
else
myRTB.Selection.ApplyPropertyValue(Run.FontStyleProperty, FontStyles.Normal);
}
}
#endregion
Underline:
#region Underline
private void btnUnderline_Click(object sender, RoutedEventArgs e)
{
if (myRTB != null)
{
if (myRTB.Selection.GetPropertyValue(Run.TextDecorationsProperty) == null)
myRTB.Selection.ApplyPropertyValue(Run.TextDecorationsProperty, TextDecorations.Underline);
else
myRTB.Selection.ApplyPropertyValue(Run.TextDecorationsProperty, null);
}
}
#endregion
Font Family:
#region Font Family
private void cmbFonts_SelectionChanged(object sender, SelectionChangedEventArgs e)
{
if (myRTB != null)
{
myRTB.Selection.ApplyPropertyValue(Run.FontFamilyProperty,
new FontFamily((cmbFonts.SelectedItem as ComboBoxItem).Tag.ToString()));
}
}
#endregion
Font Sizes:
#region Font Sizes
private void cmbFontSizes_SelectionChanged(object sender, SelectionChangedEventArgs e)
{
if (myRTB != null)
{
myRTB.Selection.ApplyPropertyValue(Run.FontSizeProperty, Double.Parse((cmbFontSizes.SelectedItem as ComboBoxItem).Tag.ToString()));
}
}
#endregion
Font Color:
#region Font Colors
private void cmbFontColors_SelectionChanged(object sender, SelectionChangedEventArgs e)
{
if (myRTB != null)
{
string color = (cmbFontColors.SelectedItem as ComboBoxItem).Tag.ToString();
SolidColorBrush brush = new SolidColorBrush(Color.FromArgb(
byte.Parse(color.Substring(0, 2), System.Globalization.NumberStyles.HexNumber),
byte.Parse(color.Substring(2, 2), System.Globalization.NumberStyles.HexNumber),
byte.Parse(color.Substring(4, 2), System.Globalization.NumberStyles.HexNumber),
byte.Parse(color.Substring(6, 2), System.Globalization.NumberStyles.HexNumber)));
myRTB.Selection.ApplyPropertyValue(Run.ForegroundProperty, brush);
}
}
#endregion
Cut:
#region Cut
private void btnCut_Click(object sender, RoutedEventArgs e)
{
Clipboard.SetText(myRTB.Selection.Text);
myRTB.Selection.Text = "";
}
#endregion
Copy:
#region Copy
private void btnCopy_Click(object sender, RoutedEventArgs e)
{
Clipboard.SetText(myRTB.Selection.Text);
}
#endregion
Paste:
#region Paste
private void btnPaste_Click(object sender, RoutedEventArgs e)
{
myRTB.Selection.Text = Clipboard.GetText();
}
#endregion
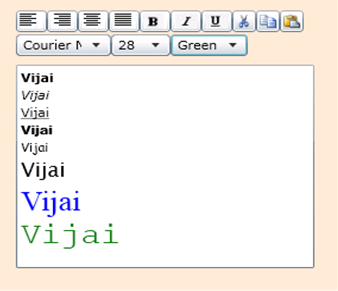
Testing the solution:
I. Build the solution.
ii. Hit ctrl+F5.