In this article I am showing an Image resize control that can be used in share point. This will be use full if you are loading an image from share point picture library and showing in a web part. This will help you to automatically resize the image with proportional height and width.
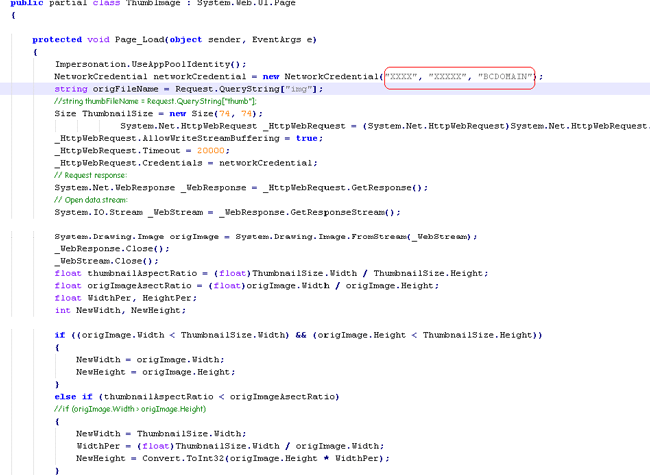
- First step is to place the ThumbImage.aspx and ThumbImage.aspx.cs file in _layout folder of share point. I have attached the code file for both please have a look at the code.

- As the web part accessing the images from picture library you have to give the network credentials to view the images for normal users (I am using anonymous access in the web application, if you are not using you can avoid passing network credentials).
- Where you want to resize the image call the below
imgLogo.Src = @"/_layouts//ThumbImage.aspx?img=" + item["Image _Logo"].ToString().Substring(0, item["Image _Logo "].ToString().IndexOf(","));
- Where Image _Logo contains the URL of the image.